您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JS怎么使用百度地图API自动获取地址和经纬度,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在实际工作中我们经常会遇到这样的问题,但是当我们去看百度API的时候往往又达不到我们的要求。
故此,本篇博文讲述如何使用百度地图API自动获取地址和经纬度:
1、HTML代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>点击地图获取地址和经纬度map,address,lng,lat</title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 将百度地图API引入,设置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body> <div class="main-div"> <form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"> <table cellspacing="1" cellpadding="3" width="100%"> <tr> <td class="label">经度</td> <td><input type="text" name="lng" id="lng" value=""/> </td> </tr> <tr> <td class="label">纬度</td> <td><input type="text" name="lat" id="lat" value=""/> </td> </tr> <tr> <td class="label">地址</td> <td> <input type='text' value='' name='sever_add' id='sever_add' readonly> <input type='button' value='点击显示地图获取地址经纬度' id='open'> </td> </tr> </table> </form> <div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div> </div> </body> </html>
2、JS代码如下
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('请选择地址');
return false;
}
return true;
}
//判断是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function () {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析对象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心点
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//点击地图时间处理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('sever_add').value = address;
}
});
addMarker(e.point);
}
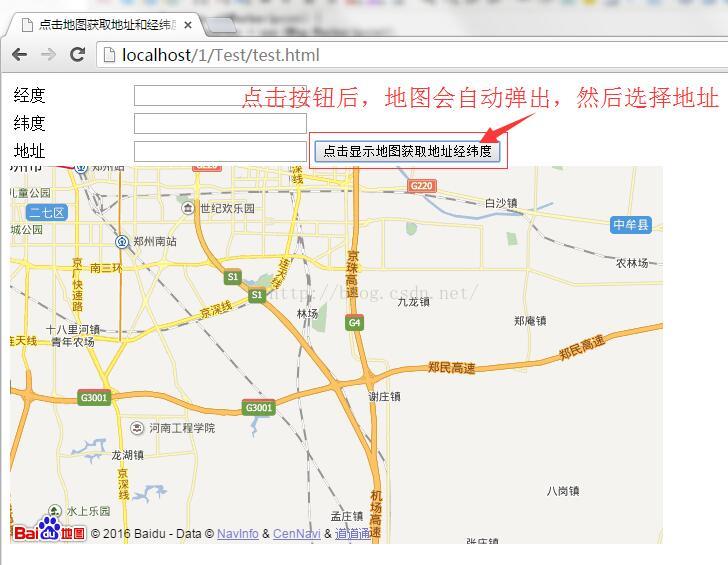
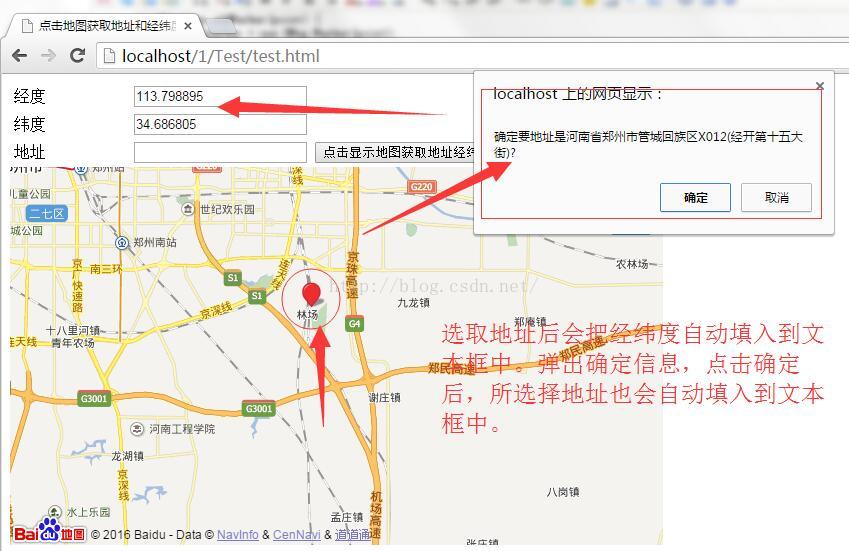
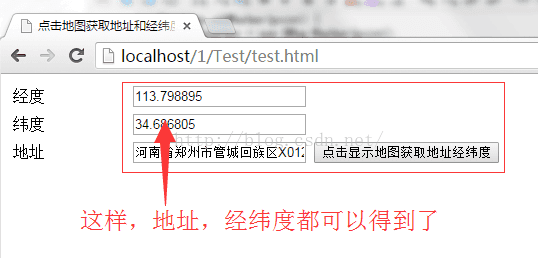
</script>将js代码放入到html中,我们可以得到效果图如下:



1.可以使网页具有交互性,例如响应用户点击,给用户提供更好的体验。 2.可以处理表单,检验用户的输入,并提供及时反馈节省用户时间。 3.可以根据用户的操作,动态的创建页面。 4使用JavaScript可以通过设置cookie存储在浏览器上的一些临时信息。
看完了这篇文章,相信你对“JS怎么使用百度地图API自动获取地址和经纬度”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。