您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何使用vue实现jQuery调用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法一:在webpage中引入JQ(推荐)
在vue中安装jQuery组件
老乡已经默认你的已经使用vue-cli脚手架进行操作了。至于如何使用vue-cli,可以进入vue的官网中查看相关开发文档。
1.在项目终端中输入npm install jquery -save-dev2.在build文件夹中找到webpack.base.conf.js文件,打开,在第一行添加
var webpack = require('webpack')
效果:
// webpack.base.conf.js
var webpack = require('webpack')
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')3.在同样这个文件中(webpack.base.conf.js)的module.exports里添加:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],1.在入口文件main.js中输入:
import $ from 'jQuery'
提示:这里无需再下面注册,有些IDE会提示标红,无需处理。
查看执行效果
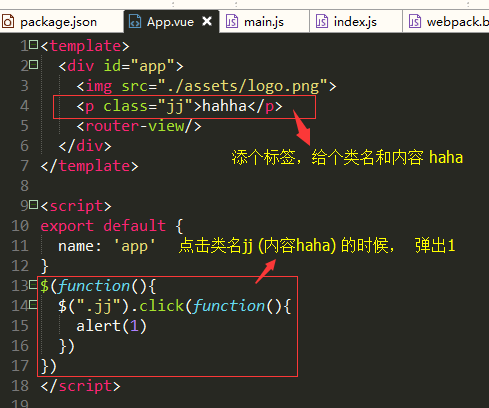
在app.vue中写一个案例

这种方法是在开发中比较看好的方法,方便易用。同样,也有不希望在所有的页面都引用到jQuery,这样我们就会考虑到按需引用。
方法二:按需引用jQuery方法
这种方法只在单页面中使用jQuery时进行操作。这种方法适用于极个别的交互页面中。
jQuery的安装和配置
1.和“方法一”中的操作一致,在终端中输入
npm install jquery --save-dev
2.找到build中webpack.base.conf文件
// webpack.base.conf
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
}
}jq的引用
在APP.vue中或者需要使用的地方
<template>
<div>
<p class="jj">请点击我</p>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'app',
mounted () {
$('.jj').click(function(){
alert(1)
})
}
}
</script>关于“如何使用vue实现jQuery调用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。