您好,登录后才能下订单哦!
前言
JSON是码农们常用的数据格式,轻且方便,而直接手敲JSON却是比较麻烦和令人心情崩溃的(因为重复的东西很多),所以很多码农可能会和我一样,选择用Excel去输入数据,然后再想办法转换成JSON格式。今天教大家使用JS 将 Excel 转为 JSON的方法。
1.新建HTML文件
<html lang="en"> <title> Convert Excel File To JSON </title> <head> <script> </script> </head> <body> </body>
我们可以使用<input>标签接收上传文件。代码如下:
<input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/>
2.监听input change 事件
<script>
$(document).ready(function(){
$("#fileUploader").change(function(evt){
// 上传文件处理逻辑...
});
});
</script>
3.读取上传文件
在这里,我们假设用户只上传一个文件。
var selectedFile = evt.target.files[0];
接下来,我们将使用FileReader读取该文件数据。从这个FileReader,我们可以读取excel文件中的数据作为二进制字符串。然后我们使用XLSX,它是SheetJS js-xlsx的内置工具,将我们的二进制字符串转换为JSON对象。引入 XLSX
<script lang =“javascript”src =“dist/xlsx.full.min.js”> </ script>
您可以下载源码xlsx.full.min.js
完整代码
<html lang="en">
<title> Convert Excel File To JSON </title>
<head>
<script src="js/jquery.js"> </script>
<script lang="javascript" src="js/xlsx.full.min.js"></script>
<script>
$(document).ready(function(){
$("#fileUploader").change(function(evt){
var selectedFile = evt.target.files[0];
var reader = new FileReader();
reader.onload = function(event) {
var data = event.target.result;
var workbook = XLSX.read(data, {
type: 'binary'
});
workbook.SheetNames.forEach(function(sheetName) {
var XL_row_object = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (XL_row_object.length > 0) {
document.getElementById("jsonObject").innerHTML = JSON.stringify(XL_row_object);
}
})
};
reader.onerror = function(event) {
console.error("File could not be read! Code " + event.target.error.code);
};
// 读取上传文件为二进制
reader.readAsBinaryString(selectedFile);
});
});
</script>
</head>
<body>
<input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/>
</br></br>
JSON : <label id="jsonObject"> </label>
</body>
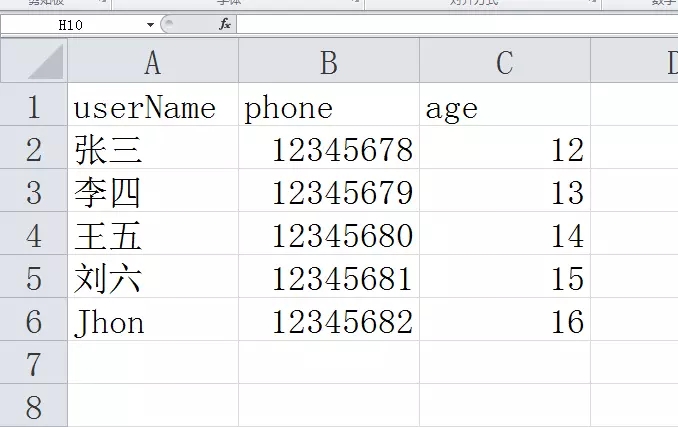
作为示例,我们使用如下的excel表格。

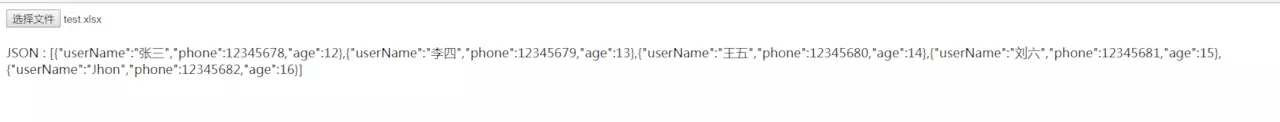
读出json数据如下

大功告成!!!
SheetJS 还有很多实用的功能,具体更多功能请自行去github查看githu地址
演示源码地址code
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。