您好,登录后才能下订单哦!
这篇文章给大家介绍如何在Vue项目中使用localStorage存储数据,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1.先组织出一个最新评论数据对象
var comment = {id:Date.now(), user:this.user, content:this.content}2. 把得到的评论对象,保存到localStorage中
1.localStorage只支持存字符串数据,保存先调用JSON.stringify转为字符串
2.在保存最新的评论数据之前,要先从localStorage获取到之前的评论数据(string)转换为一个数组对象,然后把最新的评论,push到这个数组
3.如果获取到的localStorage中的评论字符串为空,不存在,则可以返回一个'[]'让JSON.parse去转换
4.把最新的评论列表数组,再次调用JOSN.stringify转为数组字符串,然后调用localStorage.setItem()保存
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.css" rel="external nofollow" >
</head>
<body>
<div id='app'>
<cmt-box @func="loadComments"></cmt-box>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">评论人:{{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="tmp1">
<div>
<div class="form-group">
<label>评论人:</label>
<input type="text" v-model="user" class="form-control">
</div>
<div class="form-group">
<label>评论内容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="发表评论" class="btn btn-primary" @click="postComment">
</div>
</div>
</template>
</body>
<script src="../lib/vue.js"></script>
<script>
var conmmentBox={
template:'#tmp1',
data(){
return{
user:'',
content:''
}
},
methods:{
postComment(){
//1.评论数据存到哪里去,存放到了localStorage中
//2.先组织出一个最新评论数据对象
//3.想办法,把第二步得到的评论对象,保持到localStorage中】
// 3.1 localStorage只支持存字符串数据,先调用JSON.stringify
// 3.2 在保存最新的评论数据之前,要先从localStorage获取到之前的评论数据(string)转换为一个数组对象,然后把最新的评论,push到这个数组
// 3.3 如果获取到的localStorage中的评论字符串为空,不存在,则可以返回一个'[]'让JSON.parse去转换
// 3.4 把最新的评论列表数组,再次调用JOSN.stringify转为数组字符串,然后调用localStorage.setItem()
var comment = {id:Date.now(), user:this.user, content:this.content}
//从localStorage中获取所用的评论
var list = JSON.parse(localStorage.getItem("cmts") || '[]')
list.unshift(comment)
//重新保存最新的评论数据
localStorage.setItem('cmts',JSON.stringify(list))
this.user = this.content = ''
this.$emit('func')
}
}
}
var vm = new Vue({
el:'#app',
data:{
list:[]
},
methods:{
//从本地的localStorage中,加载评论列表
loadComments(){
var list = JSON.parse(localStorage.getItem("cmts") || '[]')
this.list = list
}
},
created(){
this.loadComments()
},
components:{
'cmt-box':conmmentBox
}
})
</script>
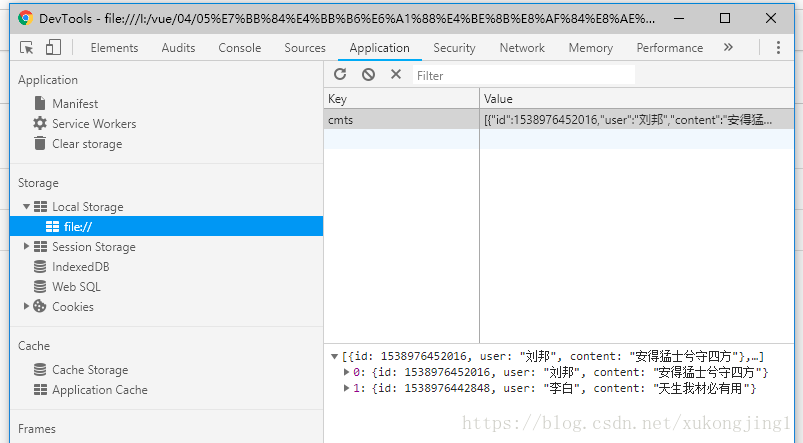
</html>可以打开开发者模式查看localStorage保存的数据

关于如何在Vue项目中使用localStorage存储数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。