жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Vue-cli3.XеҲӣе»әйЎ№зӣ®
1.зҺҜеўғиҰҒжұӮ
е®үиЈ…Vue-cli3.xзҡ„еүҚзҪ®жқЎд»¶пјҡNode.js
д»ҘWindowsдёәдҫӢе®үиЈ…Node.js,зҷҫеәҰ вҖңNode.jsе®ҳзҪ‘вҖқ жҲ–вҖқNode.jsдёӯж–ҮзҪ‘вҖқеқҮеҸҜ ,еҰӮж— зү№ж®ҠиҰҒжұӮ дёӢиҪҪе®үиЈ… LTSзүҲпјҲй•ҝжңҹж”ҜжҢҒзүҲпјҢиҜҘзүҲжң¬е·Іж»Ўи¶іVue CLIе®ҳзҪ‘жүҖйңҖиҰҒжұӮзүҲжң¬иҰҒжұӮпјү

дёҖи·ҜNextеҚіеҸҜпјҢдёҖиҲ¬ж— йңҖжӣҙж”№й»ҳи®Өе®үиЈ…и®ҫзҪ®
е®үиЈ…е®ҢжҜ•еңЁејҖе§ӢиҸңеҚ•еҶ…еҚіеҸҜжүҫеҲ°дёҖдёӘеҗҚдёә Node.js зҡ„ж–Ү件еӨ№еҰӮдёӢеӣҫ

жіЁпјҡNode.jsеҶ…еҸҜзӣҙжҺҘиҝҗиЎҢjsеҹәзЎҖд»Јз ҒпјҲйқһDOMзӯүзӣёе…ід»Јз Ғпјү**
иҖҢжҲ‘们йңҖиҰҒдҪҝз”Ёзҡ„жҳҜ Node.js command prompt
2.Vue-CLIе®үиЈ…пјҡ
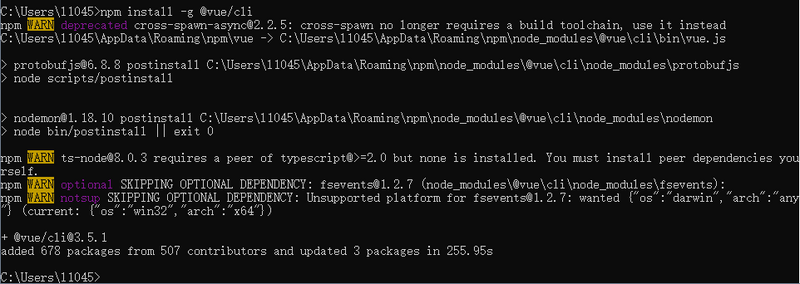
е®ҳж–№е‘Ҫд»Ө npm install -g @vue/cli
жіЁпјҡ@дёҚиғҪе°‘пјҢе°‘дәҶ@е®үиЈ…зҡ„дёҚжҳҜ3.xзүҲжң¬иҖҢжҳҜ1.xгҖҒ2.xзүҲжң¬пјҢиӢҘе·Із»Ҹе®үиЈ…дәҶж—§зүҲжң¬еҲҷйңҖеҚёиҪҪж—§зүҲжң¬з„¶еҗҺеҶҚе®үиЈ…ж–°зүҲжң¬
ж—§зүҲжң¬еҚёиҪҪе‘Ҫд»Ө npm uninstall vue-cli -g
иЎҘе……пјҡvue-cli 3.x еҚёиҪҪе‘Ҫд»Ө npm uninstall @vue/cli -g (еҰӮжһңйңҖиҰҒеҸҜдҪҝз”Ё)

еӣҪеҶ…дёӢиҪҪйҖҹеәҰжҜ”иҫғж…ў
жҹҘзңӢnpmеҪ“еүҚдёӢиҪҪй•ңеғҸпјҢе‘Ҫд»Өдёәпјҡnpm get registry
з»“жһң> https://registry.npmjs.org/
еҰӮжһңе«ҢејғдёӢиҪҪж…ўеҸҜд»ҘеҲҮжҚўдёәж·ҳе®қй•ңеғҸжҲ–иҖ…зӣҙжҺҘе®үиЈ…cnpm并жӣҙжҚўж·ҳе®қй•ңеғҸпјҢе‘Ҫд»ӨеҰӮдёӢпјҡ
npm config set registry http://registry.npm.taobao.org/ npm install -g cnpm --registry=https://registry.npm.taobao.org
зӯүеҫ…е®үиЈ…е®ҢжҜ•

