您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关在微信小程序中实现页面跳转的方式有哪些,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
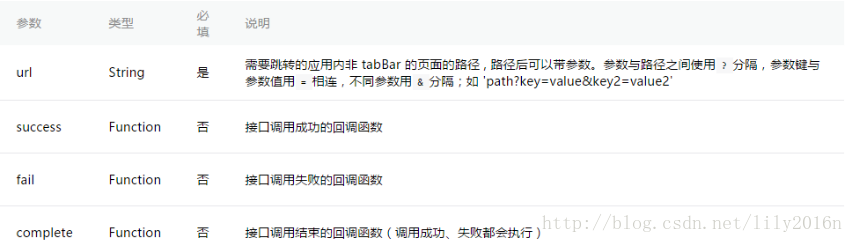
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
<view bindtap='jump'>跳转</view>
在my.js中实现跳转
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}参数如下

4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
wx.navigateBack({
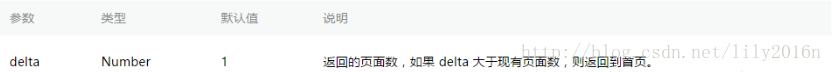
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
看完上述内容,你们对在微信小程序中实现页面跳转的方式有哪些有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。