您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言:网上有许多的图表库,如:Echarts、Tau Charts、ChartJS等等,具体自行百度。
这次我们使用的是:Echarts
官方教程:点击查看
Echarts下载地址:飞机直达
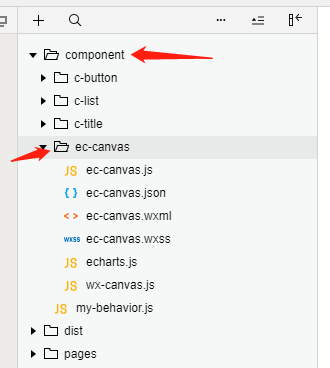
1.下载好之后,把里面的ec-canvas文件夹复制到项目中,如:在项目中建立一个文件夹component ,然后把ec-canvas放到component文件夹里面。

2.在pages中新建一个页面,我这边建立了一个echarsDemo页面,然后在echarsDemo目录中的index.json文件中引入图表组件,代码如下:
{
"usingComponents":{
"ec-canvas":"../../component/ec-canvas/ec-canvas"
}
}
3.index.wxml代码 (注意一定要给ec-canvas 设定宽高)
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
4.index.js代码
import * as echarts from '../../component/ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
//这里复制了官方示例配置
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
ec:{
onInit:initChart
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
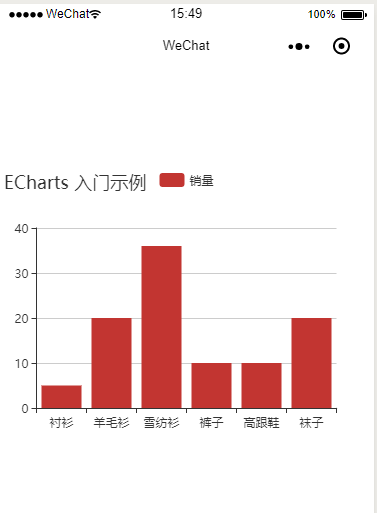
效果图

总结:因为也是第一接触Echarts时,遇到了一个小坑,忘记给ec-canvas设置宽高了,导致页面空白。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。