您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下基于mpvue微信小程序下载远程图片到本地的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
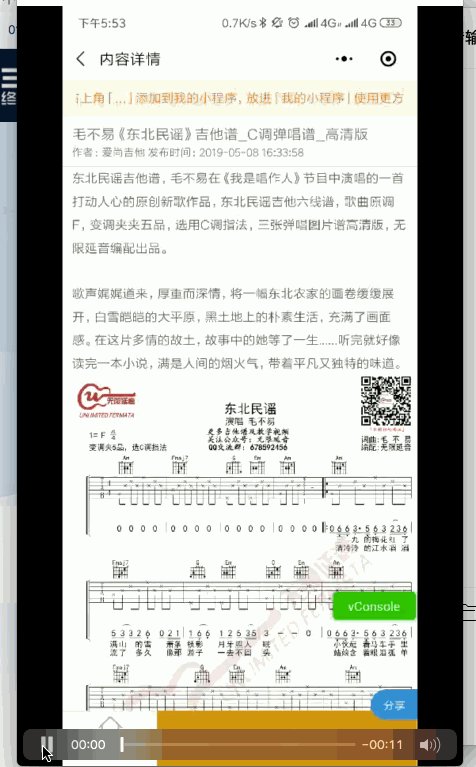
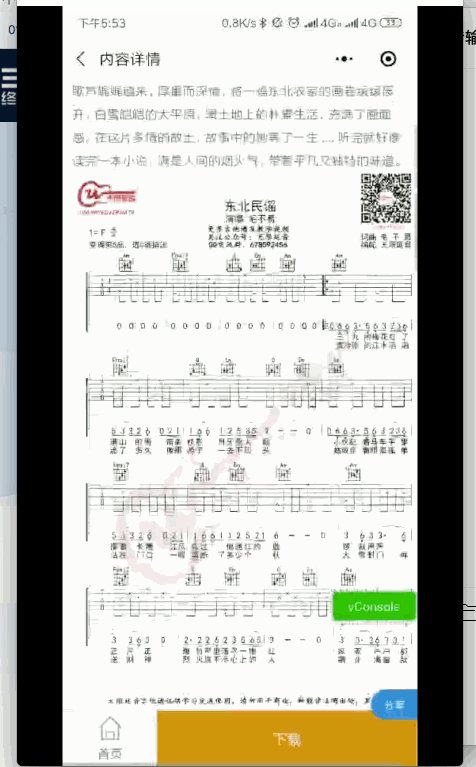
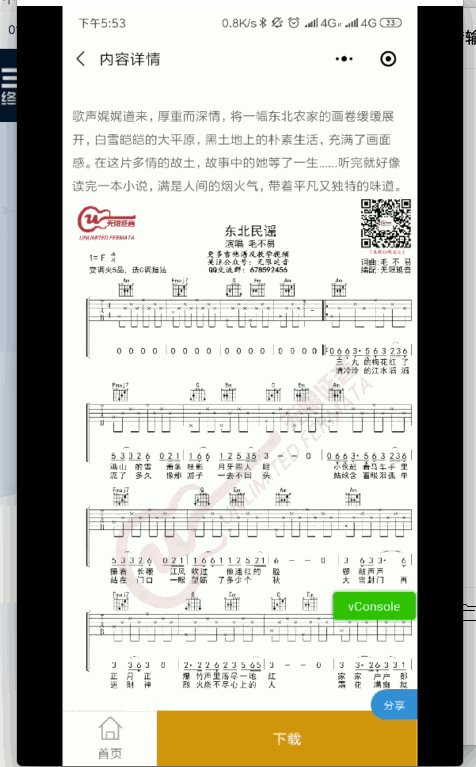
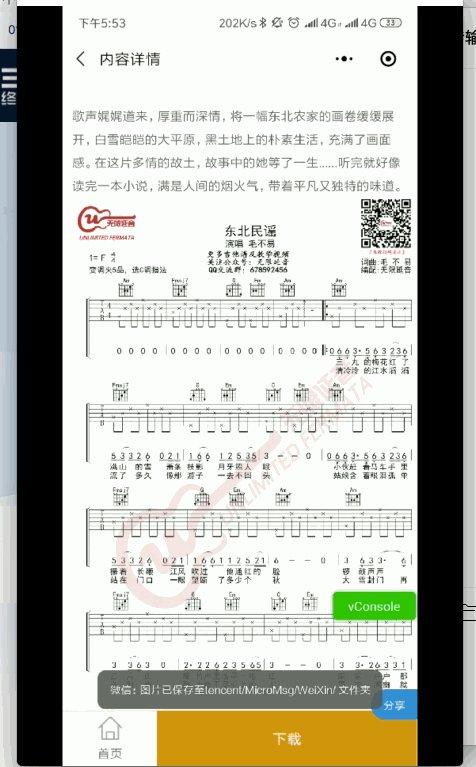
效果

流程梳理
获取图片远程地址数组-->遍历拿到图片缓存(临时地址)(wx.getImageInfo)-->保存缓存图片到本地(wx.saveImageToPhotosAlbum)
完整代码
子组件代码逻辑
//子组件download-file.vue
<template>
<div></div>
</template>
<script>
export default {
props: {
urls: {
default: ""//通过父组件传递远程图片路径数组
}
},
watch: {
urls() {
if (this.urls.length > 0) {
this.downLoadImage(this.urls);//监听变化
}
}
},
methods: {
//拿到图片的临时路径
getImageInfo(url) {
var cache = {};
return new Promise((resolve, reject) => {
/* 获得要在画布上绘制的图片 */
if (cache[url]) {
resolve(cache[url]);
} else {
const objExp = new RegExp(
/^http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/
);
if (objExp.test(url)) {
wx.getImageInfo({
src: url,
complete: res => {
if (res.errMsg === "getImageInfo:ok") {
cache[url] = res.path;
resolve(res.path);
} else {
reject(new Error("getImageInfo fail"));
}
}
});
} else {
this.cache[url] = url;
resolve(url);
}
}
});
},
downLoadImage(urls) {
const vm = this;
let temp = [];
if (urls.length > 0) {
urls.map((item, index) => {
vm.getImageInfo(item).then(res => {
temp.push(res);
vm.saveImageToLocal(res);
});
});
}
},
saveImageToLocal(path) {
//保存临时图片到本地
wx.saveImageToPhotosAlbum({
filePath: path,
success(res) {
console.log("success");
},
fail: function(res) {
console.log(res);
}
});
}
}
};
</script>
<style>
</style>在父组件中引用
//news/detail.vue
//省略代码...
<button @click="download">下载</button>
//省略代码...
<download-file :urls="downLoadUrls" ref="myDownload"></download-file>
//省略代码...
async download() {
let vm = this;
const temp = [];
let data = await vm.$net.get(vm.$apis.articleDetails, {
id: vm.item.id
});
if (data.article.body.length > 0) {
data.article.body.map((item, index) => {
if (item.type == "img") {
temp.push(item.data);
}
});
}
vm.downLoadUrls = temp;
},看完了这篇文章,相信你对“基于mpvue微信小程序下载远程图片到本地的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。