您好,登录后才能下订单哦!
查询回显input的封
最近有幸在做一个管理系统采用的是vue+element-ui, 表单页面非常多, 而且都出奇的大,在多页面开发的时候做大表单的优缺点我大概先说一下, 我们的任务是, 基于现在的工具, 使他更简洁, 功能也不差, 而且更利于开发, 维护
直接进入正题
功能是这样:
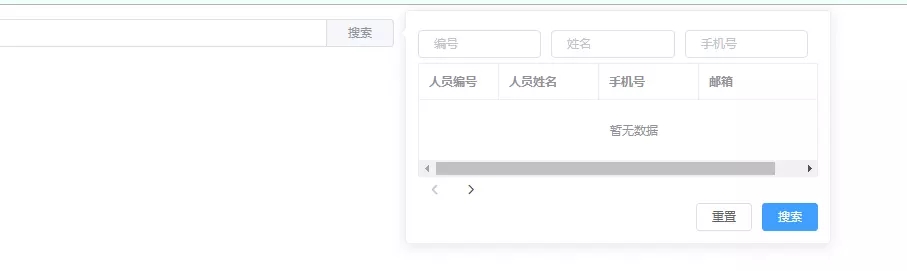
表单中常有的功能是一个input绑定一个按钮, 当我点击按钮的时候, 弹出查询框, 里面有个小列表, 查到数据后点一行再回显, 很简单的需求, 但是会有大量的应用地点, 所以肯定不能复制粘贴, 输入框我们每次都可以写, 但是弹出来的小查询如果每个表单, 每个独立的弹框再去重复写就麻烦了, 但是如果我们把它提出来我们就轻松很多, 通过数据去控制功能

有些人可能觉得都是废话, 而且就这么个简单的东西, 写这么多有必要么(我想尽量的把我想到的说出来, 手动滑稽)
要做的就是这个查询的小列表, 我们整理一下要做的事情, 先做规划再写代码, 避免边写边改, 不然会让代码越来越难维护, 写到下面发现上面不该那么写, 再去改又懒的改, 然后就郁闷着勉为其难的提交上去了, 虽然功能在但自己看着都......
1. 分析需求: 我们需要什么元素?
通过整理元素我们知道, 有几样东西是固定的, 一个form, 一个不知道几列的table, 一个分页功能,查询, 重置按钮
整理出这个我们就可以第一步把元素构建全, 可能有n个的我们就用一个先占个位置, 结构如下:
<div class="box">
<div class="form">
<form action="">
<input type="text"> *n
</form>
</div>
<div class="table">
<table>
<tr> *n
<td></td>
</tr>
</table>
</div>
<div class="paging"></div>
<div class="button">
<button>查询</button>
<button>重置</button>
<button>其余功能</button> *n
</div>
</div>
*n的地方代表了接下来我们要用循环创建
2. 我们需要实现什么方法并且那些是要外部传递的
这样一梳理, 就很清晰了, 因为我们的查数据和分页在一个接口中我就讲分页查询, 和普通查询放到了一个函数里, 所以methods中实现剩下的四个方法
methods: {
searchData(pageNum = 0) {
//查询数据, ES6参数赋值默认为0页
},
selectRowData(row) {
//选中单行是触发的函数, 在各个ui框架table中都应该有这个方法, 我们只要实现它就行了
},
resetSearchForm() {
//重置form参数
},
doFunction(){
//执行其他函数
}
}
好了, 接下来看看那些需要是外部传入的方法, 以及为什么要从外部传入
i. 首先是一个查询数据的方法
理由: 我们需要从外部传入, 这是个查询列表的组件, 我们肯定不是只适用于一个接口, 而是尽量让他各种各样情形下都适用于我们
ii. 选中单行后要传给父组件的方法
在vue中, 子组件是不能修改父组件的, 在框架封装中大部分是作者自己封装了dispatch 和 broadcast, 但是我们就应用于自己的项目, 所以我们不用那么麻烦, 如果想用可以去ui框架源码中复制一份出来用, 我们就通过父组件传一个函数给子组件, 然后子组件调用这个函数回调给父组件就好了, 所以要传一个函数
iii. 其他的执行函数
3. 我们要vue的data参数了, 并确定哪些是在组件中, 哪些是外部传入
a. from表单的数据绑定(但是我们不确定要有几个框所以这里要多留一步)
没错就这一个就够了, 我们要做的是可动态配置所以更多的来自于传参
4. 有了这些我们接下来就是一一实现这些东西就好了
还是先从结构开始
<div class="searchAlert">
<div class="inputBox">
<el-form :inline="true" :model="searchForm" class="searchAlertForm" ref="searchForm">
<!--循环创建条件搜索框-->
<el-form-item v-for="item in inputarr" :key="item.label" :prop="item.dataName">
<el-tooltip :content="item.label" placement="top">
<el-input v-model="searchForm[item.dataName]" :placeholder="item.label" size="mini"></el-input>
