жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңүж—¶зҪ‘йЎөдёӯдјҡеөҢеҘ—дёҖдёӘжҲ–иҖ…еӨҡдёӘFrameпјҢжӯӨж—¶жҲ‘们зӣҙжҺҘеҺ»жүҫеөҢеҘ—еңЁFrameйҮҢйқўзҡ„е…ғзҙ дјҡжҠӣеҮәејӮеёёпјҢжүҖд»ҘеңЁж“ҚдҪңзҡ„ж—¶еҖҷжҲ‘们йңҖиҰҒе°ҶйЎөйқўз„ҰзӮ№еҲҮжҚўеҲ°FrameйҮҢйқўпјҢдёӢйқўжҲ‘们е°ұд»ҘдёҖдёӘе®һдҫӢжј”зӨәдёҖдёӢпјҒ
йҰ–е…Ҳе…ҲеҲӣе»әдёүдёӘhtmlж–Ү件пјҢж–Ү件代з ҒеҰӮдёӢпјҡ
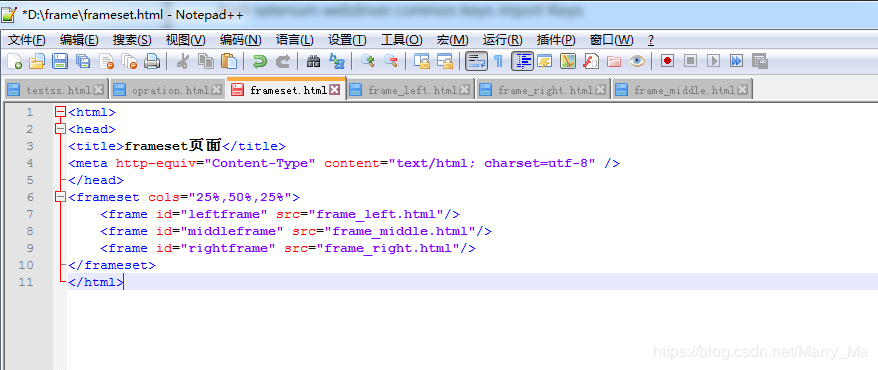
1пјүframeset.html

