您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
介绍
iView Weapp 提供了与 iView 一致的 UI 和尽可能相同的接口名称,大幅度降低了学习成本,是一套一套高质量的微信小程序 UI 组件库。

使用步骤
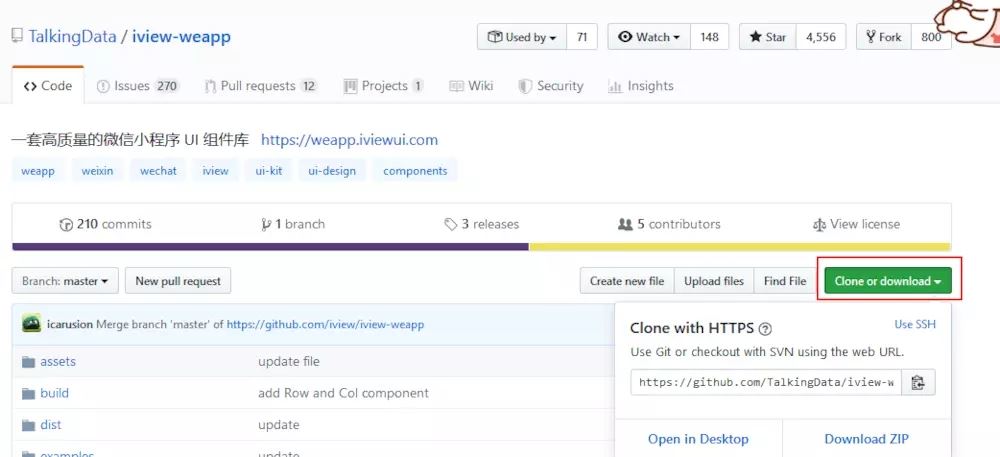
1:首先在github上面下载组件库代码
github

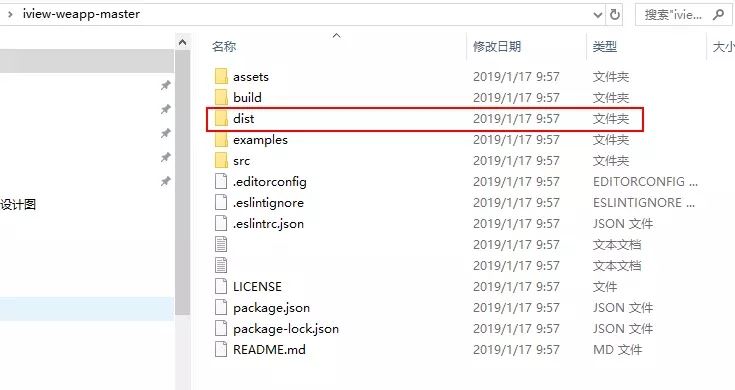
2:下载之后解压
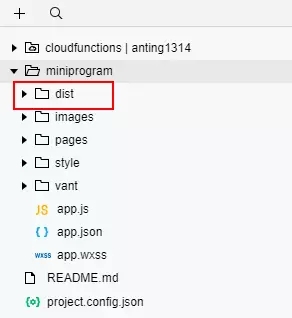
可以看到解压的组件文件内容,选择 dist文件,将 dist 目录拷贝到自己的小程序项目中


3:开始写代码
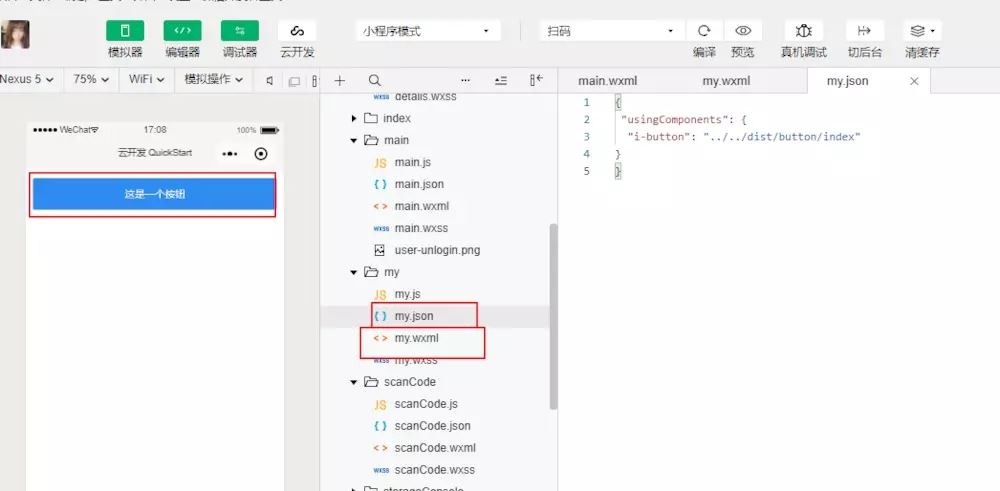
写页面效果,写一个按钮
在json文件里面引入组件
{
"usingComponents": {
"i-button": "../../dist/button/index"
}
}
在wxml页面,,复制文档组件库代码示例
<i-button type="primary" bind:click="handleClick">这是一个按钮</i-button>
代码完成之后,可以在左侧查看按钮效果

结语
iView Weapp和Vant的用法相似,再开发小程序的时候,都属于一个很好用的组件库,简单容易,只要引入即可使用,对于不想写代码的宝宝们来说,是一个不错的选择。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。