2.1дҪҝз”Ёи„ҡжүӢжһ¶еҲӣе»әйЎ№зӣ®
е»әи®®е…ҲиҖғиҷ‘йЎ№зӣ®ж–Ү件еӨ№еӮЁеӯҳзҡ„дҪҚзҪ®е№¶иҝӣе…Ҙзӣёе…ідҪҚзҪ®пјҢд»ҘжЎҢйқўдёәдҫӢ
cd desktop
еҰӮжһңж— йңҖжӣҙж”№дҪҚзҪ®пјҢиҜ·и·іиҝҮпјӣеҰӮжһңйңҖиҝ”еӣһдёҠзә§зӣ®еҪ• cd.. еҚіеҸҜпјҢе…¶д»–cmdе‘Ҫд»ӨеҸҜиҮӘиЎҢзҷҫеәҰ
еҲӣе»әйЎ№зӣ®зҡ„дёӨз§Қж–№ејҸпјҡ
дёҖгҖҒзӣҙжҺҘе‘Ҫд»ӨиЎҢеҲӣе»ә
еҲӣе»әйЎ№зӣ®е‘Ҫд»Өпјҡ vue create йЎ№зӣ®еҗҚ иҮӘе·ұиө·дёӘеҗҚеӯ—еҚіеҸҜпјҢдҪҶиҜ·жіЁж„ҸдёҚиғҪжңүеӨ§еҶҷеӯ—жҜҚпјҢеҗҰеҲҷжҠҘй”ҷпјҡWarning: name can no longer contain capital letters
vue create learn вҲҡ
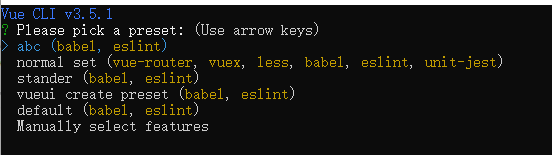
жҺҘдёӢжқҘдјҡй—®дҪ йҖүжӢ©йӮЈз§Қй…ҚзҪ®пјҲдјҡжҳҫзӨәжүҖжңүдҝқеӯҳиҝҮзҡ„й…ҚзҪ®пјҢйҰ–ж¬ЎдҪҝз”ЁеҸӘдјҡжҳҫзӨә defaultпјҲbabel,eslintпјү д»ҘеҸҠ Manually select featuresпјү
еҸҜйҖүиҮӘе·ұд№ӢеүҚеҲӣе»әиҝҮзҡ„жҲ–йҖүжӢ©е®ҳж–№й»ҳи®Өй…ҚзҪ®жҲ–иҖ…жүӢеҠЁйҖүжӢ©)

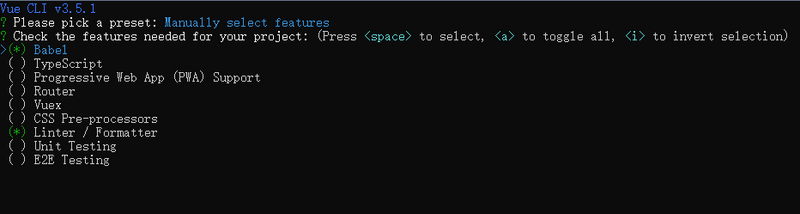
йҖүжӢ©Manually select features е°ҶеҮәзҺ°д»ҘдёӢеҶ…е®№

ж–№еҗ‘й”® жҺ§еҲ¶дёҠдёӢ з©әж јйҖүжӢ© A е…ЁйҖү IеҸҚиҪ¬йҖүжӢ©
йҖүжӢ©еҘҪеӨ§дҪ“зҡ„еҠҹиғҪ/жҸ’件д№ӢеҗҺ еӣһиҪҰ жҺҘзқҖдјҡи®©дҪ йҖүжӢ©з»ҶеҲҶзҡ„зү№жҖ§
жҜ”еҰӮ Linter/Formatter дёӢпјҡ

еңЁдҝқеӯҳж—¶иҝӣиЎҢд»Јз ҒжЈҖжөӢ

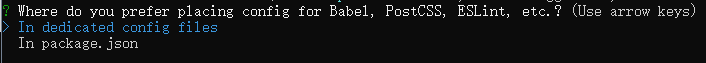
BabelгҖҒPostCSSгҖҒESLintзӯүй…ҚзҪ®ж–Ү件еӯҳж”ҫдҪҚзҪ®пјҢйҖүжӢ©еҚ•зӢ¬дҝқеӯҳеңЁеҗ„иҮӘзҡ„й…ҚзҪ®ж–Ү件дёӯ