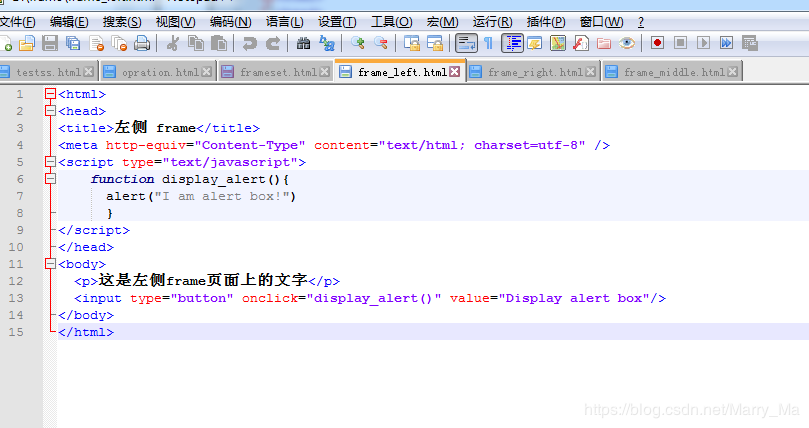
2пјүframe_left.html

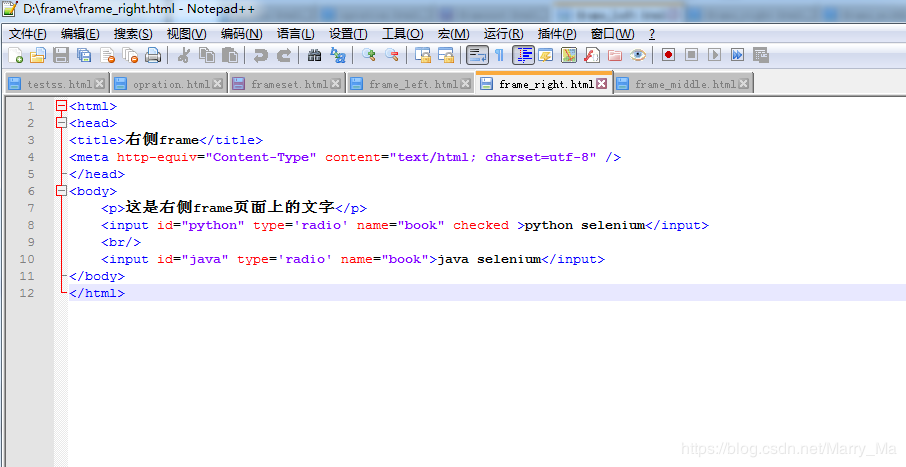
3пјүframe_right.html

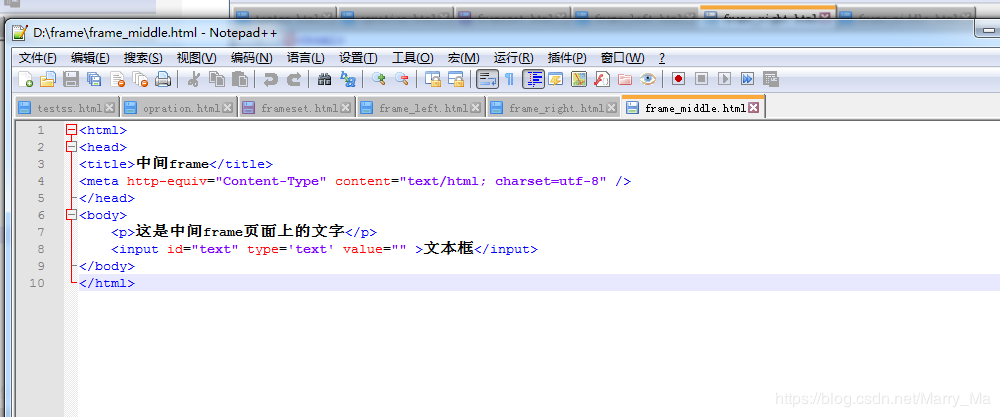
4пјүframe_middle.html

5)жҠҠиҝҷеӣӣдёӘhtmlж–Ү件ж”ҫеңЁеҗҢдёҖдёӘж–Ү件еӨ№дёӢ<
д»ҘдёӢжҳҜpythonе®һзҺ°иҜҘйҖ»иҫ‘зҡ„д»Јз Ғпјҡ
import unittest
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
from selenium.common.exceptions import TimeoutException
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
class MyTestCase(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox(executable_path=вҖҳD:\python\driver\geckodriver')
def test_HandleFrame(self):
url=вҖңfile:///D:/frame/frameset.htmlвҖқ
self.driver.get(url)
#дҪҝз”Ёзҙўеј•ж–№ејҸиҝӣе…ҘжҢҮе®ҡзҡ„frameйЎөйқўпјҢзҙўеј•еҸ·д»Һ0ејҖе§Ӣ
#жүҖд»Ҙжғіиҝӣе…Ҙдёӯй—ҙзҡ„frame,йңҖиҰҒдҪҝз”Ёзҙўеј•еҸ·1
#еҰӮжһңжІЎжңүдҪҝз”ЁжӯӨиЎҢд»Јз ҒпјҢеҲҷж— жі•жүҫеҲ°йЎөйқўдёӯе·Ұдҫ§frameдёӯзҡ„д»»дҪ•йЎөйқўе…ғзҙ
self.driver.switch_to.frame(0)
#жүҫеҲ°е·Ұдҫ§frameдёӯзҡ„pж Үзӯҫе…ғзҙ
leftFrameText=self.driver.find_element_by_xpath("//p")
#ж–ӯиЁҖе·Ұдҫ§frameдёӯзҡ„ж–Үеӯ—жҳҜеҗҰе’ҢвҖңиҝҷжҳҜе·Ұдҫ§frameйЎөйқўдёҠзҡ„ж–Үеӯ—вҖқиҝҷеҮ дёӘе…ій”®еӯ—зӣёдёҖиҮҙ
self.assertAlmostEqual(leftFrameText.text,u"иҝҷжҳҜе·Ұдҫ§frameйЎөйқўдёҠзҡ„ж–Үеӯ—")
#жүҫеҲ°е·Ұдҫ§frameдёӯзҡ„жҢүй’®е…ғзҙ пјҢ并еҚ•еҮ»иҜҘе…ғзҙ
self.driver.find_element_by_tag_name(вҖңinputвҖқ).click()
try:
#еҠЁжҖҒзӯүеҫ…alertзӘ—дҪ“еҮәзҺ°
alertWindow=WebDriverWait(self.driver,10).until(EC.alert_is_present())
#жү“еҚ°alertж¶ҲжҒҜ
print(alertWindow.text)
alertWindow.accept()
except TimeoutException as e:
print(e)
#дҪҝз”Ёdriver.switchTo.default_contentж–№жі•пјҢд»Һе·Ұдҫ§frameдёӯиҝ”еӣһеҲ°framesetйЎөйқў
#еҰӮжһңдёҚи°ғз”ЁжӯӨиЎҢд»Јз ҒеҲҷж— жі•д»Һе·Ұдҫ§frameйЎөйқўдёӯзӣҙжҺҘиҝӣе…Ҙе…¶д»–frameйЎөйқў
self.driver.switch_to.default_content()
#йҖҡиҝҮж ҮзӯҫеҗҚжүҫеҲ°йЎөйқўдёӯжүҖжңүзҡ„frameе…ғзҙ пјҢ然еҗҺйҖҡиҝҮзҙўеј•иҝӣе…ҘиҜҘframe
self.driver.switch_to.frame(self.driver.find_elements_by_tag_name(вҖңframeвҖқ)[1])
#ж–ӯиЁҖйЎөйқўжәҗз ҒдёӯжҳҜеҗҰеӯҳеңЁвҖңиҝҷжҳҜдёӯй—ҙframeйЎөйқўдёҠзҡ„ж–Үеӯ—вҖқе…ій”®еӯ—дёІ
assert u"иҝҷжҳҜдёӯй—ҙframeйЎөйқўдёҠзҡ„ж–Үеӯ—"in self.driver.page_source
print(вҖңиҝҷжҳҜдёӯй—ҙзҡ„frameйЎөйқўвҖқ)
#еңЁиҫ“е…ҘжЎҶдёӯиҫ“е…ҘвҖңжҲ‘еңЁдёӯй—ҙframeвҖқ
self.driver.find_element_by_tag_name(вҖңinputвҖқ).send_keys(вҖңжҲ‘еңЁдёӯй—ҙframeвҖқ)
self.driver.switch_to.default_content()
self.driver.switch_to.frame(self.driver.find_element_by_id(вҖңrightframeвҖқ))
assert u"иҝҷжҳҜеҸідҫ§frameйЎөйқўдёҠзҡ„ж–Үеӯ—" in self.driver.page_source
self.driver.switch_to.default_content()
print(вҖңиҝҷжҳҜеҸідҫ§зҡ„frameйЎөйқўвҖқ)
if name == вҖҳmain':
unittest.main()
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