жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁеҫ®дҝЎе°ҸзЁӢеәҸдёӯдҪҝз”ЁechartsпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еҲӣе»әеӣҫиЎЁ
йҰ–е…ҲпјҢеңЁ pages/bar зӣ®еҪ•дёӢж–°е»әд»ҘдёӢеҮ дёӘж–Ү件пјҡindex.jsгҖҒ index.jsonгҖҒ index.wxmlгҖҒ index.wxssгҖӮ并且еңЁ app.json зҡ„ pages дёӯеўһеҠ вҖҳpages/bar/index'гҖӮ
index.json й…ҚзҪ®еҰӮдёӢпјҡ
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}иҝҷдёҖй…ҚзҪ®зҡ„дҪңз”ЁжҳҜпјҢе…Ғи®ёEChartsеңЁ pages/bar/index.wxml дёӯдҪҝз”Ё 组件гҖӮжіЁж„Ҹи·Ҝеҫ„зҡ„зӣёеҜ№дҪҚзҪ®иҰҒеҶҷеҜ№пјҢеҰӮжһңзӣ®еҪ•з»“жһ„е’Ңжң¬дҫӢзӣёеҗҢпјҢе°ұеә”иҜҘеғҸдёҠйқўиҝҷж ·й…ҚзҪ®гҖӮ
index.wxml дёӯпјҢEChartsеҲӣе»әдәҶдёҖдёӘ 组件пјҢеҶ…е®№еҰӮдёӢпјҡ
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>е…¶дёӯ ec жҳҜдёҖдёӘEChartsеңЁ index.js дёӯе®ҡд№үзҡ„еҜ№иұЎпјҢе®ғдҪҝеҫ—еӣҫиЎЁиғҪеӨҹеңЁйЎөйқўеҠ иҪҪеҗҺиў«еҲқе§ӢеҢ–并и®ҫзҪ®гҖӮindex.js зҡ„з»“жһ„еҰӮдёӢпјҡ
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
...
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});иҝҷеҜ№дәҺжүҖжңү ECharts еӣҫиЎЁйғҪжҳҜйҖҡз”Ёзҡ„пјҢз”ЁжҲ·еҸӘйңҖиҰҒдҝ®ж”№дёҠйқў option зҡ„еҶ…е®№пјҢеҚіеҸҜж”№еҸҳеӣҫиЎЁгҖӮoption зҡ„дҪҝз”Ёж–№жі•еҸӮи§ҒECharts й…ҚзҪ®йЎ№ж–ҮжЎЈгҖӮеҜ№дәҺдёҚзҶҹжӮү ECharts зҡ„з”ЁжҲ·пјҢеҸҜд»ҘеҸӮи§Ғ 5 еҲҶй’ҹдёҠжүӢ ECharts ж•ҷзЁӢгҖӮ
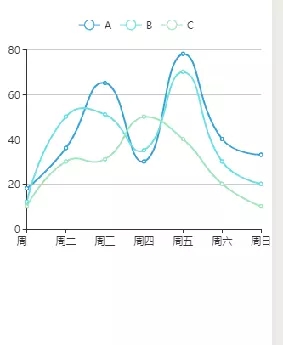
дёӢйқўжҳҜе°ҸзЁӢеәҸзҡ„жҠҳзәҝеӣҫdemoпјҡ
1гҖҒйҰ–е…ҲжҳҜеңЁpagesж–Ү件еӨ№дёӢйқўж–°е»әlineж–Ү件еӨ№пјҢйҮҢйқўеҜ№еә”зҡ„line.jsгҖҒline.jsonгҖҒline.wxmlгҖҒline.wxss
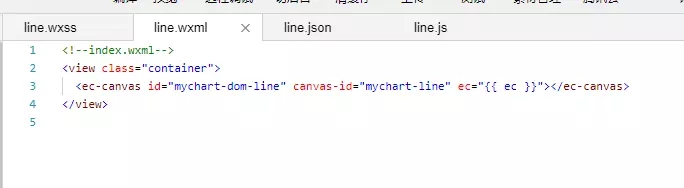
2гҖҒline.xmlж–Ү件дёӢйқўзҡ„д»Јз Ғпјҡ

