жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶNode.jsеҰӮдҪ•е®һзҺ°з”ЁжҲ·иҜ„и®әзӨҫеҢәеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еүҚйқў
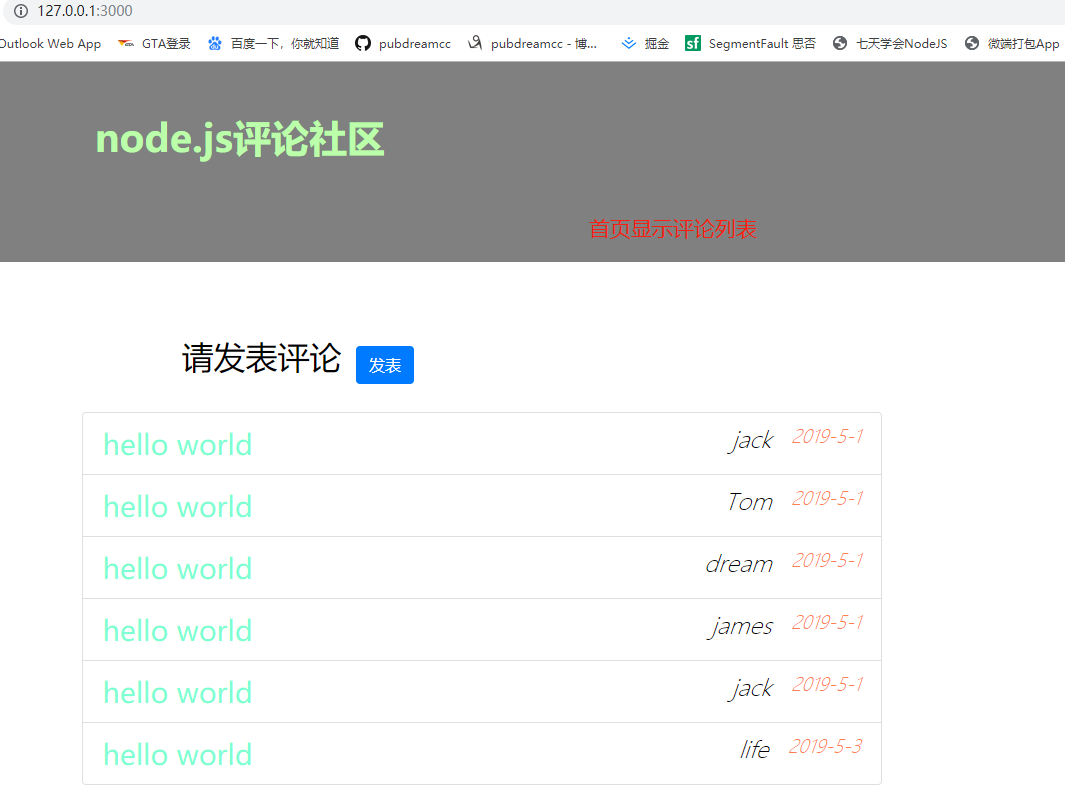
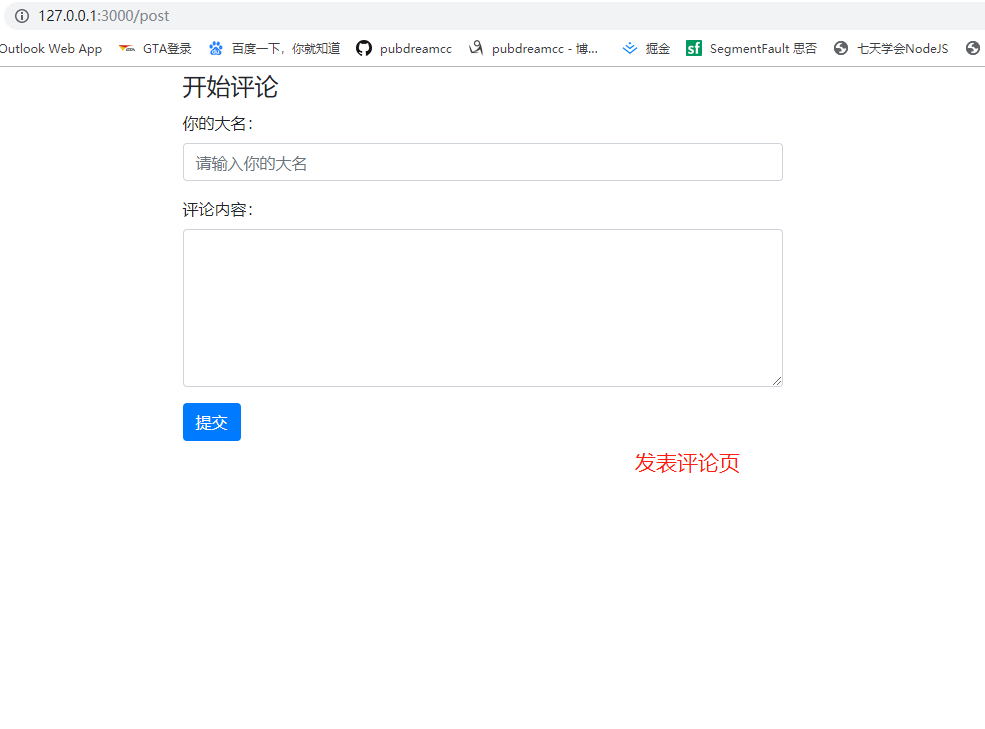
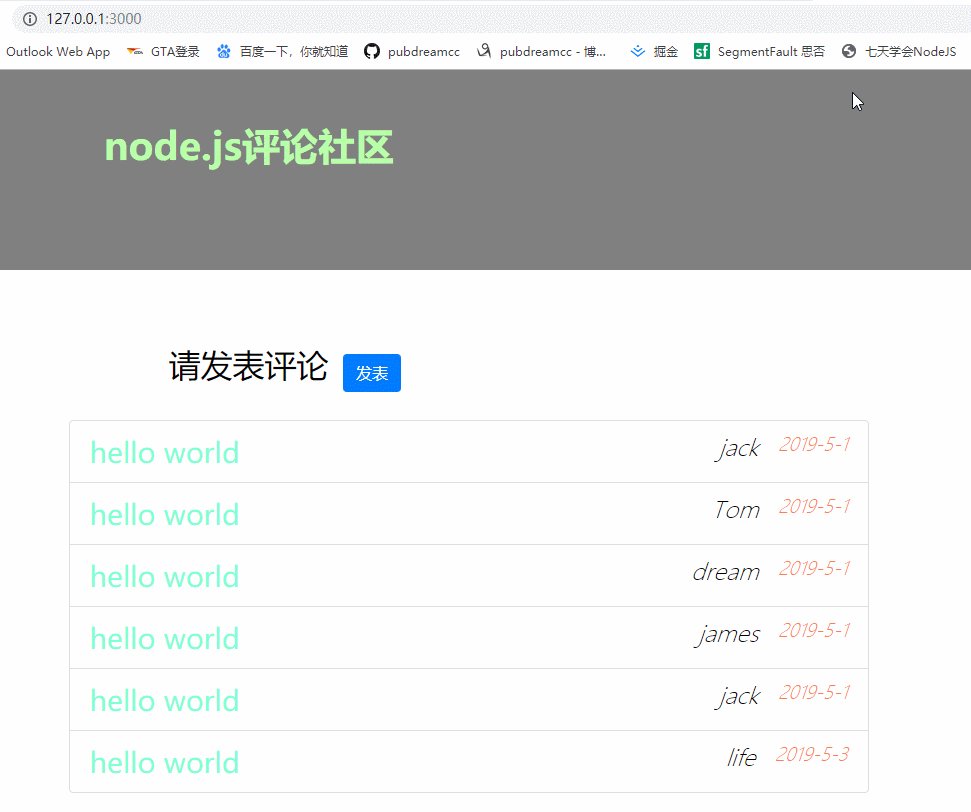
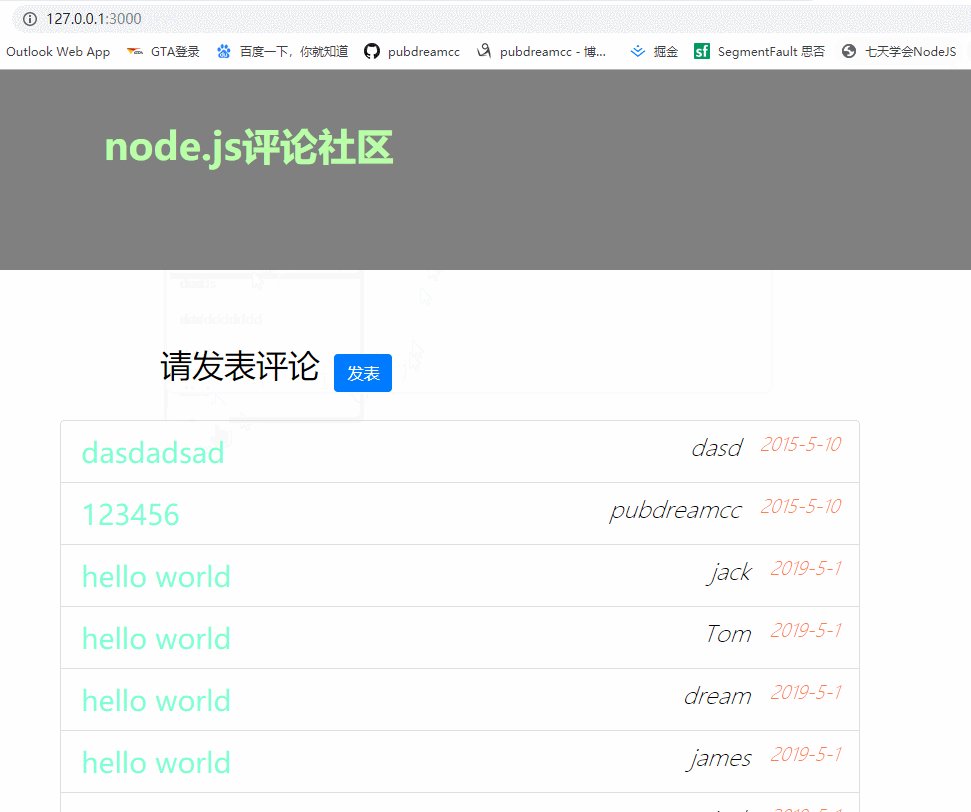
жҺҘзқҖдёҠдёҖиҠӮзҡ„еҶ…е®№жқҘпјҢд»ҠеӨ©жҲ‘们иҰҒе®ҢжҲҗдёҖдёӘз”ЁNodeејҖеҸ‘еҗҺеҸ°жңҚеҠЎеҷЁпјҢе®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„з”ЁжҲ·иҜ„и®әзӨҫеҢәгҖӮеҸҜд»Ҙе…ҲзңӢдёӢж•Ҳжһңеӣҫпјҡ


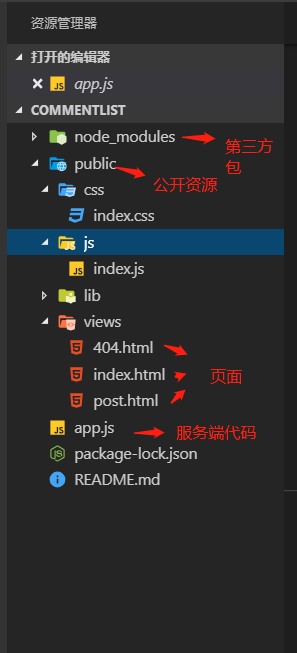
ејҖе§Ӣе»әз«ӢйЎ№зӣ®ж–Ү件еӨ№comment-listпјҢеңЁйҮҢйқўж–°е»әдёҖдёӘpublicж–Ү件еӨ№пјҢpublicж–Ү件еӨ№еӯҳж”ҫжҲ‘们е…Ғи®ёе®ўжҲ·з«Ҝи®ҝй—®зҡ„иө„жәҗпјҢиҝҷйҮҢжҳҜе…¬ејҖзҡ„гҖӮapp.jsж–Ү件жҳҜжҲ‘们жңҚеҠЎз«Ҝд»Јз ҒгҖӮ

