您好,登录后才能下订单哦!
前言
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的。
如下情景:
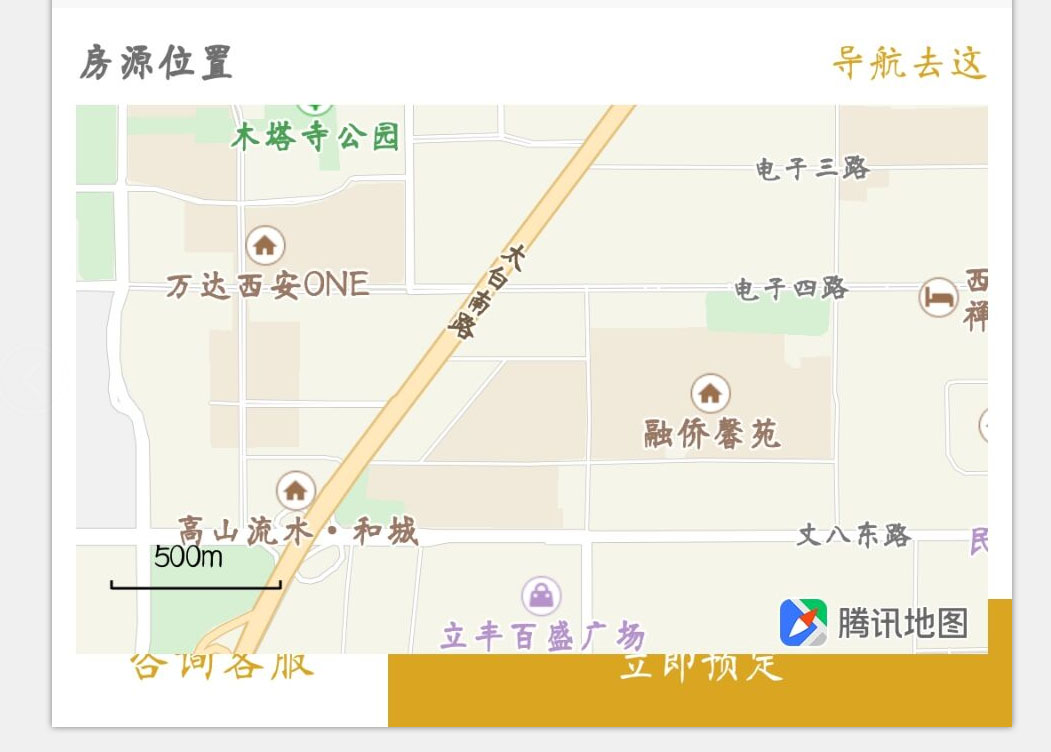
刚开始接入map组件的时候是在微信开发工具的模拟器上预览的,看起来没有一点问题,如下图:

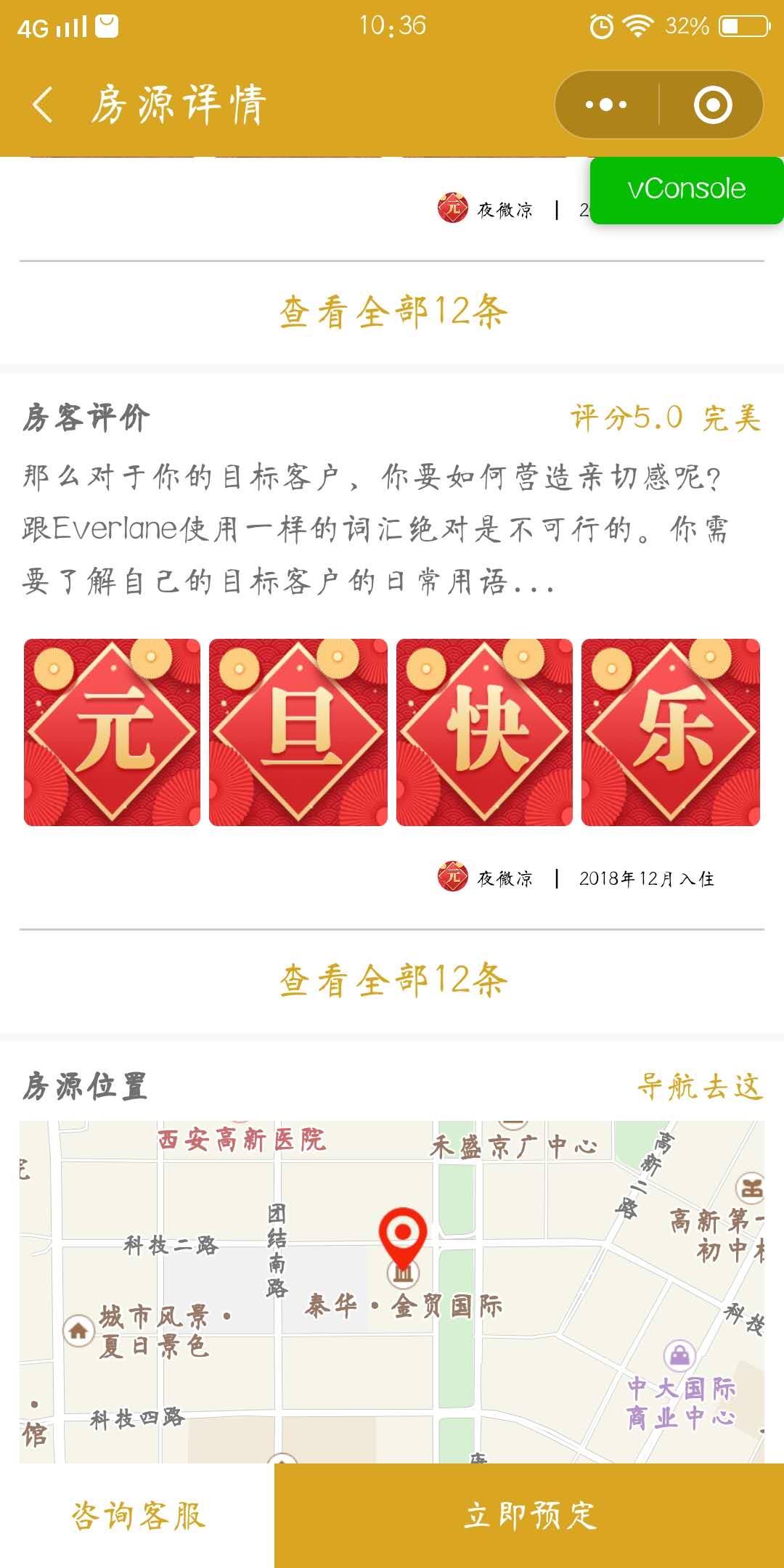
但是在手机上真机模拟的时候就比较尴尬了,地图挡住了我底部的按钮,这个要怎么办呢?先是在百度上百度了好久,别人家写的博客都说,小程序的map组件是层级最高的,这个没办法处理; 然后就觉得凉凉了,不知道要怎么办了,难道要自己重新写个地图吗?感觉又不太现实,于是就问了最近在写小程序的几个朋友,有的说没写过,知道有个人说到cover-view这个视图容器。官方给出的解释是这样子的:
cover-view
基础库 1.4.0 开始支持,低版本需做兼容处理。
覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button。
结果就怀着试试看的心情,试了一下这个cover-view,
<cover-view class='bottom-btn'>
<cover-view class='bot-btn service'>
<cover-view class='contact-btn' open-type='contact'>
咨询客服
</cover-view>
</cover-view>
<cover-view class='bot-btn order' bindtap='toOrder'>
立即预定
</cover-view>
</cover-view>
果然不失众望的解决了这个问题,满心欢喜啊!

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。