您好,登录后才能下订单哦!
小编给大家分享一下vue如何读取本地的excel文件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
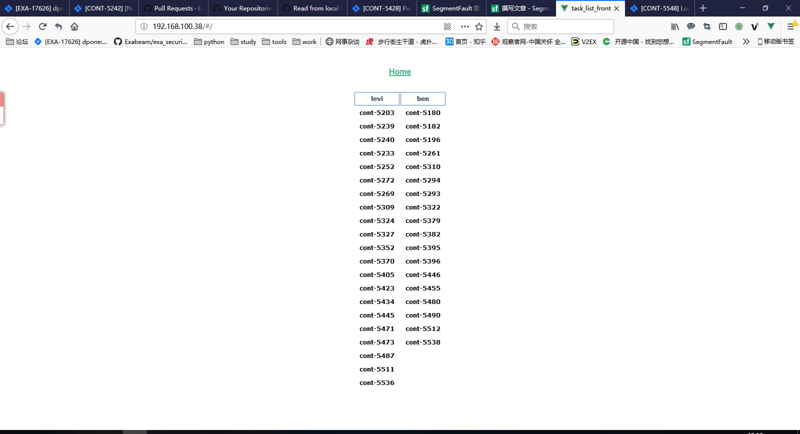
我想实现读取一个本地的xlsx文件(task_list.xlsx)然后显示在网页上, 一开始选择的方法是建个express server, 通过发送axios请求来实现, 但是觉得只是读取一个本地文件还要搞个server太复杂了, 最终还是通过"xlsx"模块 + axios实现了读取本地文件, 无需后端, 步骤如下:
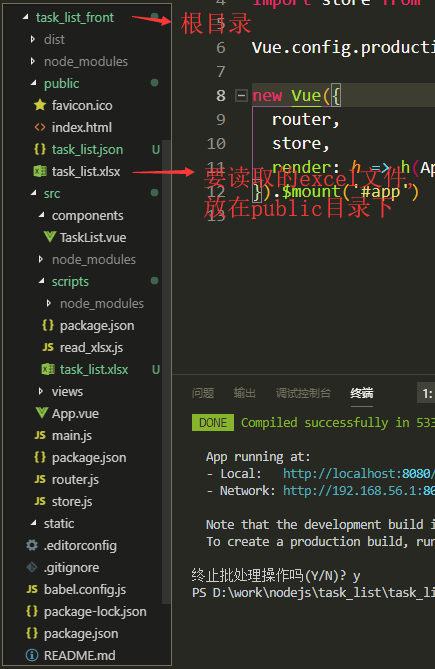
1.通过vue-cli新建项目:

2.编写分析excel workbook的脚本
/src/scripts/read_xlsx.js
const XLSX = require('xlsx')
//将行,列转换
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//读出来的workbook数据很难读,转换为json格式,参考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//进行行列转换
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(' ')
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}3.新建一个组件
/src/components/task_list.vue
<template>
<div class="task-list">
<p v-if="err!==''">{{err}}</p> <!-- 用来显示报错 -->
<table v-if="content!==''"> <!-- 设置居中,如果没获取到内容则不显示 -->
<tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- 循环读取数据并显示 -->
<tr v-for="row in content.slice(1,)" :key=row.id>
<td v-for="item in row" :key=item.id>{{item}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
import XLSX from 'xlsx'
import transformSheets from '../scripts/read_xlsx' //导入转制函数
export default {
name: 'TaskList',
data: function () {
return {
content: '', //初始化数据
err: ''
}
},
created() {
var url = "/task_list.xlsx" //放在public目录下的文件可以直接访问
//读取二进制excel文件,参考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:'arraybuffer'})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
}大功告成,编译然后部署到服务器吧
npm run build
部署就不详述了,把dist目录丢到服务器上就行.

以上是“vue如何读取本地的excel文件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。