您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
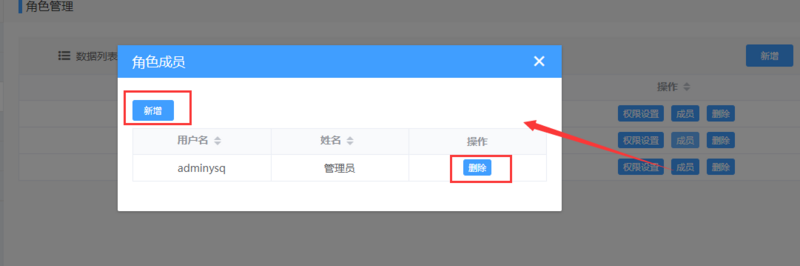
实现效果如下

结构
<el-table-column sortable label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="getMembers(scope.row.id)">成员</el-button>
<el-buttontype="primary" @click="delRole(scope.row.id, scope.$index)">删除</el-button>
</template>
</el-table-column>
//scope.$index 获取当前行的index
// 打开新增成员
openAddStaff() {
this.getAllStaff();
},
// 确定新增
addStaff() {
if (!this.user) {
this.$message.error("请选择用户!");
return;
}
this.$post(
"/api/RoleMemberController/add",
{ userId: this.user.split("/")[0], roleId: this.roleId },
data => {
console.log(data,111)
this.$message.success("添加成功!");
this.dialogAddStaffVisible = false;
let item = {
id: data.rm.id,
userId: data.rm.userId,
userCname: this.user.split("/")[1]
};
this.staffList.push(item);//从数组中添加当前行
}
);
},
// 删除员工
delStaff(id, index) {
this._confirm("确定删除吗?", () => {
this.$post("/api/RoleMemberController/delOne", { id: id }, data => {
this.$message.success("删除成功!");
this.staffList.splice(index, 1);//从数组中删除当前行
});
});
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。