您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何在vue中引用自定义ttf、otf、在线字体?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
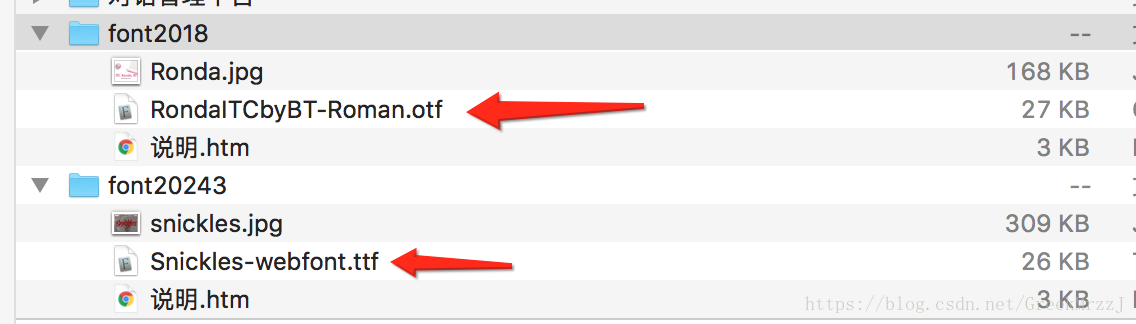
1. 将下载好的字体放到本地目录
分别是两种字体

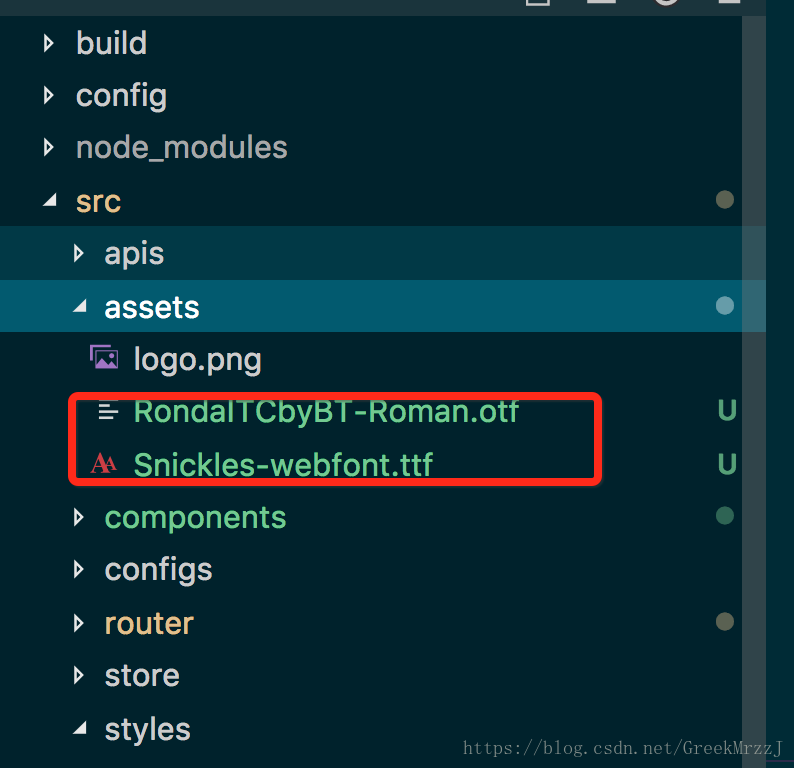
放到项目的 assets 目录中

2. 引入字体文件
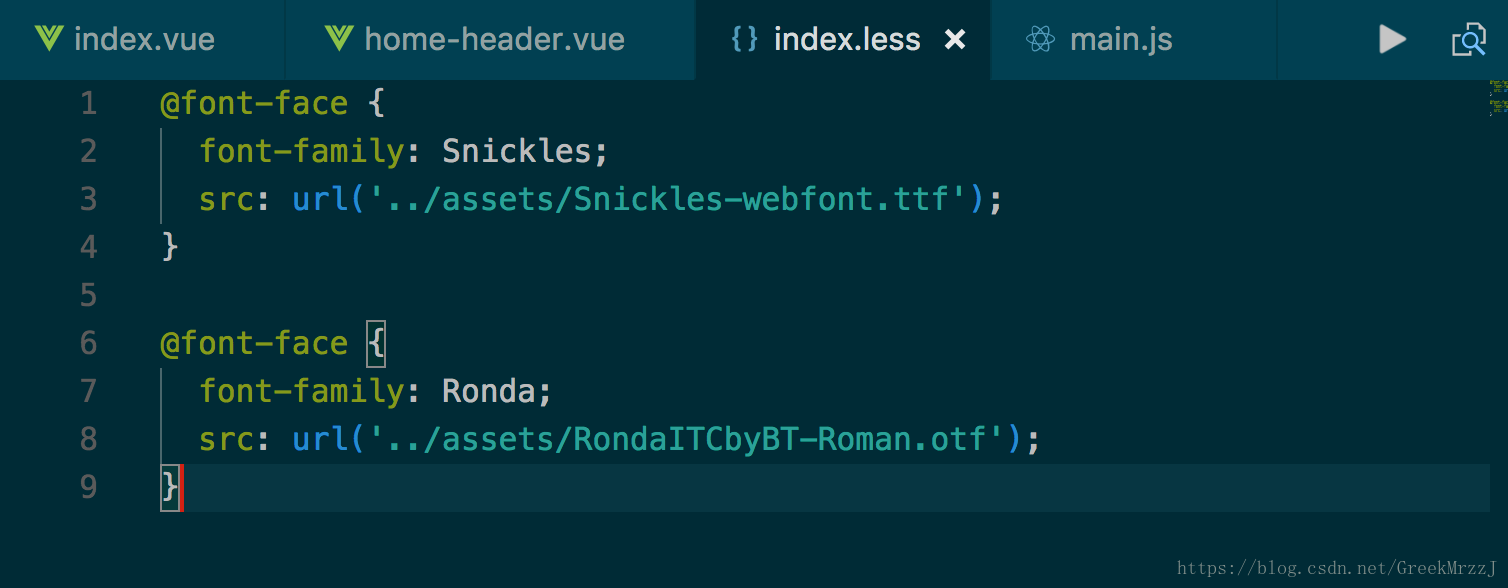
首先创建一个 styles 文件夹,之后也可以用于存放一些公共的样式文件。再新建一个 index.less 文件,引入字体。

