您好,登录后才能下订单哦!
这篇文章主要为大家展示了“微信小程序中目录结构的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中目录结构的示例分析”这篇文章吧。
前言
在开发小程序之前,我们首先需要对其目录结构进行了解,以便于提升开发效率。
我们使用微信开发者工具构建一个小程序项目,我们可以看到目录下生成了件。
① 以.json为后缀的JSON配置文件;
② 以.wxml为后缀的WXML模板文件,其可以看做是一个简洁的HTML页面,略有不同的则是文件后缀以及其中的部分标签不同;
③ 以.wxss为后缀的WXSS样式文件,也可以看做一个CSS样式文件;
④ 以.js为后缀的JS脚本文件。

在上图的示例中,我们可以看到根目录下有JS、JSON、WXSS类型文件,这是作为全局配置;而pages/index目录下的四类文件是对具体的页面进行详细设置。
由此可以看出这四类文件在小程序中负责不同的功能,它们在不同的目录下扮演不同的角色。接下来,我们将详细说明四类文件的作用。
1JSON配置
在小程序中,JSON是一种数据格式,其并不是编程语言,它用于配置静态的属性。我们可以看到在根目录下有app.json、project.config.json、以及sitemap.json,在pages/index下有index.json。前三种是对整个小程序的全局配置,而后一种是对具体页面的配置。接下来,我们对其做详细说明。
①、app.json配置文件
其作为当前小程序的全局配置,包括配置页面路径列表、全局默认窗口表现、网络超时时间、底部tab栏、小程序接口权限相关设置等。
注:在json文件中是不能加注释的,此处只为了解释,因此在使用过程中切勿加注释,其他相关属性查看官方文档。

{
/**
* 页面路径列表
* 用于指定小程序由那些页面组成,每一项都对应一个页面的路径。
* 数组列表中的第一项代表小程序的首页。
*/
"pages": [
"pages/index/index"
],
/**
* 全局默认窗口表现
* 用于设置小程序的状态栏、导航条、标题、窗口背景颜色
*/
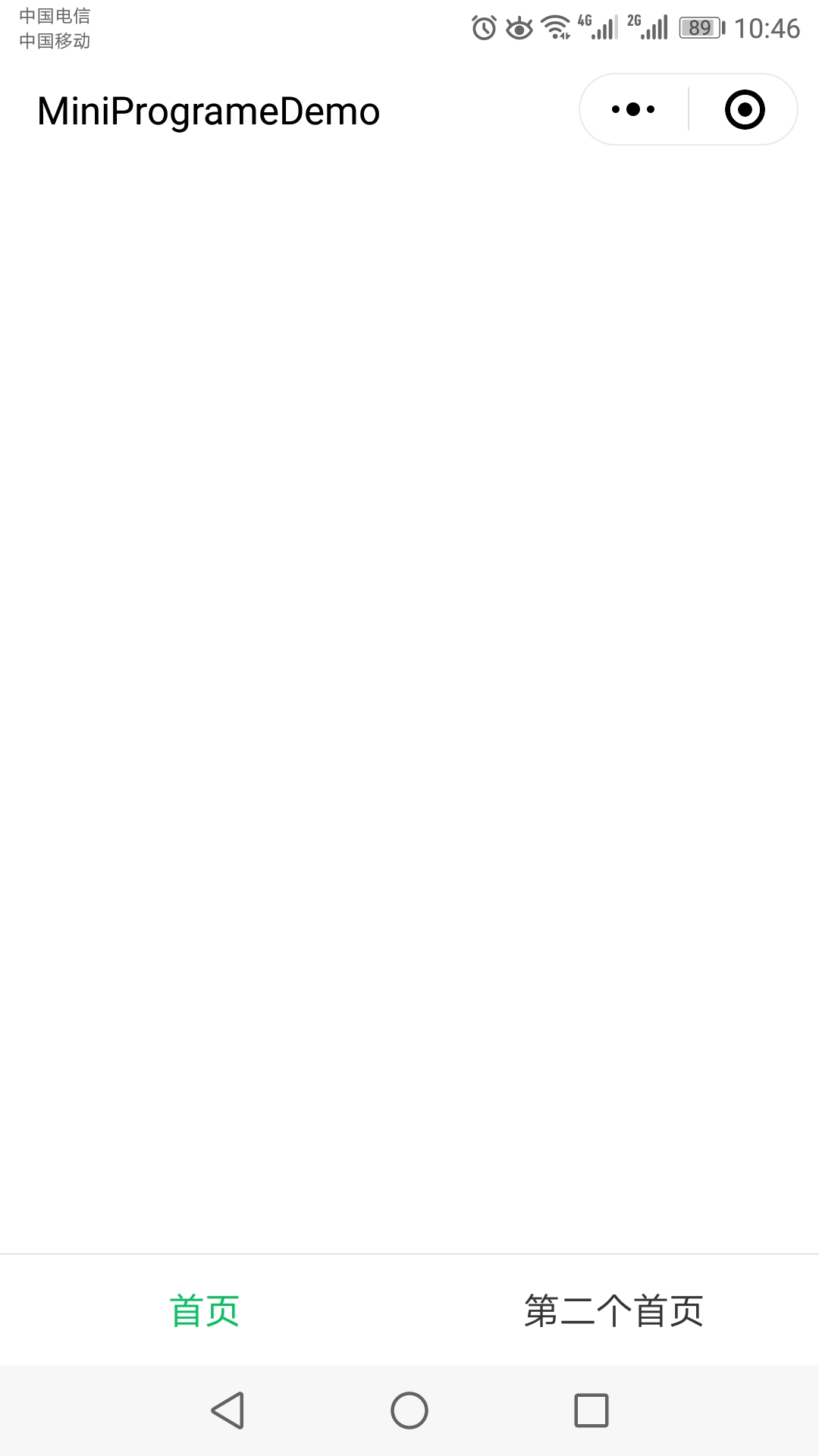
"window": {
"navigationBarBackgroundColor": "#fff",//导航栏背景颜色
"navigationBarTitleText": "MiniProgrameDemo",//导航栏标题文字内容
"navigationBarTextStyle": "black"//导航栏标题颜色,仅支持black/white
},
//底部tab栏
"tabBar": {
"list": [//tab的列表,最少2个,最多5个
{
"pagePath": "pages/index/index",//页面路径
"text": "首页"//tab上按钮文字
},
{
"pagePath": "pages/index/index",
"text": "第二个首页"
}
]
},
//配置小程序及其页面是否允许被微信索引,若没有该配置,则默认所有页面都允许被索引
"sitemapLocation": "sitemap.json"
}②、project.config.json工具配置
通常我们在使用各类开发工具时,都会根据自己的喜好做一些简单的配置,如界面配置成护眼模式等。但我们更换电脑后,需要重新配置或导入以前的配置文件,而小程序开发者工具使用project.config.json来统一管理,我们在不同的电脑上导入同一个项目的代码包后,不需要再进行配置。
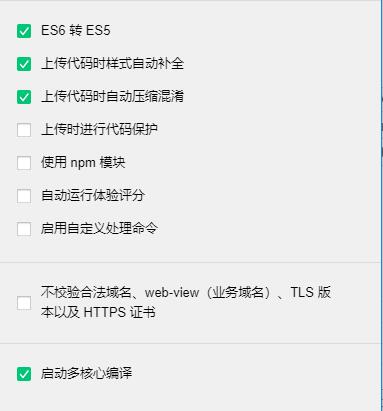
一般我们会对项目设置(setting)中的是否启用es6转es5(es6)、上传代码时样式是否自动补全(postcss)、是否检查安全域名和TLS版本(URLCheck)等来进行配置。
注:我们可以通过开发者工具右上角的【详情】按钮来快速配置。