Pick a CSS pre-processor(cssйў„еӨ„зҗҶиҜӯиЁҖ)дёӢ жңүSCSS/SASSгҖҒLASSгҖҒStylus
иҝҳжңүTSгҖҒPWAгҖҒRoterпјҲvue и·Ҝз”ұз®ЎзҗҶпјӣSPAеҝ…еёҰпјүгҖҒVuexпјҲvueзҠ¶жҖҒз®ЎзҗҶпјүгҖҒжөӢиҜ•пјҲUnit TestingгҖҒE2E TestingпјүзӯүзӯүпјҢеқҮеҸҜжҢүйңҖйҖүжӢ©
жңҖеҗҺдјҡиҜўй—®дҪ жҳҜеҗҰдҝқеӯҳдёәжңӘжқҘйЎ№зӣ®зҡ„йў„и®ҫй…ҚзҪ® еҰӮжһңдҝқеӯҳйңҖиҰҒиҫ“е…ҘеҗҚз§°

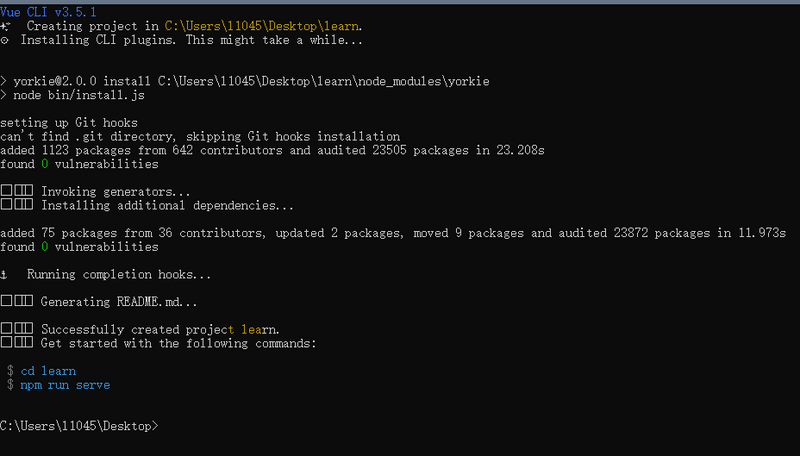
зӯүеҫ…йЎ№зӣ®еҲӣе»ә...

йЎ№зӣ®еҲӣе»әеҘҪеҗҺжҢүжҸҗзӨәиҝӣе…ҘйЎ№зӣ®пјҢ并еҗҜеҠЁйЎ№зӣ®
cd learn иҝӣе…ҘеҗҺ npm run serve

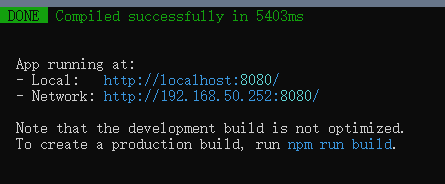
иҝҷдёӨдёӘең°еқҖеқҮеҸҜи®ҝй—®пјҢ第дәҢдёӘең°еқҖд№ҹ并дёҚиғҪеҜ№еӨ–и®ҝй—®пјҢеә”иҜҘжҳҜжІЎеҒҡеҘҪз«ҜеҸЈжҳ е°„пјҢйӮЈиҝҷдёӘең°еқҖз”ЁжқҘе№Іеҳӣзҡ„пјҹ
дәҢгҖҒйҖҡиҝҮGUIеҲӣе»ә
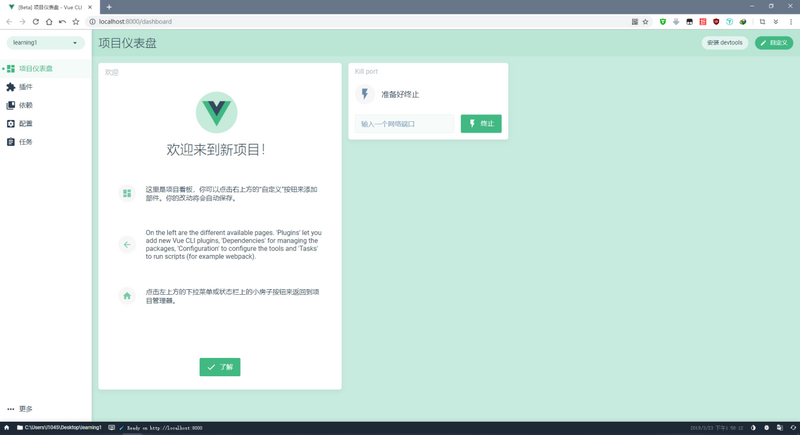
еңЁдёӢиҪҪеҘҪvue-cli3.xеҗҺпјҢиҝӣе…ҘйЎ№зӣ®еӯҳеӮЁдҪҚзҪ®еҗҺ иҫ“е…Ҙ vue uiпјҢдјҡеңЁжөҸи§ҲеҷЁеҶ…жү“ејҖvueйЎ№зӣ®д»ӘиЎЁзӣҳпјҲйқһеҲқж¬ЎдҪҝз”Ёз•Ңйқўпјү