</el-tooltip>
</el-form-item>
</el-form>
</div>
<div class="tableBox">
<el-table :data="searchdatalist" size="mini" highlight-current-row
@current-change="selectrowdata" :border="true">
<!--循环创建table列-->
<el-table-column v-for="item in coleumarr" :key="item.label" :prop="item.prop" :label="item.label"
:width="item.width">
</el-table-column>
</el-table>
</div>
<!--判断是否显示页码条-->
<div class="pagination" v-if="searchpaging">
<el-pagination layout="prev, pager, next" :total="searchpaging.totalPage" :small="true"
:page-size="searchpaging.pageSize" @current-change="searchdata">
</el-pagination>
</div>
<div class="buttonBox">
<el-button size="mini" @click="resetsearchform">重置</el-button>
<el-button size="mini" @click="searchdata" type="primary">搜索</el-button>
<el-button size="mini" v-for="btn in buttonArr" :key="btn.name" size="mini" @click="doFunction(btn.name)" :type="btn.type">btn.name</el-button>
</div>
</div>
5. 实现可供循环创建的数组结构
a. form(先创建一个, 然后放到数组中就好了)
{
label:"输入框的名称"
dataName:"作为双向数据绑定的名字, 同时作为绑定prop的名字"
}
现在来看我们是不能在这个组件中直接定义好form的model结构的, 我们就要动态创建, 在组件中我们只要创建一个空的对象就好了
b. table-col
{
label:"列名称"
prop:"对应列内容的字段名"
width:"单列宽度"
}
c. button
{
name:"事件和按钮名字",
type:"按钮类型"
}
6. 接下来我们去实现我们要传入的方法
//回显功能, 可以拿到单选数据
searchCbFn(rowData) {
console.log(rowData)
},
//查询功能, 分页等
searchFn(formData, pageNum = 0) {
api({formData:formData, pageData:pageNum}).then(res => {
console.log(res.data)
this.searchDataList = res.data.dataList
//页面展示 分页大小控制
this.searchPaging = { ...pagInfo, pageSize: 5 }
}).catch(err => {
throw err;
})
}
7. 最后我们就要补齐所有传入参数
searchDataList:{}
searchPaging:{}
最后总结
这是我第一次写分享问, 所以应该还欠缺写逻辑, 如果什么不懂, 或者建议, 请多多告诉我, 代码我放在:https://github.com/wqliusong/happy有组件, 有可以直接运行的单页面
再说一下我遇到的问题吧, 一个就是vue的双向数据绑定是可以动态的,提醒一下大家, 对象后加动态的名字要用[], 不能用.的, 注意我的input那里就懂了, data里的参数也可以动态创建的, 有了这些我们可以解决很多问题, 所以我们不用很在意他的初始数据格式
接下来我还会写一个多行编辑的组件, 虽然很多ui中也有, 但是功能都略显单一, 可能我们程序员就是只要会1+1=2, 就能解决所有数学难题了的一帮人, 我要尝试让他功能丰富一点, 在一个就是关于动态增加验证条件的一些实现, 希望大家能有点收获
以上所述是小编给大家介绍的Vue封装功能组件详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。