③、sitemap配置
小程序提供了配置小程序及其页面是否允许被微信索引的功能,我们可以通过配置一些索引规则来约束页面是否能被索引,使其不能被微信索引。若没有配置该项,则默认所有页面都允许被索引。
注:其他相关配置信息请参照官方文档设置。
{
"rules": [{//索引规则列表
"action": "allow",//页面是否能被索引,取值仅限allow、disallow
"page": "*"//*表示所有页面,不能作为通配符使用
}]
}④、index.json页面配置
如果我们想设置具体的某个页面的属性,则可以在相应页面的JSON文件中自定义配置。

{
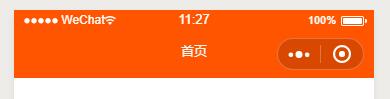
"navigationBarBackgroundColor": "#FF5500",//导航栏背景颜色
"navigationBarTextStyle": "white",//导航栏标题颜色,仅支持black/white
"navigationBarTitleText": "首页",//导航栏标题文字内容
"backgroundTextStyle": "dark", //下拉loading样式,仅支持dark/white
"enablePullDownRefresh": true,//是否启用下拉刷新
"onReachBottomDistance": 50,//页面上拉触底事件触发时距离页面底部距离
"usingComponents": {}//页面自定义组件配置
}2WXML模板
我们在开发web页面时,使用HTML+CSS+JS这样的组合来构建展示给用户的页面,其中HTML是用来描述当前页面的结构,CSS是用来描述页面的样式,JS通常处理页面与用户之间的交互。
而小程序开发中,其自己的一套书写规范,但与web页面也有相似之处,如WXML在其中就充当了HTML的角色。和HTML非常相似,WXML也是由标签、属性等构成,但也存在着众多不一样的地方:
标签名不一样,在HTML中我们经常会使用div、p、span等来组合出不同的效果。而在小程序中,我们会使用view、button、text等标签,同时小程序页提供了地图、视频、音频等组件供开发者使用。
多了一些wx:if这样的属性以及表达式,在web页面开发中,我们通过使用JS来控制DOM,以及响应用户操作。而小程序通过{{}}的语法将数据绑定到界面,同时也可以通过wx:开头的属性来控制数据的显示。

<!--index.wxml-->
<view class="container">
<text>{{msg}}</text>
<view wx:if="{{flag}}">当前显示状态为true</view>
</view>3 WXSS样式
WXSS具有CSS大部分特性,同时也做了一些扩充和修改:
新增了尺寸单位。为了考虑手机设备屏幕宽度和设备像素比的不同,需要换算,小程序提供了新的尺寸单位rpx,其不需要开发者自己换算,而是由小程序底层来完成。
提供全局样式和局部样式。在app.wxss中可以设置全局样式,而在具体的页面.wxss中可以设置当前页面的样式。
此外WXSS仅支持部分CSS选择器。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}4 JS交互
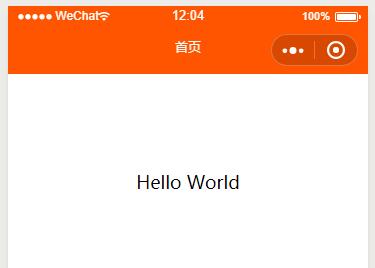
在web开发中,我们使用JS来控制与用户的交互行为,而小程序中也是使用JS来处理用户的操作。如先前,我们在页面上显示“Hello World!”。我们只需要在页面的JS文件中,对其进行设置值即可。
Page({
data: {
msg: 'Hello World',
flag: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
},
})以上是“微信小程序中目录结构的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。