您好,登录后才能下订单哦!
小编给大家分享一下如何使用vue实现移动端轻量日期组件不依赖第三方库,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
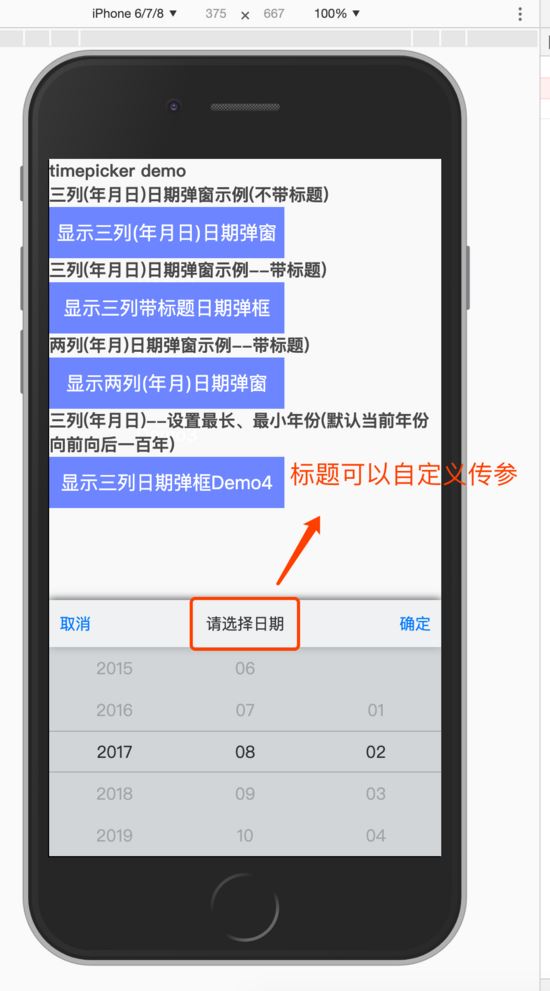
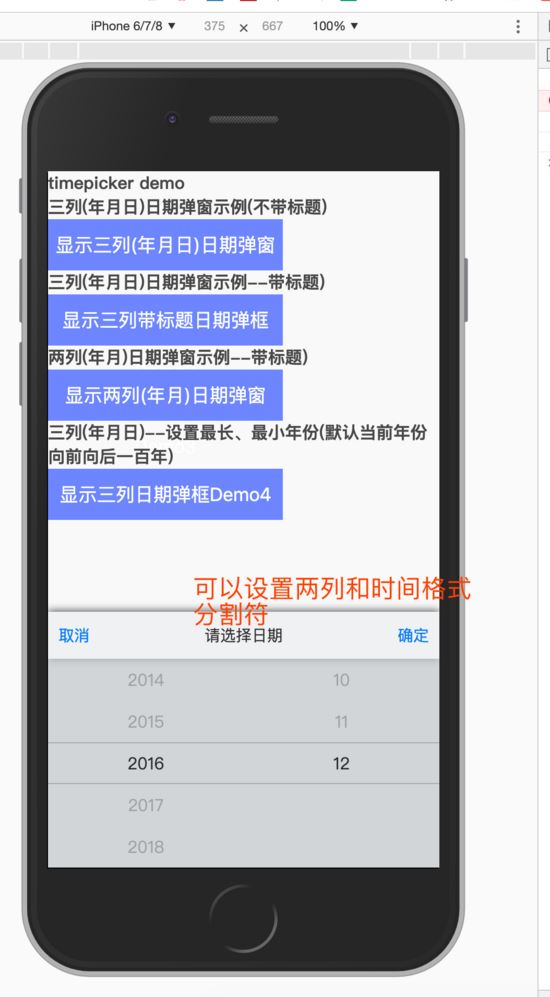
效果图:


不需要依赖第三方组件的vue日期移动端组件 小轮子 轻量可复用: https://github.com/BeckReed/datepicker-for-vue
2.用法:参见 src/view/demo.vue 文件的用法,简单易懂
<div> <h4>三列(年月日)日期弹窗示例--带标题)</h4> <button class="blue-btn" @click="togglePicker2">显示三列带标题日期弹框Demo2</button> <v-date-picker :type="1" :isShow="isShow2" @confirm="confirmDemo2" @cancel="cancelDemo2" v-model="selectedValue2">请选择日期</v-date-picker> </div>
3.该例子基于vue进行示例: 运行命令如下: npm run dev 请先npm install
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
For a detailed explanation on how things work, check out theguide and docs for vue-loader
以上是“如何使用vue实现移动端轻量日期组件不依赖第三方库”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。