@font-face {
font-family: Snickles;
src: url('../assets/Snickles-webfont.ttf');
}
@font-face {
font-family: Ronda;
src: url('../assets/RondaITCbyBT-Roman.otf');
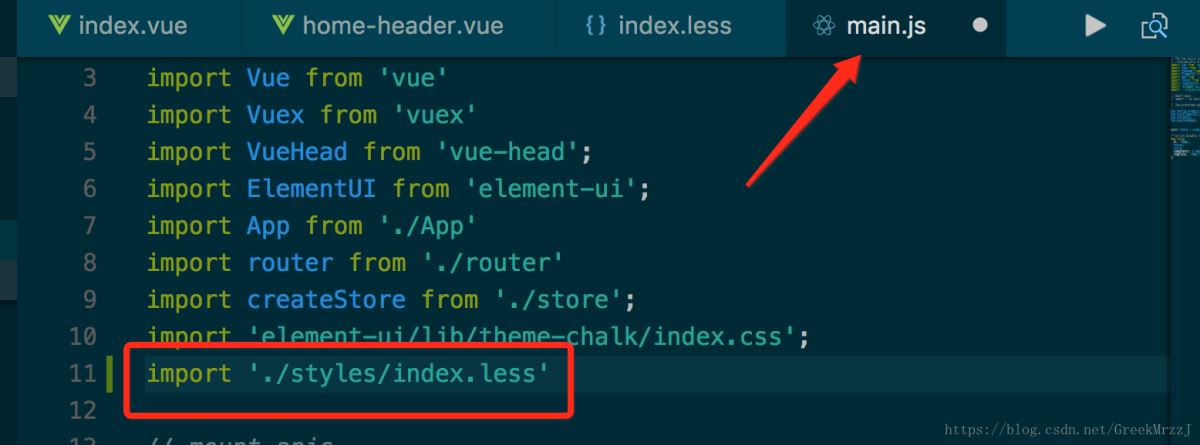
}3. 在项目中(main.js)引入刚刚加载进来的字体

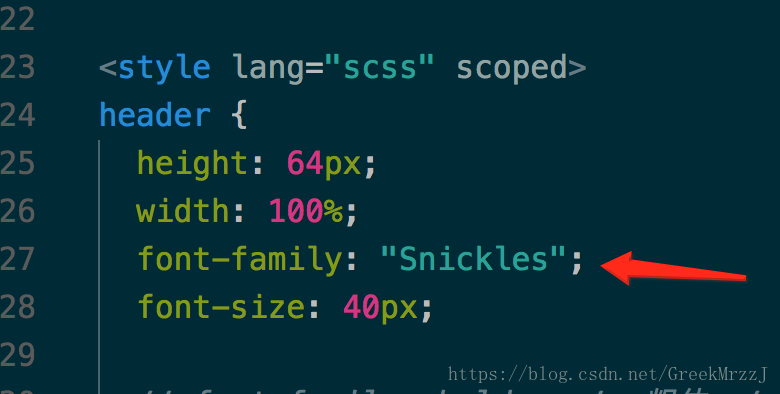
4. 测试

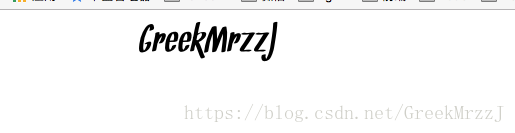
效果图:


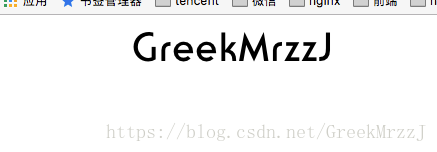
效果图:

Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
看完上述内容,你们掌握如何在vue中引用自定义ttf、otf、在线字体的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。