您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JavaScript中选择器的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
undefined
在html5之前只有下面四种选择器
.getElementById("id")id选择器;
.getElementsByName("name")name选择器;
.getElementsByTagName("tagname")tag标签名选择器;
.getElementsByClassName(".classname").class名选择器
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript选择器</title>
<style>
.div{
border: 2px solid red;
}
p{
color: red;
}
</style>
</head>
<body>
<p>id选择器</p>
<div id="first"></div>
<p>name选择器</p>
<div name="first"></div>
<div name="first"></div>
<p>tag标签选择器</p>
<span></span>
<span></span>
<p>css中.class选择器</p>
<div class="div"></div>
<div class="div"></div>
</body>
<script>
document.getElementById("first").innerHTML="<h5>我是id选择器效果</h5>";
document.getElementsByName("first")[0].innerHTML="<h5>我是第一个name选择器效果</h5>";
document.getElementsByName("first")[1].innerHTML="<h5>我是第二个name选择器效果</h5>";
document.getElementsByTagName("span")[0].innerHTML="<h5>我是第一个tag选择器效果</h5>";
document.getElementsByTagName("span")[1].innerHTML="<h5>我是第二个tag选择器效果</h5>";
document.getElementsByClassName("div")[0].innerHTML="<h5>我是第一个.class选择器效果</h5>";
document.getElementsByClassName("div")[1].innerHTML="<h5>我是第二个.class选择器效果</h5>";
</script>
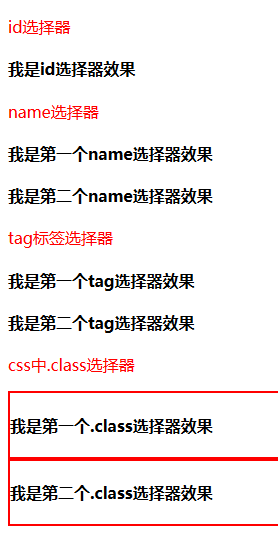
</html>运行截图:

从结果可以看出各个返回值类型
.getElementById("id")id选择器-----node单节点型(第一个id【具有唯一性】相同元素)
.getElementsByName("name")name选择器----nodelist类数组型
.getElementsByTagName("tagname")tag标签名选择器----nodelist类数组型
.getElementsByClassName(".classname").class名选择器—nodelist类数组型
在html5产生后,就产生了另外两种选择器,用法与css选择器类同
querySelector():根据选择器规则返回第一个符合要求的元素(node)
querySelectorAll():根据选择器规则返回所有符合要求的元素(nodelist)
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript选择器</title>
<style>
.div{
border: 2px solid red;
}
p{
color: red;
}
h4{
color: darkblue;
}
</style>
</head>
<body>
<h4>querySelector()根据选择器规则返回第一个符合要求的元素 </h4>
<p>通过id获取单节点</p>
<div id="second"></div>
<p>通过.class获取单节点</p>
<div class="div"></div>
<h4>querySelectorall()根据选择器规则返回所有符合要求的元素 </h4>
<div></div>
</body>
<script>
document.querySelector("#second").innerHTML="<h5>我是通过id选择效果</h5>";
document.querySelector(".div").innerHTML="<h5>我是通过.class选择效果</h5>";
document.querySelectorAll("div")[2].innerHTML="<h5>我是通过tag选择第三个的效果</h5>";
</script>
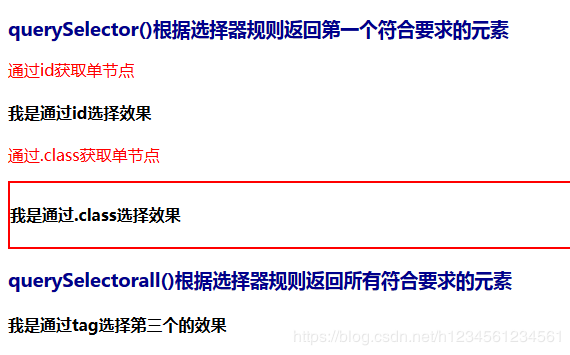
</html>运行截图:

感谢各位的阅读!关于“JavaScript中选择器的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。