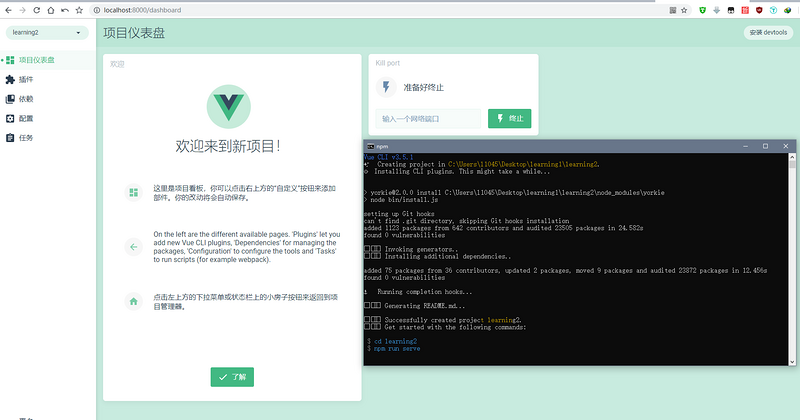
еңЁдҪҝз”ЁиҝҮGUIеҲӣе»әиҝҮйЎ№зӣ®еҗҺпјҢеҶҚж¬Ўжү“ејҖе°ұдјҡзӣҙжҺҘиҝӣе…Ҙж—§йЎ№зӣ®з®ЎзҗҶз•ҢйқўпјҢеҰӮдёҠ
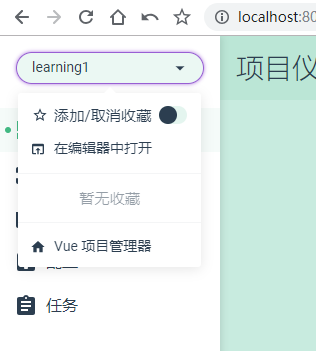
еҰӮжһңйңҖиҰҒеҶҚж–°е»әдёҖдёӘйЎ№зӣ®пјҢеҸҜеңЁ е·ҰдёҠи§’дёӢжӢүиҸңеҚ•еҶ…йҖүжӢ© вҖқVueйЎ№зӣ®з®ЎзҗҶеҷЁвҖңиҝ”еӣһйҰ–йЎө



еҲӣе»әвҖ”вҖ”гҖӢеңЁжӯӨеҲӣе»әж–°йЎ№зӣ®вҖ”вҖ”гҖӢиҫ“е…ҘйЎ№зӣ®ж–Ү件еӨ№еҗҚпјҲжІЎжңүgitе»әи®®е…ій—ӯпјүвҖ”вҖ”гҖӢдёӢдёҖжӯҘ