еңЁindex.htmlж–Ү件дёӯж”ҫзҡ„жҳҜзҪ‘з«ҷзҡ„йҰ–йЎөеҶ…е®№пјҢиҝҷйҮҢйҮҮз”ЁbootstrapжЎҶжһ¶еҝ«йҖҹжҗӯе»әгҖӮеҸҜд»Ҙе…ҲжӢӣдёҖдәӣеҒҮж•°жҚ®пјҢд»ҘдҫҝйЎөйқўжёІжҹ“еҗҺзңӢж•ҲжһңгҖӮж ёеҝғд»Јз Ғпјҡ
<ul class="list-group comment-list">
{{each comments}}
<li class="list-group-item">{{$value.content}}<span class="time">{{$value.time}}</span> <span class="name">{{$value.name}}</span></li>
{{/each}}
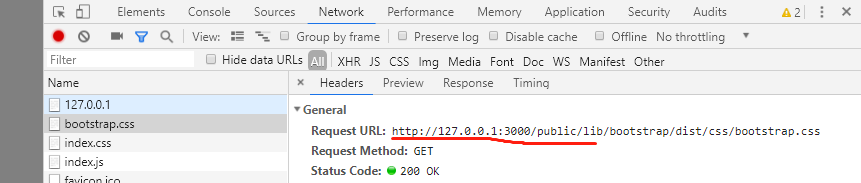
</ul>иҝҷйҮҢйҮҮз”ЁjsжЁЎжқҝиҜӯжі•пјҢзӯүдјҡдјҡеңЁжңҚеҠЎз«Ҝд»Јз Ғдёӯе°ҶжЁЎжқҝеӯ—з¬ҰдёІжёІжҹ“жҲҗзңҹе®һж•°жҚ®гҖӮеҪ“з”ЁжҲ·и®ҝй—®зҪ‘з«ҷж №зӣ®еҪ•пјҢжңҚеҠЎз«ҜеҲ©з”ЁжЁЎжқҝеј•ж“Һи§ЈжһҗжёІжҹ“index.htmlпјҢ并且иҝ”еӣһзңҹе®һhtmlеӯ—з¬ҰдёІз»ҷжөҸи§ҲеҷЁи§ЈжһҗгҖӮindex.htmlдјҡдҪҝз”ЁеӨ–й“ҫж ·ејҸж–Ү件е’ҢеӨ–й“ҫи„ҡжң¬ж–Ү件пјҢеҲҮи®°иҝҷйҮҢзҡ„ж–Ү件ең°еқҖдёҚиғҪеҶҷзӣёеҜ№и·Ҝеҫ„пјҢеҝ…йЎ»еҶҷurlең°еқҖпјҢзңӢдёӢйқўпјҡ
