您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Python odoo中如何嵌入html的分页功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在odoo中,通过iframe嵌入 html,页面数据则通过controllers获取,使用jinja2模板传值渲染
html页面分页内容,这里写了判断逻辑
<!-- 分页 -->
<ul id="ty_paging">
<li class="home" id="home"><a href="/car/budget/report/1" rel="external nofollow" ></a>首页</li>
{% if current_page == 1 %}
<li class="prev" id="prev"><</li>
{% else %}
<li class="prev" id="prev"><a href="/car/budget/report/{{current_page - 1}}" rel="external nofollow" ><</a></li>
{% endif %}
{% if current_page == total_page %}
<li class="next" id="next">></li>
{% else %}
<li class="next" id="next"><a href="/car/budget/report/{{current_page + 1}}" rel="external nofollow" >></a></li>
{% endif %}
<li class="max">共{{total_page}}页</li>
<li class="max">第{{current_page}}页</li>
<input type="number" min="1" value="1" class="inputPage" id="inputPage"/>
<li class="jump" id="jump"><a id="add" href="javascript:void(0)" rel="external nofollow" onclick="subNmbr()">跳转</a></li>
</ul>在,odoo的controllers中的逻辑
class CarBudgetReport(http.Controller):
@http.route('/car/budget/report/<int:page>', auth='public')
def index(self, page=1, **kw):
data1 = request.env['lims.car.scheme'].get_first_budget()
total_page = int(len(data1) / 10) + 1
if page > total_page:
data = []
else:
data = data1[(page - 1) * 10: page * 10]
return env.get_template(HTML_FIEL_NAME).render({'data': data, 'current_page': page, 'total_page': total_page})CSS文件:
/* 分页功能的通用样式 */
#ty_paging {
overflow: hidden;
display: block;
width: 100%;
margin-top: 20px;
text-align: center;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
font-size: 14px;
color: #000000;
background-color: #FFFFFF;
}
#ty_paging li {
display: inline-block;
height: 32px;
width: 32px;
line-height: 32px;
margin: 0px 5px;
padding: 0px;
border: 1px solid #ddd;
border-radius: 2px;
cursor: pointer;
vertical-align: top;
text-align: center;
}
#ty_paging .home,#ty_paging .jump {
width: 56px;
height: 32px;
}
#ty_paging .max {
width: 60px;
border: none;
}
#ty_paging .inputPage {
height: 32px;
width: 56px;
border: 1px solid #ddd;
border-radius: 2px;
text-align: center;
color: #000000;
}在后台xml中需要将路由设置默认为1
<?xml version="1.0" encoding="UTF-8"?> <templates id="template" xml:space="preserve"> <t t-name="BudgettIframe"> <iframe src="car/budget/report/1" marginheight="0" marginwidth="0" width="100%" height="100%" /> </t> </templates>
html 分页js代码
<script>
// 悬浮样式
$('#home, #jump').mouseover(function () {
// if ($(this).val() == ty_currentPage) return;
$(this).css({
'border-color': '#2db71a',
'color': '#000000',
// 'background-color': '#337ab7',
});
});
$('#home, #prev, #next, #jump').mouseout(function () {
// if ($(this).val() == ty_currentPage) return;
$(this).css({
'border-color': "#ddd",
'color': '#666',
// 'background-color': '#ffffff',
});
});
$('#up, #down').mouseover(function () {
// if ($(this).val() == ty_currentPage) return;
$(this).css({
'border-color': '#337ab7',
'color': '#ffffff',
'background-color': '#2db71a',
});
});
$('#up, #down').mouseout(function () {
// if ($(this).val() == ty_currentPage) return;
$(this).css({
'border-color': "#000000",
'color': '#000000',
'background-color': '#ffffff',
});
});
// 点击跳转页面需要用到方法
function subNmbr() {
// 先获取到页面上input输入框中的值
var subNmbr = document.getElementById('inputPage').value;
// console.log(subNmbr);
// 在获取li的id,在点击时做一个动作
document.getElementById("jump").onclick = function () {
//根据a标签的id获取链接,设置href属性
var aObj = document.getElementById("add");
// 把要跳转的页面连接传入href
aObj.href = "/car/budget/report/" + subNmbr;
//根据id获取超链接,设置文字内容
aObj.innerText = "跳转";
};
}
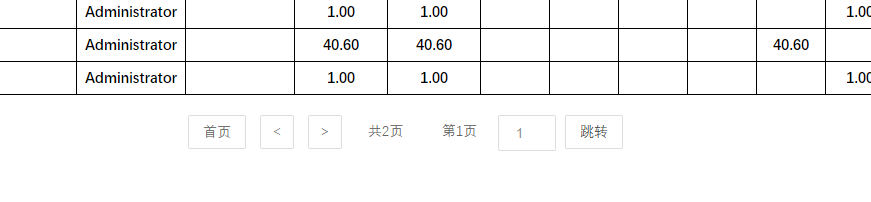
</script>之后便可以进行数据的简单分页

以上是“Python odoo中如何嵌入html的分页功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。