您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
创建函数的三种方式
1.函数声明
function calSum1(num1, num2) {
return num1 + num2;
}
console.log(calSum1(10, 10));
2.函数表达式
var calSum2 = function (num1, num2) {
return num1 + num2;
}
console.log(calSum2(10, 20));
3.函数对象方式
var calSum3 = new Function('num1', 'num2', 'return num1 + num2');
console.log(calSum3(10, 30));
创建对象的三种方式
1.字面量方式
var Student1 = {
name: 'xiaofang', // 对象中的属性
age: 18,
sex: 'male',
sayHello: function () {
console.log('hello,我是字面量对象中的方法');
},
doHomeword: function () {
console.log("我正在做作业");
}
};
console.log(Student1);
console.log(Student1.name);
Student1.sayHello();
2.工厂模式创建对象
function createStudent(name, age, sex) {
var Student = new Object();
Student.name = name;
Student.age = age;
Student.sex = sex;
Student.sayHello = function () {
console.log("hello, 我是工厂模式创建的对象中的方法");
}
return Student;
}
var student2 = createStudent('小红', 19, 'female');
console.log(student2);
console.log(student2.name);
student2.sayHello();
3.利用构造函数创建对象(常用)
function Student (name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHello = function () {
console.log("hello, 我是利用构造函数创建的对象中的方法");
}
}
var student3 = new Student('小明', 20, 'male');
console.log(student3);
console.log(student3.name);
student3.sayHello();
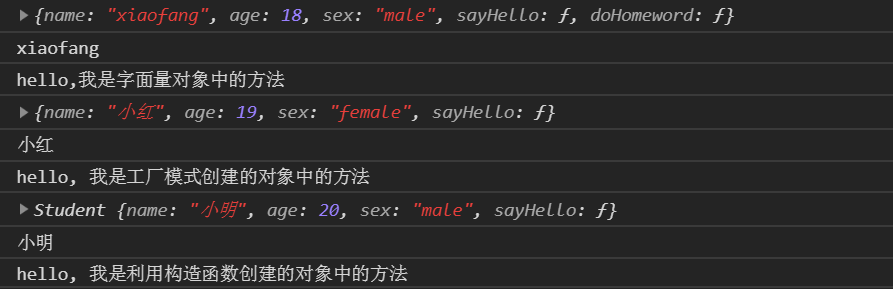
对象代码运行结果

总结
以上所述是小编给大家介绍的JS中的函数与对象的创建方式,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。