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="/public/css/index.css"> .... <script src="/public/js/index.js"></script>
ж–Ү件ең°еқҖд»Ҙ/public/ејҖеӨҙпјҢиҝҷйҮҢзҡ„/иЎЁзӨәиҜ·жұӮзҡ„ж №и·Ҝеҫ„пјҢжөҸи§ҲеҷЁеңЁеҸ‘йҖҒиҜ·жұӮзҡ„ж—¶еҖҷдјҡиҮӘеҠЁжӣҝжҚўжҲҗhttp://127.0.0.1:3000/гҖӮ

404.htmlдё»иҰҒз”ЁжқҘеӨ„зҗҶз”ЁжҲ·иҜ·жұӮдёҚеӯҳеңЁзҡ„иө„жәҗж—¶пјҢжҲ‘们еҸӢжғ…жҸҗзӨәдёӢеҚіеҸҜгҖӮ
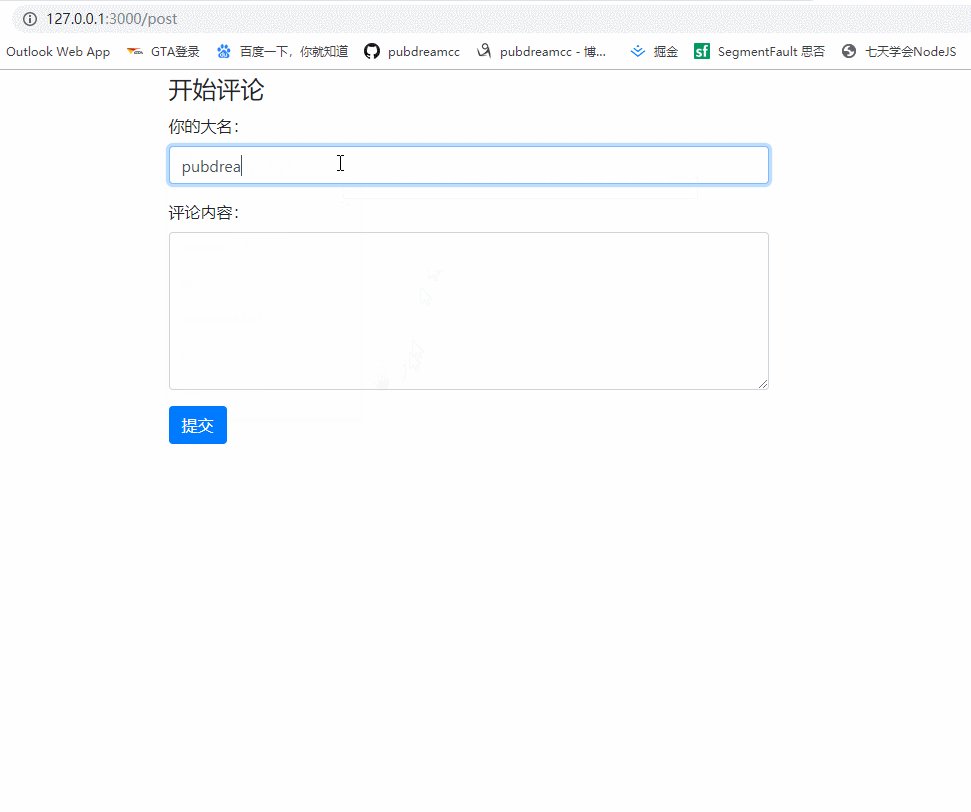
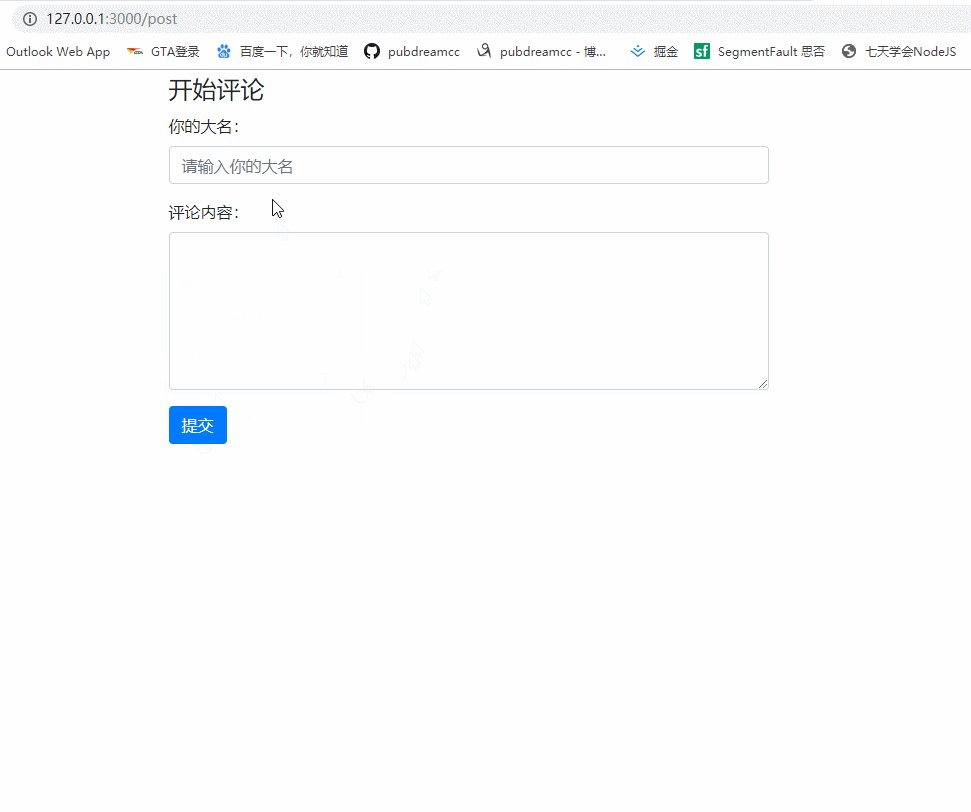
post.htmlдё»иҰҒжҳҜеҸ‘иЎЁиҜ„и®әйЎөйқўпјҢиҝҷйҮҢеҗҢж ·йҮҮз”Ёbootstrapеҝ«йҖҹжҗӯе»әпјҢеҗҢж—¶д№ҹжҳҜиҰҒжіЁж„Ҹж–Ү件и·Ҝеҫ„й—®йўҳгҖӮиҝҷйҮҢжҳҜдёҖдёӘиЎЁеҚ•пјҢз”ЁжқҘ收йӣҶз”ЁжҲ·иҜ„и®әзҡ„еҶ…容然еҗҺжҸҗдәӨеҲ°еҗҺеҸ°еӨ„зҗҶгҖӮиЎЁеҚ•жҸҗдәӨж•°жҚ®еҸҜд»Ҙж №жҚ®formж Үзӯҫдёӯзҡ„actionеұһжҖ§жҢҮе®ҡжҸҗдәӨең°еқҖпјҢеҪ“зӮ№еҮ»жҸҗдәӨжҢүй’®ж•°жҚ®дјҡеҸ‘йҖҒеҲ°жҢҮе®ҡең°еқҖпјҢз”ұжңҚеҠЎз«ҜжҺҘ收еӨ„зҗҶеҚіеҸҜгҖӮж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
