您好,登录后才能下订单哦!
小编给大家分享一下个人小程序如何接入支付功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
现状
现在如果产品要接入支付,支付宝和微信都规定必须公司才能申请,对个人而言就没办法了。
注册和维护一个公司的成本很高,还涉及到财务会计、纳税等,最后如果不需要了注销公司也会很麻烦。
这对于刚起步的产品,或者个人开发者而言成本都很高。
解决方案
那个人还有办法签约微信和支付宝的原生支付接口吗?
有!XorPay.com 是微信和支付宝的支付服务商,可以代个人签约微信支付接口 和 支付宝当面付接口,支持 native / jsapi / 收银台 / 当面付 / h6 支付方式,资金由微信、支付宝官方结算,安全可靠。
接下来就介绍一下个人小程序接入支付的具体步骤。
第一步,注册XorPay.com 提交资料签约微信和支付宝,开通接口
第二步,参考小程序demo 或者 按文档对接
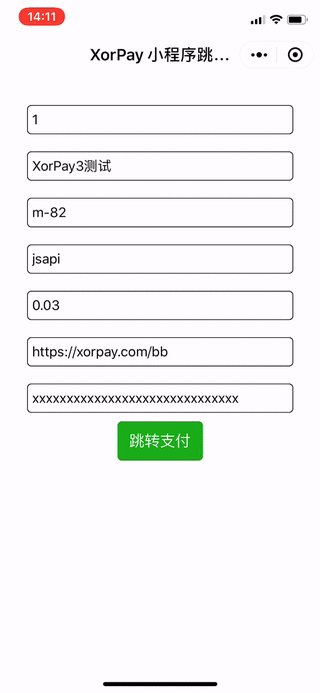
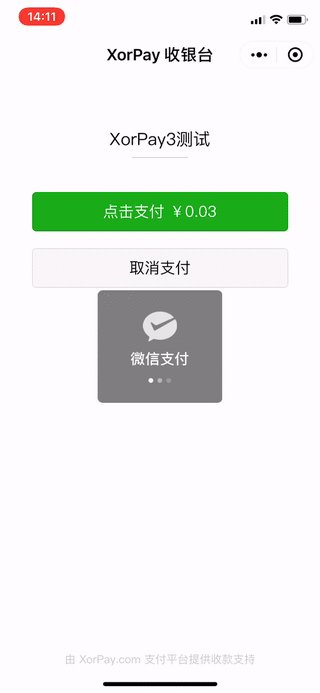
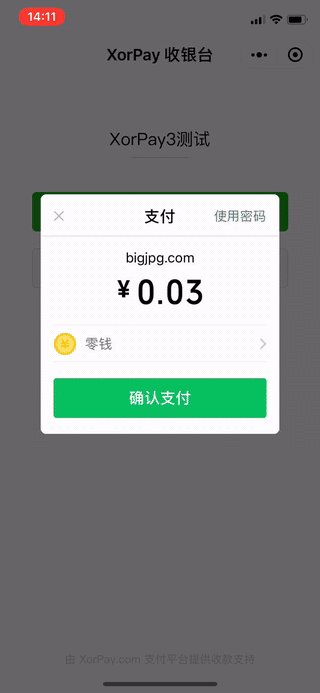
最终效果如下:

在 app.json 中添加:
"navigateToMiniProgramAppIdList": [ "wx6eeed4ca124a1abf" ]
小程序跳转代码:
wx.navigateToMiniProgram({
appId: 'wx6eeed4ca124a1abf',
path: 'pages/index/index',
extraData: {
'aid': '1', #aid
'name': 'XorPay充值',
'pay_type': 'jsapi',
'price': '0.02',
'order_id': 'm-5',
'notify_url': 'https://abc.com/notify',
'sign': md5.hexMD5('XorPay充值' + 'jsapi' + '0.02' + 'm-5' + 'https://abc.com/notify' + 'app secret'),
},
envVersion: 'develop',
fail(res) {
wx.showToast({
title: res.errMsg,
icon: 'none',
});
},
success(res) {
wx.showToast({
title: 'ok',
icon: 'none',
});
},
});支付成功或者取消,会跳回你的小程序,并携带参数:
支付成功
extraData: {
status: 'success'
}支付取消
extraData: {
status: 'cancel'
}以上是“个人小程序如何接入支付功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。