您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue-cli3+ts+webpack实现多入口多出口功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
最近公司有一个需求,需要在项目里面嵌套h6的页面,而且不止有一个嵌套的页面,那么就想办法运用webpack的多入口多出口的打包模式,网上查了很多资料,也有多入口多出口的案例,github上也有相应源码,我就不做过多讲解了。这里把博客贴出来vue多入口多出口打包,相应的多入口多出口的源码在 这里 。使用的是vue2.x + webpack3.x集成的多入口多出口,感兴趣的小伙伴可以看看。
然而,公司领导要求项目里面集成ts进行开发,对于字段的类型有更好的控制,所以在配合多入口多出口的前提下,还要配合ts进一步做一些调整。我本人开发路子可能前期走的野,反而加上tslint之后,被一堆类型检查,语法困扰,没法,要适应发展嘛。小女子只得从命。所以就做了一套在webpack3.x的基础上集成了ts,以及实现多入口多出口。当时时间比较紧张,从webpack3.x升级到webpack4.x,在实现上来说,还是遇到了一些困难。所以后面就没有继续研究了。
近期刚辞职,有一些时间然后也觉得webpack4.x发布也有1年多的时间了,还没有在项目中实战,不是一个合格的前端,终于下定决心要在webpack4.x上面指(hua)点(she)江(tian)山(zu)。

本文不对ts做一些解释,但是你如果要用ts做这个多入口的开发,那么请前往https://www.tslang.cn/docs/home.html,饱读经书 好吧!废话少说,那么现在进入正文:
一些安装vue-cli3的操作,如何初始化一个项目这里也不做讲解,因为我觉得网上的很多文章都说的很详细,我觉得没必要重写一份,还请自己搜索。
由于我是在ts的前提下写多入口多出口,在初始化项目的时候,已经安装了typescript。
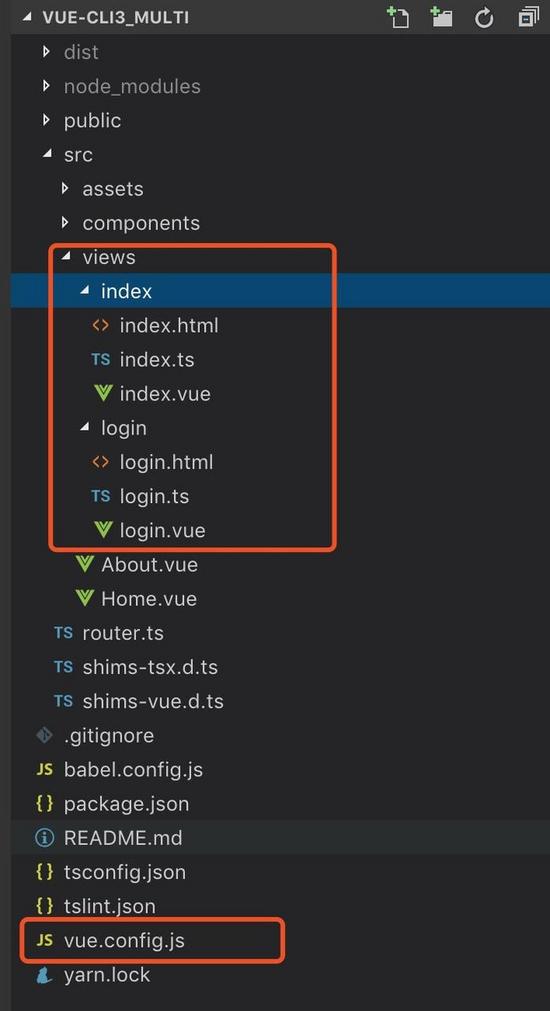
创造多页面文件
我的页面结构如下

改写文件
// login.ts
import Vue from 'vue';
import Login from './login.vue';
import router from '../../router';
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
router,
render: h => h(Login),
}).$mount('#login');在login.ts文件,也就是login.html的单页面的main.js入口,在这里我遇到了坑,就是如果不改成render的形式,不报错,但是渲染不出页面,
// login.vue
<template>
<div class="login">
{{msg}}
<router-view></router-view>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
@Component
export default class Login extends Vue {
private msg = 'login';
}
</script>
<style>
</style>vue-property-decorator是在vue中使用typescript在依赖vue-class-component的基础上做的封装的插件,据说vue3要原生兼容ts了,是不是该拍手叫好。
// login.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_multi</title> </head> <body> <div id="login"></div> <!-- built files will be auto injected --> </body> </html>
html也看就没啥说的了,另外的页面也按照同样的方式创建就完事了。没啥说的。
在根目录下面创建vue.config.js
在vue-cli3中不再暴露webpack的配置,如果要进行自定义配置,需要手动在根目录创建 vue.config.js , 详细配置可以看官方文档 下面是我这次要配置多页面的内容;
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
let glob = require("glob");
let merge = require("webpack-merge");
let page = function() {
let entryHtml = glob.sync("src/views" + "/*/*.html"); // 在vue-cli3中配置文件的路径不需要加相对路径,也不需要找绝对路径
let obj = {};
entryHtml.forEach(filePath => {
let filename = filePath.substring(filePath.lastIndexOf("/") + 1, filePath.lastIndexOf("."));
let entryname = filePath.substring(0, filePath.lastIndexOf(".")); // 我为了方便使用的html的路径,最后只是改写后缀
let conf = {
entry: entryname + '.ts', // 此处需要注意,如果引用ts和html不同名称与路径的文件,在此处做相应改写
template: filePath, // 此处是html文件的访问路径
filename: filename + ".html",
chunks: ["chunk-vendors", "chunk-common", filename],
};
if (process.env.NODE_ENV === "production") {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: "dependency"
});
}
obj[filename] = conf
});
return obj;
};
module.exports = {
publicPath: '/', // 官方要求修改路径在这里做更改,默认是根目录下,可以自行配置
outputDir: 'dist', //也可加标识,动态打包到相关文件夹
pages: page(),
productionSourceMap: false,
devServer: {
open: true, // 项目构建成功之后,自动弹出页面
host: 'localhost', // 主机名,也可以127.0.0.0 || 做真机测试时候0.0.0.0
port: 8081, // 端口号,默认8080
}
}关于vue-cli3+ts+webpack实现多入口多出口功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。