您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关小程序+node梳理登陆流程的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1. client: wx.login()
wx.login({
success: ([code]) => {
// 发送 code 到后台换取 openId, sessionKey, unionId
}
})2. service: request()
服务端请求,需要的参数(js_code:client传的code;appid:小程序唯一标识申请账号时拿到;secret:小程序密钥申请账号时拿到;grant_type:默认值为 authorization_code)
// 请求方法
const request = require('request')
const url = https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
module.exports = {
async getSession(code) {
return new Promise((resolve, reject) => {
request(url,{
method: 'GET',
json: true
},
(error, res, body) => {
if (error) {
reject(error)
} else {
if (body.errcode) {
reject(new Error(body.errmsg))
} else {
resolve(body)
}
}
}
)
})
}
}3.service:加密解密处理
const crypto = require('crypto')
const secret = '2019_06'
const algorithm = 'aes-256-cbc'
function encode(id) {
const encoder = crypto.createCipher(algorithm, secret)
const str = [id, Date.now(), '2019'].join('|')
let encrypted = encoder.update(str, 'utf8', 'hex')
encrypted += encoder.final('hex')
return encrypted
}
function decode(str) {
const decoder = crypto.createDecipher(algorithm, secret)
let decoded = decoder.update(str, 'hex', 'utf8')
decoded += decoder.final('utf8')
const arr = decoded.split('|')
return {
id: arr[0],
timespan: parseInt(arr[1])
}
}
module.exports = {
encode,
decode
}4.service:返回登陆态
const { encode } = require('./lib/crypto')
const jsonMine = 'application/json'
const now = Date.now()
function handle(ctx, data, code = 0, message = 'success') {
ctx.type = jsonMine
ctx.body = {
code,
data,
message
}
}
router.get('/login', async (ctx, next) => {
const { code } = ctx.request.query
const session = await login(code)
if (session) {
const { session_key, openid } = session
// 查找数据库中是否已经存有openid,如果 hasOpenid 为null说明是新用户
const hasOpenid = await User.findByPk(openid)
if(!hasOpenid){
// 数据库存储openid,时间戳
User.create({openid,timespan:Date.now()})
}
handle(ctx, { token: encode(openid) })
} else {
throw new Error('登陆失败')
}
})5.client:存储登陆态在storage
import { LOGIN_TOKEN } from '../../utils/localStorage'
// 拿到token存储到客户端
wx.setStorageSync(LOGIN_TOKEN, token)我在发起请求时将登陆态放在请求头中,相应的服务端可以从请求头中获取
header: {
'x-session': wx.getStorageSync(LOGIN_TOKEN)
},6.service:校验登陆态
module.exports = async function(ctx, next) {
const sessionKey = ctx.get('x-session')
const { id, timespan } = decode(sessionKey)
// 查找数据库中是否存在该 openid,返回是一个数组,如果不存在则返回[]
const targetList = await getOpenid(id)
if (targetList.length > 0) {
// 如果超过设定的过期时间,标记isExpired字段为登陆过期
const oneHour = 1000 * 60 * 60 * 24
if (Date.now() - timespan > oneHour) {
ctx.state.isExpired = true
// 跟前台约定,如果code=2说明登陆过期跳登陆页面
handle(ctx, '', 2, '登陆过期')
} else {
handle(ctx, '', 0, '登陆成功')
}
} else {
// 通过ctx.throw可以直接抛出错误
ctx.throw(401, '登陆失败')
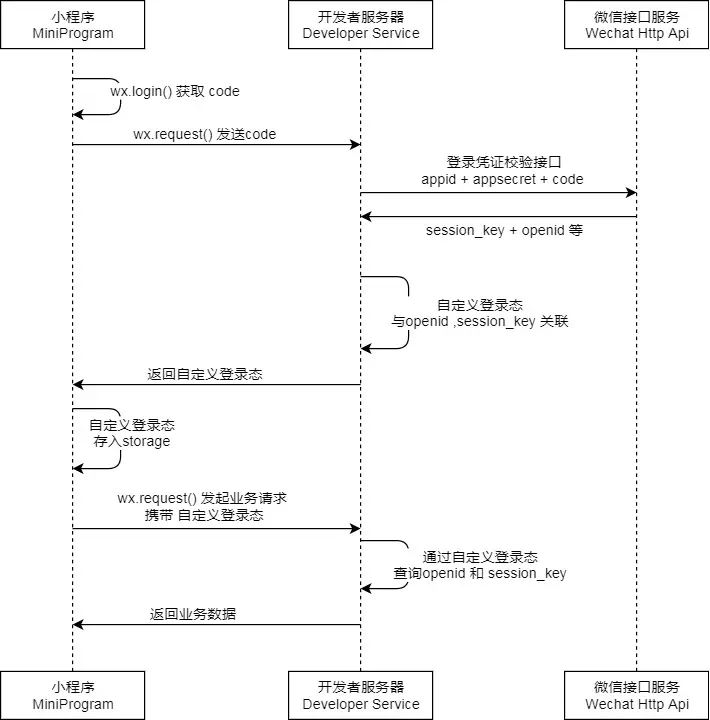
}整体流程图

感谢各位的阅读!关于“小程序+node梳理登陆流程的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。