您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关vue如何使用vuex实现首页导航切换不同路由的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
具体代码如下所示:
<nav>
<!-- 导航栏 -->
<div class="indexNavOut">
<div class="indexNav">
<ul class="navLi">
<li @click="checkNav()" ><router-link to="/home">了解海华教育(视频)</router-link><!--<a href="#">了解海华教育(视频)</a>--></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/home','active2':Index=='#/'}">
<router-link to="/home">首页</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/synopsis'}"><router-link to="/synopsis">学校简介</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/major'}"><router-link to="/major">专业介绍</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/campus'}"><router-link to="/campus">校园风采</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/news'}"><router-link to="/news">新闻资讯</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enrollment'}"><router-link to="/enrollment">招生信息</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/employment'}"><router-link to="/employment">就业中心</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enlist'}"><router-link to="/enlist">在线报名</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/contact'}"><router-link to="/contact">联系我们</router-link>
</li>
</ul>
</div>
</div>
</nav>css:
/* 导航栏 */
.indexNavOut{
background-color: #486B8A;
height: 60px;
}
.indexNav{
width: 80%;
margin: 0 auto;
}
.navLi{
display: flex;
}
.navLi li:nth-child(1){
flex: 1.8;
}
.navLi li{
flex: 1;
}
.navLi li a{
text-decoration: none;
color: #fff;
font-size: 16px;
padding-bottom: 17px;
}
.indexNav .icon{
width: 230px;
margin-top: 10px;
}
.indexNav .icon img{
width: 100%;
}
.navLi li {
height: 60px;
line-height: 60px;
position: relative;
}
.navLi li.active a{
border-bottom: 3px solid #E96463;
}
.navLi li.active2 a{
border-bottom: 3px solid #E96463;
}
.navLi li:last-child:after{
border-right: none;
}
.navLi li .line{
width: 20px;
height: 3px;
background: #E96463;
border: none;
position: absolute;
/*top: -14px;*/
/*right: -32px;*/
left: 50px;
top: 45px;
z-index: 100;
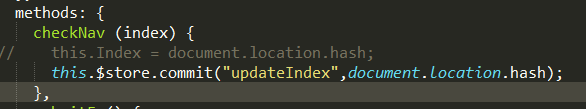
}js:

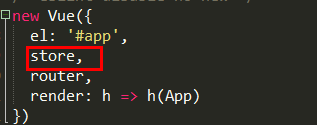
main.js代码:



import Vuex from 'vuex'
Vue.use(Vuex);
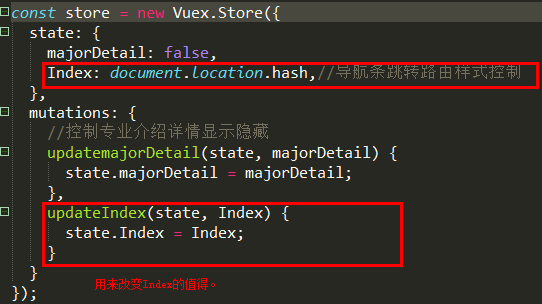
const store = new Vuex.Store({
state: {
majorDetail: false,
Index: document.location.hash,//导航条跳转路由样式控制
},
mutations: {
//控制专业介绍详情显示隐藏
updatemajorDetail(state, majorDetail) {
state.majorDetail = majorDetail;
},
updateIndex(state, Index) {
state.Index = Index;
}
}
});
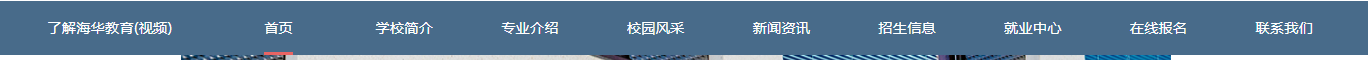
效果图:


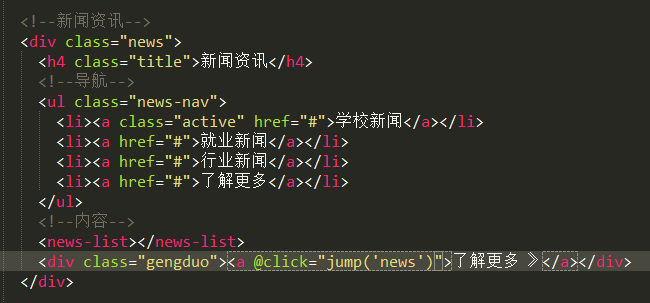
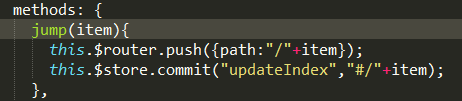
现在在这个页面里点击了解更多的时候跳转到新闻资讯页面,然后然后state里的值,然后改变当前的url以及导航选中新闻资讯。


感谢各位的阅读!关于“vue如何使用vuex实现首页导航切换不同路由”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。