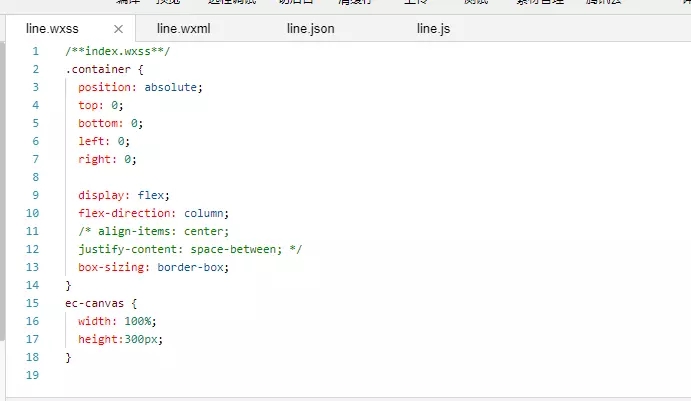
3.line.wxssд»Јз ҒеҰӮдёӢпјҡ

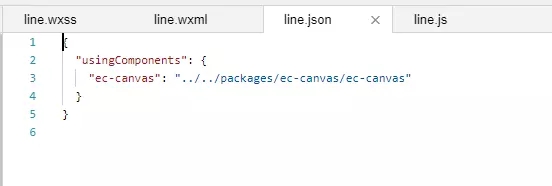
4гҖҒline.jsonд»Јз ҒпјҡпјҲжіЁж„ҸиҜҘи·Ҝеҫ„жҳҜжҲ‘йЎ№зӣ®зҡ„и·Ҝеҫ„пјҢеӨ§е®¶ж”№жҲҗиҮӘе·ұйЎ№зӣ®и·Ҝеҫ„еҚіеҸҜпјү

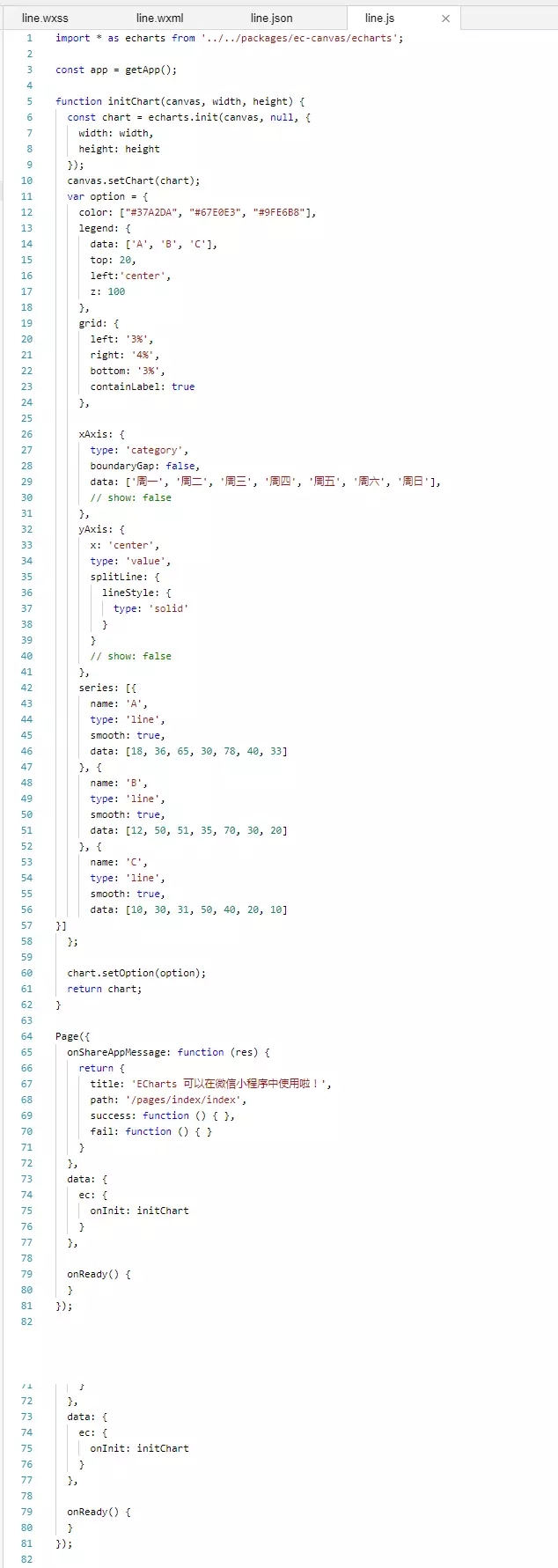
5гҖҒline.jsд»Јз Ғпјҡ

жңҖз»Ҳе®ҢжҲҗж•Ҳжһңпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