您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何在jQuery中使用Migrate 插件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>
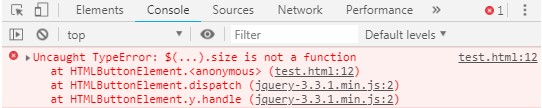
这时点击按钮,在Chrome浏览器开发者窗口中显示脚本错误:

$(...).size is not a function
在页面再引入<script src="jquery-migrate-3.0.1.js"></script>
点击按钮,正常弹出“3”。
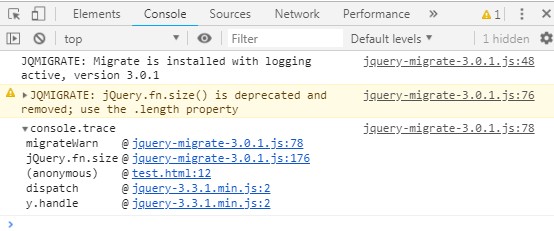
同时提示size方法被弃用使用length代替:
jQuery.fn.size() is deprecated and removed; use the .length property

把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,点击按钮,弹出“3”。
迁移方法完成。
jquery migrate 应用迁移辅助插件
jquery migrate
应用迁移辅助插件(jQuery高级版本兼容低级版本辅助插件)
遇到问题
jcountdown 倒计时插件需要jquery-1.8.2.min.js 而项目需要高版本jquery(jquery-3.1.1.min.js或jquery-1.10.1.min.js)导致插件冲突
使用jquery migrate(jquery-migrate-1.2.1.min.js)后解决问题
关于如何在jQuery中使用Migrate 插件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。