您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Vue中组件如何缓存的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
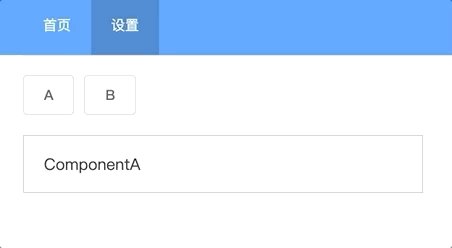
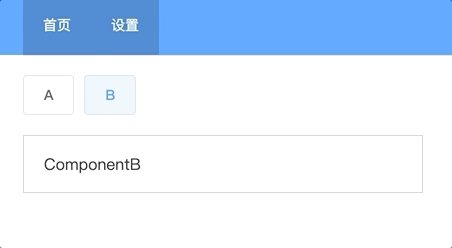
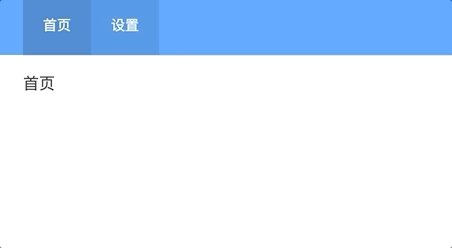
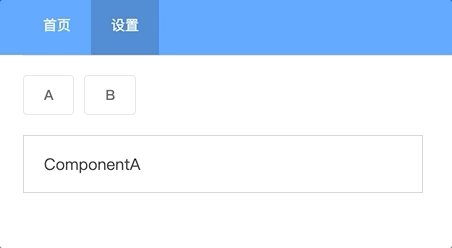
最近项目中需要实现一个保留上一次Tab 页的功能。如下图,当我选择 B 组件时,我希望从首页切换到设置页时,还会停留在 B 组件,而不是重新渲染为默认的 A 组件。

首先我们可以使用内置组件 <component>实现动态组件的效果。
<template>
<div>
<button
v-for="tab in tabs"
:key="tab"
@click="currentTab = tab"
></button>
<component :is="currentTab"></component>
</div>
</template>
<script>
export default {
name: "Tab",
data() {
return {
currentTab: "A",
tabs: ['A','B']
};
}
};
</script>这时,我们做到了两个组件之间的切换,但动态组件在切换的过程中,组件的实例都是「重新创建」的,而我们需要保留组件状态。
为了解决这个问题,你还需要使用 vue 内置组件 <keep-alive>。
keep-alive
keep-alive 包裹「动态组件」时,会缓存不活动的组件实例,而不是销毁它们。它是一个抽象的组件,它自身不会渲染成一个 DOM 元素,也不会出现在父组件链中。
值得注意的是 「动态组件」这四个字,它只有在包含动态组件时,才会产生效果。如果不是动态组件则会无效。比如下面这种用法是没有效果的。
<keep-alive> <my-component></my-component> </keep-alive>
既然如此,我们来看看 keep-alive 常用的几种方式:
方案一: 使用内置组件 <component>。
<keep-alive> <component :is="view"></component> </keep-alive>
方案二: 当出现条件判断时的子组件
<keep-alive> <comp-a v-if="a > 1"></comp-a> <comp-b v-else></comp-b> </keep-alive>
方案三: 结合路由使用时
<keep-alive> <router-view></router-view> </keep-alive>
以上三种方式组件都会被缓存。另外一点需要注意的是,<keep-alive> 只能用在只有一个子组件的情况。如果你在其中有 v-for 则不会产生效果。
明白了如何使用 <keep-alive> 时,想要保留我们的 Tab 页,我们只需这么做即可。
<keep-alive> <router-view></router-view> </keep-alive>
但是这里你会发现,我们把每一个组件都缓存了起来,不仅案例中的「设置页」被缓存连「首页」也一起被缓存了起来,这不是我们想要的。
vue 帮我们也考虑到了这一点,所以我们可以选择性的进行组件的缓存,也就是说你想让谁缓存,就让谁缓存,非常的自由与可配置。
原因是因为 <keep-alive> 提供了两个属性 include 与 exclude。
include:只有名称匹配的组件会被缓存。
exclude:任何名称匹配的组件都不会被缓存。
二者都可以用逗号分隔字符串、正则表达式或一个数组来表示。
<keep-alive include="a,b"></keep-alive> <keep-alive :include="/a|b/"></keep-alive> <keep-alive :include="['a', 'b']"></keep-alive>
所以,结合 <keep-alive> 的 include 或 exclude属性,我们就可以轻易的选择需要缓存的组件。
<keep-alive include="system"> <router-view></router-view> </keep-alive>
这样我们就可以只缓存「设置页」,然后实现保留上次选择的 Tab 页。
感谢各位的阅读!关于“Vue中组件如何缓存”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。