您好,登录后才能下订单哦!
这篇文章主要介绍了如何使用Vue.js方法创建模板并使用多个模板合成,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
在vue.js定义模板时,可以定义多个模板,然后在components组件中调用模板,显示在界面上,注意components后面是一个对象,而不是数组。下面利用实例说明,操作如下:

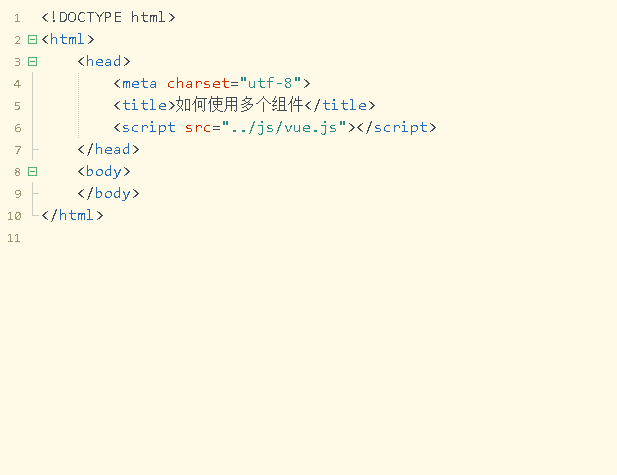
第一步,在HBuilderX设计工具中,在指定的文件目录下新建一个静态页面,并引入vue.js核心文件,如下图所示:

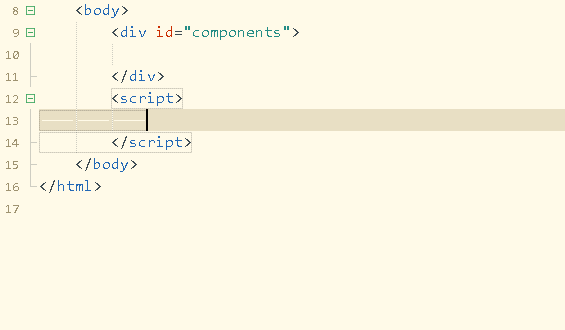
第二步,在<body></body>标签内,插入一个div标签,并设置对应的ID属性,如下图所示:

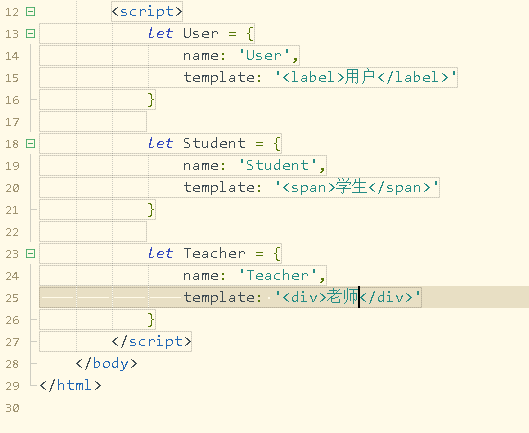
第三步,接着在div标签中插入一个script标签,定义三个模板User、Student和Teacher,如下图所示:

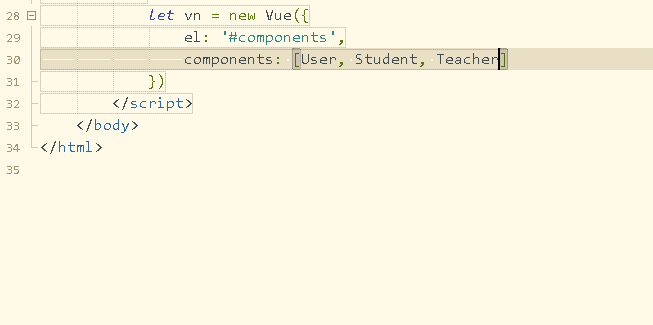
第四步,使用vue.js对象实例化,添加一个el挂载节点,再添加一个components,如下图所示:

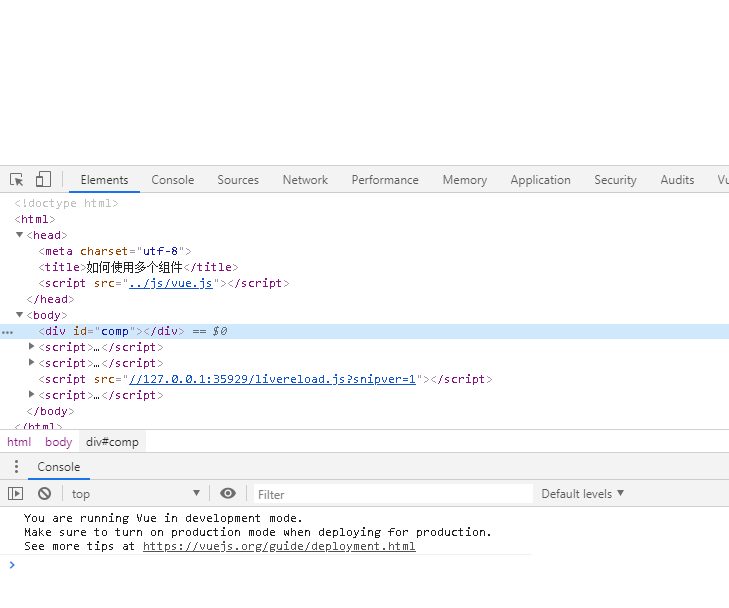
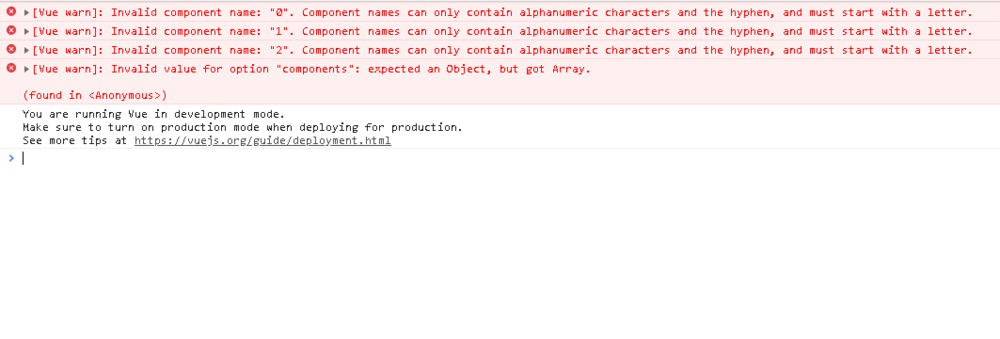
第五步,保存代码并打开浏览器控制台,结果出现了报错,components后面不能是数组,如下图所示:

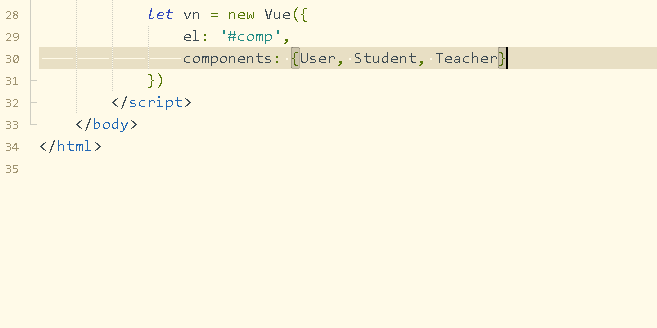
第六步,返回到HBuilderX工具,修改components后面的对象,使用大括号,如下图所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用Vue.js方法创建模板并使用多个模板合成”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。