您好,登录后才能下订单哦!
本文实例为大家分享了vue实现分页栏效果的具体代码,供大家参考,具体内容如下
当我们在获取后台数据时,特别是获取大量的列表数据时,页面内能展示的数据不能过多,不然让用户看起来很疲惫,体验度不高。这个时候就需要分页栏来实现指定的数据显示在页面上,然后用户点击指定页面或者点击上一页、下一页再或者输入指定的数据跳转到指定的页面数据的功能都能实现,所以分页栏的设计与实现是十分有必要的。
下面来详细介绍下分页栏设计的步骤与实现。
1.设计的前提条件:
必须成功获取到后台数据,而且获取到的数据类型是一个数组,我们暂且用res.data.musicLists表示后台返回的数据。
另外如果后台开发师专业的话,他会把显示数据的总个数,当前页,每页有多少条,总页数也一起返回回来,我们暂且用res.data.paging来表示后台返回的这些字段的值。
下面我贴出代码来直观表示:
{
data:{
list:[
{user_id:1,nickName:'csdn1',sex:0,desc:'帅哥'},
{user_id:2,nickName:'csdn2',sex:0,desc:'帅哥'},
{user_id:3,nickName:'csdn3',sex:1,desc:'美女'},
...
],
pageInfo:{
totalItem:44,
totalPage:3,
perPage:15,
curPage:1
}
}
}
然后是将后台返回的数据进行处理,如下代码所示:
// get请求获取用户数据函数
getRequestFunc: function(formData, requestUrl){
var that = this;
$.get(
requestUrl,//请求数据路径,即接口
formData,//请求数据参数,除了必需的参数,还有page这个非必须的参数,它的作用是获取当前页的数据列表。例如:page=10时,获取的是第十页的数据
res => {
that.personLists = res.data.list;//用户数据列表
that.pageInfo = res.data.pageInfo;//这个数据里面包括:当前页、总页数、当前页数目等
that.curPage = res.data.paging.curPage;//当前页
that.totalPage = res.data.paging.totalPage;//总页数
//用于处理显示分页栏信息
that.handlePageBar(that.totalPage)
});
},
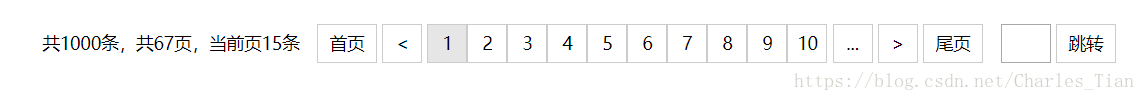
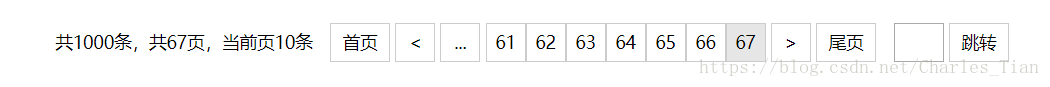
那么直观一点,我就是要显示这种分页栏,有“上一页”、“下一页”、“首页”、“尾页”、“前十页”、“后十页”和输入指定数字后跳转到具体第几页功能。如下图:


2.分页栏的设计已完成,那么接下来实现交互逻辑。
因为我们每页要显示15条数据,在超过150条数据后,分页栏最多显示10个子页栏,要想获知另外的数据,要么点击省略号加载下十页的内容,要么输入指定数字跳转,因此可以这样实现。
看代码:
// 处理分页栏
handlePageBar: function(pageNum){
var that = this;
if(that.pageArr == '' || that.pageArr == null){
var pageArr = [];
if(pageNum > 10){
for(var i = 1; i < 11; i++){
pageArr.push(i);
}
}else{
for(var i = 1; i < pageNum + 1; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
}else if(that.pageArr.length < 10){
that.pageArr = pageArr;
}else{
if((that.pageArr)[9] == that.page-1){
that.handleNextExtremePage(pageNum);
}else if((that.pageArr)[0] == parseInt(that.page)+1){
that.handlePreExtremePage(pageNum);
}
}
},
// 处理点击尾数为0跳转到下一页面时的分页栏显示
handleNextExtremePage: function(pageNum){
var that = this;
that.addNum += 10;
var pageArr = [];
if(pageNum > that.addNum && pageNum < that.addNum+10){
for(var i = that.addNum + 1; i < pageNum + 1; i++){
pageArr.push(i);
}
}else{
var pageArr = [];
for(var i = that.addNum + 1; i < that.addNum + 11; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
},
// 处理点击尾数为1跳转到上一页面时的分页栏显示
handlePreExtremePage: function(pageNum){
var that = this;
that.addNum -= 10;
var pageArr = [];
if(that.addNum >= 0){
for(var i = that.addNum + 1; i < that.addNum + 11; i++){
pageArr.push(i);
}
}
that.pageArr = pageArr;
},
HTML代码:
<div class="contentBottom">
<span>共{{pageInfo.totalItem}}条,共{{pageInfo.totalPage}}页,当前页{{personLists.length}}条</span>
<span class="indexPage" @click="goToIndexPage">首页</span>
<span class="prePage" @click="goToPrePage"><</span>
<span class="preTen" v-show="pageArr[0] > 10 ? true : false" @click="preTen">...</span>