<form action="/comment" method="GET" role="form" class="comment-form"> <legend>ејҖе§ӢиҜ„и®ә</legend> <div class="form-group"> <label for="name">дҪ зҡ„еӨ§еҗҚпјҡ</label> <input type="text" name="name" class="form-control" id="name" placeholder="иҜ·иҫ“е…ҘдҪ зҡ„еӨ§еҗҚ" required maxlength="10" minlength="2"> </div> <div class="form-group"> <label for="content">иҜ„и®әеҶ…е®№пјҡ</label> <textarea name="content" id="content" class="form-control" rows="6" required minlength="5" maxlength="10"></textarea> </div> <button type
зј–еҶҷжңҚеҠЎз«Ҝд»Јз Ғapp.js
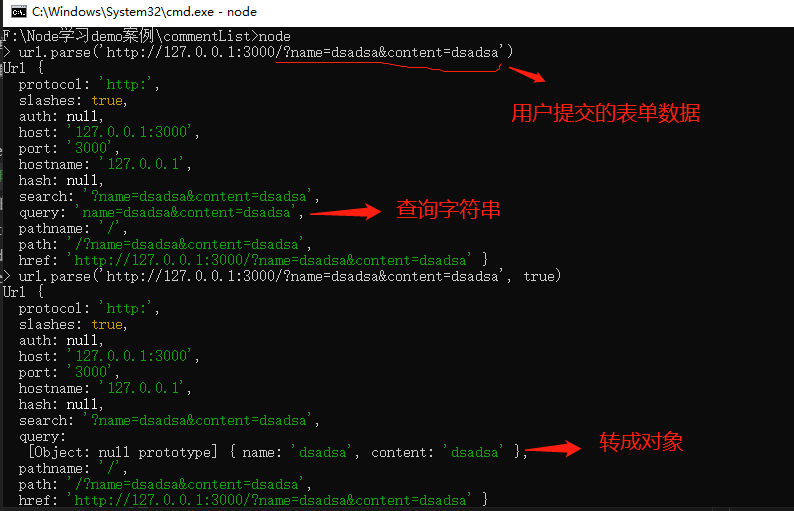
