您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家介绍怎么在微信小程序中实现一个折线图,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
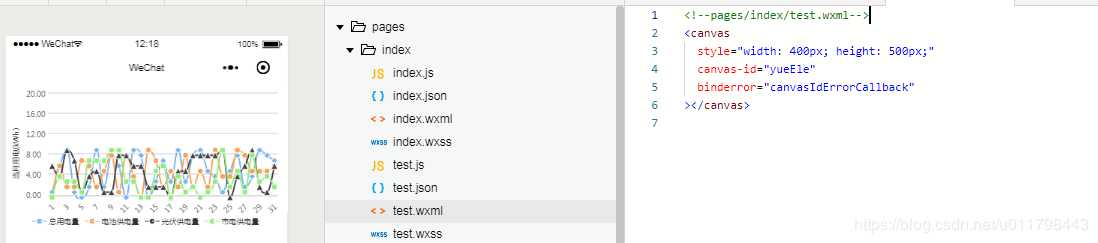
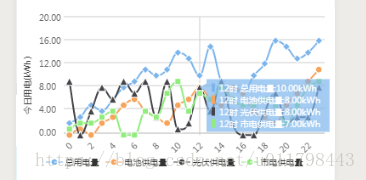
微信小程序折线图效果:

首先需要引入一个折线图的插件:

XXX.xml 的代码:
<canvas canvas-id="yueEle" binderror="canvasIdErrorCallback" ></canvas>
注意 canvas-id="yueEle" 要与 JS中的 canvasId: 'yueEle' 一样。才能显示图。

然后在XXX.js中配置:
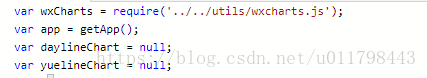
1.在顶部写入:

2.写一个独立的方法(或者直接写在onload里面):
我这里写的方法名是 getMothElectro ,我后面试在onload里面调用了的。

getMothElectro:function(){
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
yuelineChart = new wxCharts({ //当月用电折线图配置
canvasId: 'yueEle',
type: 'line',
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31'], //categories X轴
animation: true,
// background: '#f5f5f5',
series: [{
name: '总用电量',
//data: yuesimulationData.data,
data: [1, 6, 9, 1, 0, 2, 9, 2, 8, 6, 0, 9, 8, 0, 3, 7, 3, 9, 3, 8, 9, 5, 4, 1, 5, 8, 2, 4, 9, 8, 7],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}, {
name: '电池供电量',
data: [0, 6, 2, 2, 7, 6, 2, 5, 8, 1, 8, 4, 0, 9, 7, 2, 5, 2, 8, 2, 5, 2, 9, 4, 4, 9, 8, 5, 5, 5, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '光伏供电量',
data: [6, 4, 9, 7, 1, 4, 5, 1, 1, 8, 8, 6, 6, 2, 2, 2, 0, 5, 5, 8, 8, 8, 8, 9, 0, 4, 6, 9, 2, 1, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '市电供电量',
data: [0, 4, 3, 3, 1, 7, 7, 7, 9, 9, 3, 3, 0, 0, 5, 6, 0, 4, 1, 2, 0, 1, 3, 9, 2, 5, 1, 8, 3, 4, 2],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}],
xAxis: {
disableGrid: true
},
yAxis: {
title: '当月用电(kWh)',
format: function (val) {
return val.toFixed(2);
},
max: 20,
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,
dataPointShape: true,
extra: {
lineStyle: 'curve'
}
});
}3.然后在onload里面在调用一次:

4.在增加一个触摸显示功能:


yueTouchHandler: function (e) { //当月用电触摸显示
console.log(daylineChart.getCurrentDataIndex(e));
yuelineChart.showToolTip(e, { //showToolTip图表中展示数据详细内容
background: '#7cb5ec',
format: function (item, category) {
return category + '日 ' + item.name + ':' + item.data
}
});
},关于怎么在微信小程序中实现一个折线图就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。