<span class="knownPage" :class="{'addBgClass': index == curPage}" v-for="index in pageArr" @click="appointPage" :data-curPage="index">{{index}}</span>
<span class="nextTen" v-show="pageArr.length < 10 ? false : true" @click="nextTen">...</span>
<span class="nextPage" @click="goToNextPage">></span>
<span class="lastPage" @click="goToLastPage">尾页</span>
<input type="text" class="inputPage" ref="inputPage" v-show="totalPage > 10 ? true : false" />
<span class="jumpToInputPage" @click="jumpToInputPage" v-show="totalPage > 10 ? true : false">跳转</span>
</div>
CSS代码:
.contentBottom{
width: 98%;
height: 30px;
line-height: 30px;
text-align: right;
margin-top: 50px;
padding: 0 1%;
font-size: 14px;
}
.prePage,.knownPage,.nextPage,.nextTen,.preTen,.indexPage,.lastPage,.jumpToInputPage{
width: 30px;
display: inline-block;
text-align: center;
border: 1px solid #CCC;
cursor: pointer;
}
.indexPage,.lastPage,.jumpToInputPage{
font-size: 14px;
padding: 0 8px;
}
.inputPage{
width: 36px;
height: 27.5px;
vertical-align: top;
}
.indexPage,.inputPage{
margin-left: 10px;
}
.prePage:hover,.knownPage:hover,.nextPage:hover,.preTen:hover,.nextTen:hover,.indexPage:hover,.lastPage:hover,.jumpToInputPage:hover{
background: rgba(230,230,230,1)
}
.addBgClass{
background: rgba(230,230,230,1);
}
用户交互逻辑代码:
// 显示后十页。只有在page大于10时这个扩充按钮才会显示
nextTen: function(){
var that = this;
var pageNum = that.totalPage;
that.handleNextExtremePage(pageNum);
},
// 显示前十页
preTen: function(){
var that = this;
var pageNum = that.totalPage;
that.handlePreExtremePage(pageNum);
},
// 拉取指定页的码库数据
appointPage: function(e){
var page = e.target.dataset.curPage;
this.curPage = page;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: page
};
this.getRequestFunc(formData);
},
// 拉取上一页码库数据
goToPrePage: function(){
var that = this;
that.curPage = parseInt(that.curPage) - 1;
if(that.curPage < 1){
that.curPage = that.curPage + 1;
//下面用的是一个模态框,可不写
var promptText = '这已经是第一页了!';
that.callPromptBox(promptText)
}else{
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 拉取下一页码库数据
goToNextPage: function(){
var that = this;
that.curPage = parseInt(that.curPage ) + 1;
if(that.curPage > that.totalPage){
that.curPage = that.curPage - 1;
var promptText = '这已经是最后一页了!';
that.callPromptBox(promptText)
}else{
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 直接跳转到首页,即第一页
goToIndexPage: function(){
var that = this;
if(that.curPage== 1){
var promptText = '这已经是第一页了!';
that.callPromptBox(promptText)
}else{
that.curPage= 1;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
// 直接跳转到尾页
goToLastPage: function(){
var that = this;
if(that.curPage== that.totalPage){
var promptText = '这已经是最后一页了!';
that.callPromptBox(promptText)
}else{
that.curPage= that.totalPage;
var formData = {
user_id: this.user_id,
nickName: this.nickName,
page: that.curPage
};
that.getRequestFunc(formData);
}
},
好了,做完了,大家可复制代码去查看效果,数据可以自己写死,然后去测试。
当然了,我的代码肯定有瑕疵,所以大家在测试的时候,自己觉得有优化的地方可以去尝试优化下,让代码更精简,鲁棒性更强。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。