您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Vue 使用计时器实现跑马灯效果,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../Vue/vue.js"></script>
<link href="lib/bootstrap-3.3.7/css/bootstrap.css" rel="external nofollow" rel="stylesheet">
<title>跑马灯</title>
<style type="text/css">
#app button {
outline: none;
}
</style>
</head>
<body>
<div id="app" >
<button class="btn btn-info" @click='lang'>飞的速度</button>
<button class="btn btn-info" @click='stop'>猥琐发育</button>
<div>
<h5 >{{msg}}</h5>
<img src="buxiang.jpeg" >
</div>
</div>
<script>
var ve = new Vue({
el: '#app',
data: {
msg: '只有飞速的旋转,才可以止住为的泪水,忘记你的模样。。。',
intervalId: null,
},
methods: {
// 动起来
lang() {
if (this.intervalId != null) return;
this.intervalId = setInterval(() => {
// 获取第一个字符
var start = this.msg.substring(0, 1)
// 获取第一个字符后面的所有字符
var end = this.msg.substring(1)
this.msg = end + start
}, 300)
},
// 停止运动
stop() {
clearInterval(this.intervalId)
// 重新赋值null
this.intervalId = null
}
}
})
</script>
<script src="lib/jquery/jquery-3.4.1.js"></script>
<script src="lib/bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>
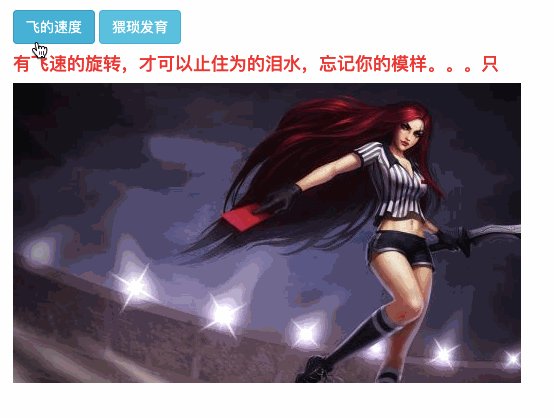
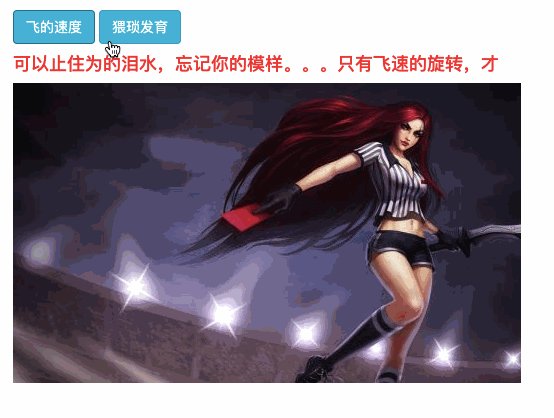
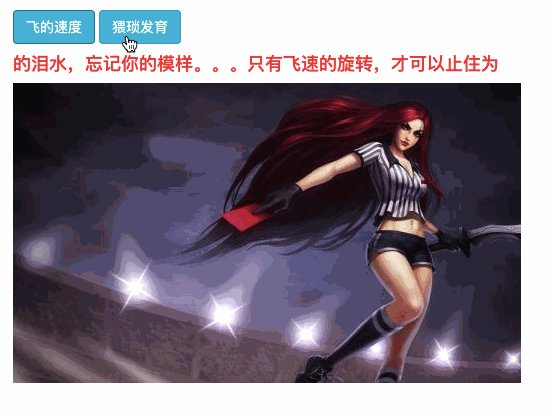
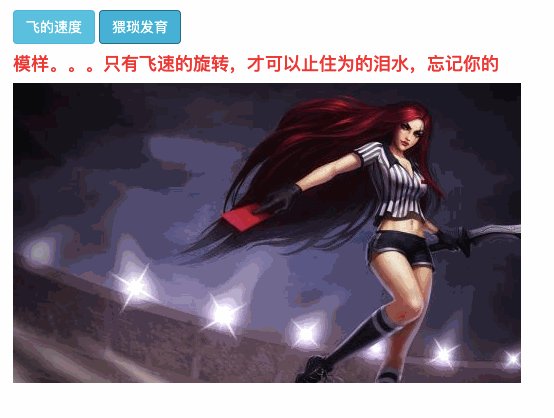
效果

总结
以上所述是小编给大家介绍的Vue 使用计时器实现跑马灯效果的实例代码 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。