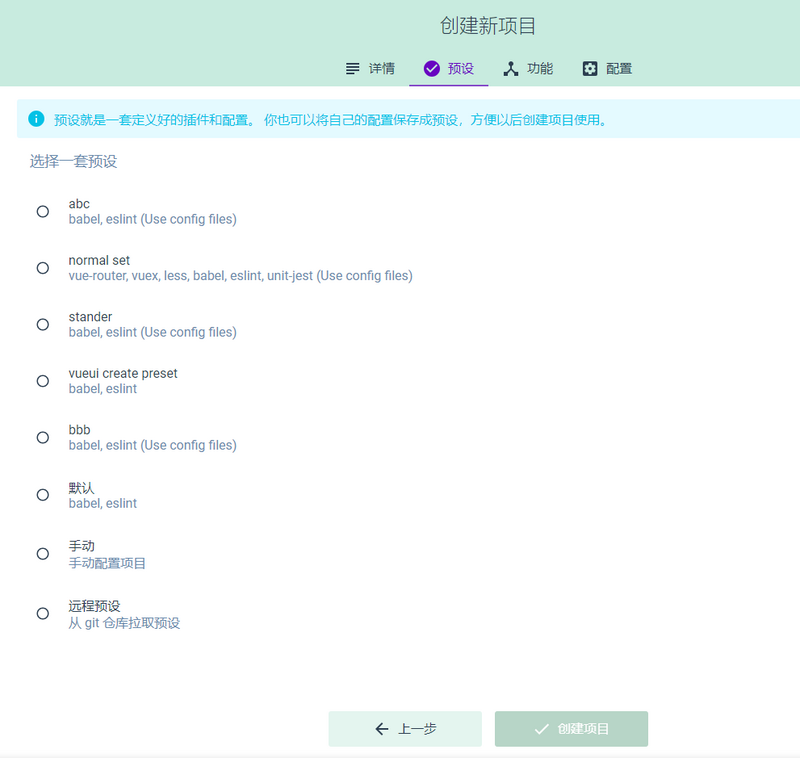
еҸҜйҖүиҮӘе·ұеҲӣе»әиҝҮзҡ„й…ҚзҪ®жҲ–иҖ…е®ҳж–№й…ҚзҪ®жҲ–иҖ…жүӢеҠЁй…ҚзҪ®
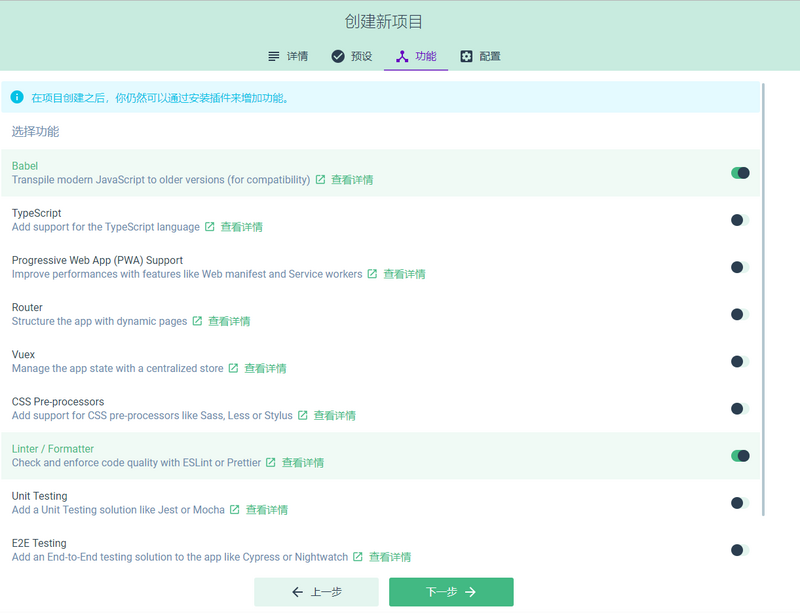
жүӢеҠЁй…ҚзҪ®еҰӮдёӢеӣҫжүҖзӨәпјҢ жҢүйңҖйҖүжӢ©пјҢзӣёе…ід»Ӣз»Қд№ӢеүҚжҸҗеҲ°иҝҮдәҶ

жіЁпјҡжңүдёӢжӢүжЎҶзҡ„еҫ—е…ҲйҖүжӢ©еҗҰеҲҷдёҚиғҪ дёӢдёҖжӯҘ
жңҖеҗҺзӮ№еҮ»еҲӣе»ә并зӯүеҫ…
жңҖз»Ҳе’ҢCMDжҲӘеӣҫеҰӮдёӢ

еҰӮжһңжғіеңЁжөҸи§ҲеҷЁеҶ…еҗҜеҠЁзҡ„иҜқ е·Ұдҫ§иҸңеҚ•ж ҸвҖ”вҖ”гҖӢд»»еҠЎвҖ”вҖ”гҖӢд»»еҠЎйқўжқҝвҖ”вҖ”гҖӢserveвҖ”вҖ”гҖӢиҝҗиЎҢвҖ”вҖ”гҖӢеҸідҫ§ еҗҜеҠЁapp (д»Һе·ҰеҫҖеҸізӮ№еҮ»зәўиүІеҚіеҸҜ)

д№ҹеҸҜе‘Ҫд»ӨиЎҢеҗҜеҠЁпјҢе‘Ҫд»ӨдёҺд№ӢеүҚжүҖиҝ°зӣёеҗҢ
иҮіжӯӨз»“жқҹпјҢд»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