您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“Vue.js如何实现轮播图走马灯”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue.js如何实现轮播图走马灯”这篇文章吧。
这个是html,
<template> <div> <div class="back_add"> <div class="threeImg"> <div class="Containt"> <div class="iconleft" @click="zuohua"> <i class="el-icon-arrow-left"></i> </div> <ul : v-on:mouseover="stopmove()" v-on:mouseout="move()"> <li v-for="(item,index) in superurl" :key="index"> <img :src="item.img"/> </li> </ul> <div class="iconright" @click="youhua"> <i class="el-icon-arrow-right" ></i> </div> </div> </div> </div> </div> </template>
数据中我用了一个数组来放图片的目录,
data() {
return {
superurl: [
{
url: '',
img: '../../../../static/image/home/pictureA.png',
},
{
url: '',
img: '../../../../static/image/home/pictureB.png',
},
{
url: '',
img: '../../../../static/image/home/pictureC.png',
},
{
url: '',
img: '../../../../static/image/home/pictureD.png',
},
{
url: '',
img: '../../../../static/image/home/showImg1.png',
},
{
url: '',
img: '../../../../static/image/home/showImg2.png',
},
],
calleft:0
}方法是这样的
created() {
this.move()
},
methods: {
//移动
move() {
this.timer = setInterval(this.starmove, 2500)
},
//开始移动
starmove() {
this.calleft -= 340;
if (this.calleft < -1200) {
this.calleft = 0
}
},
//鼠标悬停时停止移动
stopmove() {
clearInterval(this.timer)
},
//点击按钮左移
zuohua() {
this.calleft -= 340;
if (this.calleft < -1200) {
this.calleft = 0
}
},
//点击按钮右移
youhua() {
this.calleft += 340;
if (this.calleft > 0) {
this.calleft = -1020
}
},
},因为我们只有静态的图片所以这么可以,但是如果是取数据库中不定数量的图片就不能这么使用了
最后我加上了css样式就可以了
<style scoped>
/*超链接图片*/
#divAdd {
background-color: #ededed;
/*width: 100%;*/
/*min-width: 1200px;*/
width: 1000px;
margin: 0px auto;
}
.divAdd-con {
margin: 0px auto;
width: 1000px;
overflow: auto;
padding: 30px 0px;
}
.divAdd-con img {
float: left;
}
.indexrt {
margin: 0px 40px;
}
.divAddleft img {
float: left;
margin-bottom: 7px;
}
.divAddleft {
float: left;
display: inline;
width: 370px;
}
.divAddrt {
float: right;
display: inline;
margin-top: 7px;
}
.back_add {
background-color: #ededed;
}
.divAdd-con img {
border: none;
}
a:focus,
a:hover {
color: #23527c;
}
.threeImg {
height: 158px;
background: #ededed;
border-bottom: 3px solid #4679B2;
min-width: 1000px;
}
.threeImg .Containt ul {
margin: 0 auto;
width: 2400px;
position: absolute;
left: 0px;
cursor: pointer;
height: 100%
}
.threeImg .Containt ul li {
width: 300px;
margin-right: 40px;
margin-top: 10px;
float: left;
}
.threeImg .Containt ul li img {
height: 128px;
width: 100%;
}
.Containt {
position: relative;
width: 1000px;
height: 130px;
overflow: hidden;
margin: 0 auto;
}
.iconleft {
position: absolute;
width: 20px;
height: 80px;
top: 10px;
z-index: 99999;
padding-top: 48px;
background-color: #ddd;
vertical-align: middle;
}
.iconright {
position: relative;
left: 978px;
top: 70px;
background-color: #ddd;
/*position: absolute;*/
width: 20px;
height: 80px;
top: 10px;
z-index: 99999;
padding-top: 48px;
background-color: #ddd;
vertical-align: middle;
}
</style>
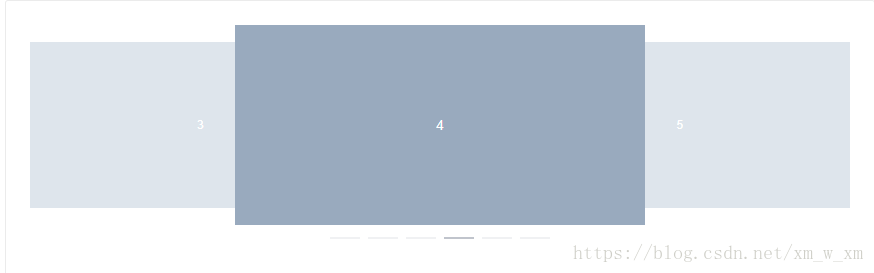
走马灯效果引用的是elementUI中的样式
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h4>{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>轮播效果图

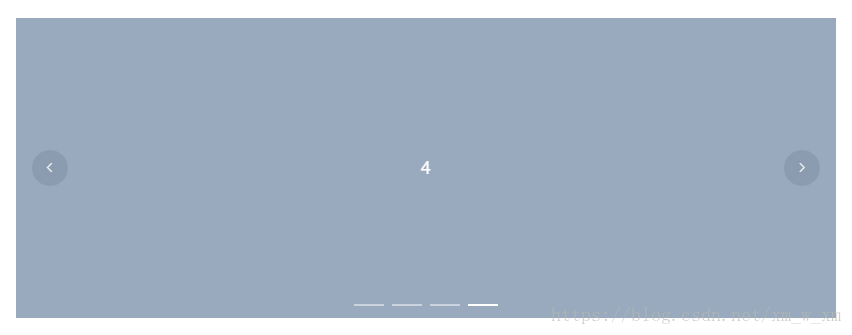
<template>
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in 4" :key="item">
<h4>{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>以上是“Vue.js如何实现轮播图走马灯”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。