app.jsдёӯеј•е…ҘдәҶnodeдёӯhttpжңҚеҠЎжһ„е»әж ёеҝғжЁЎеқ—пјҢfsж–Ү件ж“ҚдҪңжЁЎеқ—пјҢurlurlең°еқҖи§ЈжһҗжЁЎеқ—гҖӮart-template第дёүж–№еҢ…дё»иҰҒз”ЁжқҘжңҚеҠЎз«ҜжЁЎжқҝеј•ж“ҺпјҢи§ЈжһҗеҲҡеҲҡзҡ„index.htmlжЁЎжқҝеӯ—з¬ҰдёІгҖӮжҲ‘们иҰҒжіЁж„Ҹurlж ёеҝғжЁЎеқ—дёӯзҡ„parseж–№жі•пјҢе®ғеҸҜд»Ҙе°ҶдёҖдёӘеҗ«жңүжҹҘиҜўеӯ—з¬ҰдёІзҡ„urlең°еқҖи§ЈжһҗжҲҗдёҖдёӘеҜ№иұЎпјҢйҖҡиҝҮиҝҷдёӘеҜ№иұЎжҲ‘们еҫҲе®№жҳ“еҫ—еҲ°з”ЁжҲ·иЎЁеҚ•жҸҗдәӨиҝҮжқҘзҡ„ж•°жҚ®пјҢеҚіжҳҜжҹҘиҜўеӯ—з¬ҰдёІзҡ„е…·дҪ“еҶ…е®№гҖӮеҸҜд»ҘзңӢд»ҘдёӢжј”зӨәпјҡ

йҖҡиҝҮurl.parse()дј е…Ҙ第дәҢдёӘеҸӮж•°пјҡtrueпјҢеҸҜд»Ҙе°ҶqueryжҹҘиҜўеӯ—з¬ҰдёІиҪ¬жҚўжҲҗеҜ№иұЎпјҢдҫҝдәҺеҗҺз»ӯиҺ·еҸ–жҸҗдәӨзҡ„ж•°жҚ®гҖӮ
иҝҷйҮҢжҲ‘们иҝҳз”ЁеҲ°дәҶжңҚеҠЎз«ҜйҮҚе®ҡеҗ‘зҡ„жҰӮеҝөпјҢеҪ“з”ЁжҲ·жҸҗдәӨиЎЁеҚ•ж•°жҚ®еҗҺпјҢйЎөйқўдјҡи·іиҪ¬иҮі/commentең°еқҖпјҢйңҖиҰҒеңЁжңҚеҠЎз«ҜиҜ·жұӮеӨ„зҗҶеҮҪж•°дёӯи®ҫзҪ®е“Қеә”зҠ¶жҖҒз Ғпјҡ302пјҢ并且йҖҡиҝҮе“Қеә”еӨҙlocationеұһжҖ§е‘ҠиҜүжөҸи§ҲеҷЁйҮҚе®ҡеҗ‘зҡ„ең°еқҖгҖӮд»Јз ҒеҰӮдёӢпјҡ
res.statusCode = 302 // и®ҫзҪ®е“Қеә”зҠ¶жҖҒз Ғдёә302(йҮҚе®ҡеҗ‘)
res.setHeader('location', '/') // и®ҫзҪ®е“Қеә”еӨҙlocationпјҢе‘ҠиҜүжөҸи§ҲеҷЁйҮҚе®ҡеҗ‘ең°еқҖapp.jsдёӯж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
http.createServer((req, res) => {
let obj = url.parse(req.url, true) // еҫ—еҲ°urlжЁЎжқҝи§ЈжһҗеҗҺзҡ„UrlеҜ№иұЎпјҢдј е…Ҙ第дәҢдёӘеҸӮж•°вҖңtrueвҖқпјҢе°ҶformиЎЁеҚ•жҸҗдәӨзҡ„жҹҘиҜўеӯ—з¬ҰдёІqueryиҪ¬жҚўжҲҗеҜ№иұЎ
let pathname = obj.pathname
let query = obj.query
if (pathname === '/') {
fs.readFile('./public/views/index.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
let htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
} else if (pathname.indexOf('/public/') === 0){
fs.readFile('.'+pathname, (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname ==='/post') {
fs.readFile('./public/views/post.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname === '/comment') {
res.statusCode = 302 // и®ҫзҪ®е“Қеә”зҠ¶жҖҒз Ғдёә302(йҮҚе®ҡеҗ‘)
res.setHeader('location', '/') // и®ҫзҪ®е“Қеә”еӨҙlocationпјҢе‘ҠиҜүжөҸи§ҲеҷЁйҮҚе®ҡеҗ‘ең°еқҖ
if (query.name) {
query.time = '2015-5-10'
comments.unshift(query)
} // ж”ҫзҪ®з”ЁжҲ·жүӢеҠЁиҫ“е…Ҙ'/comment'пјҢеҜјиҮҙqueryдёәз©ә
res.end() // з»“жқҹе“Қеә”пјҢдёҚиғҪе°‘
} else {
fs.readFile('./public/views/404.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
}
}).listen(3000, () => {
console.log('running...')
})ејҖеҗҜжңҚеҠЎеҷЁд№ӢеҗҺеҚіеҸҜж„үеҝ«зҡ„еҸ‘иЎЁиҜ„и®әдәҶ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңNode.jsеҰӮдҪ•е®һзҺ°з”ЁжҲ·иҜ„и®әзӨҫеҢәеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