您好,登录后才能下订单哦!
本篇文章给大家分享的是有关前端框架vue该怎么入门,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
vue是现在很火的一个前端MVVM框架,它以数据驱动和组件化的思想构建,与angular和react并称前端三大框架。相比angular和react,vue更加轻巧、高性能、也很容易上手。大家也可以移步vue官网,看一下它的介绍和核心功能介绍。简单粗暴的理解就是:用vue开发的时候,就是操作数据,然后vue就会处理,以数据驱动去改变DOM。使用vue,我们可以集中精力于如何处理数据上,数据改变后,页面显示也会随之改变。相比jquery那种操作DOM元素的开发方式,能有效提高开发效率,个人觉得有接近两三倍的提升。
一、 安装
我们可以通过npm或者直接引入script标签两种方式来安装vue。这里为了方便说明,采用第二种方式,我们只需要在html页面引入标签即可。个人测试开发可以使用bootcdn的资源。
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
二、核心思想
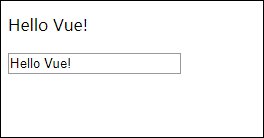
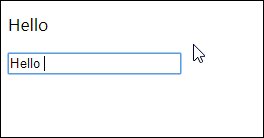
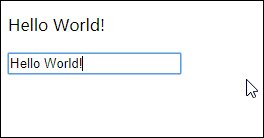
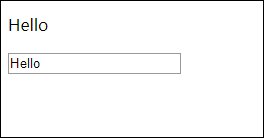
“数据绑定”是vue的核心思想,这里笔者举一个hello world例子来说明这种思想。
html代码
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>javascript代码
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})页面效果

我们在html代码里面设置了一个id为“app”的div,然后在javascript里面实例化了一个属性el为“#app”的vue对象,表示这个vue对象用来处理该div的显示。
接着在vue对象的data属性里面设置了一个message字段,把这个字段和页面的p元素和input元素双向绑定起来。
这样只要message字段改变,p元素的内容就会改变。只要input的输入内容改变,message字段就会改变,从而导致p元素的内容改变。所以我们改变页面中输入框的值,p元素里面的内容也随之改变。
三、vue实例基本组成
new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
url: 'www.salasolo.com'
},
methods:{
showMsg: function(){
alert(this.message)
},
jumpUrl: function(){
location.href = this.url
}
},
})可以看到,一个vue实例有三个基本的属性,el属性用来指定绑定的页面容器,data属性里面存放页面展示的数据,methods放置页面调用的一些方法。
四、数据绑定
使用下面的语法可以将页面元素的内容和vue实例的data属性里面的字段绑定起来。
1.文本
<span>消息: {{ message }}</span>2.原始html
<span v-html="htmlCode"></span>
3.列表
<span v-for="item in list">{{item}}</span>4.条件
<span v-if="isHuman">我是人类</span> <span v-else>我不是人类</span>
5.属性
<a v-bind:href="url" rel="external nofollow" >这是一个链接</a> <img :src:href="imgUrl" rel="external nofollow" alt="这是一张图片" />
6.表达式
<span>1+1=: {{ 1+1 }}</span>五、事件绑定
使用下面的语法可以将页面元素的交互事件和vue实例的methods属性里面的方法绑定起来。
1. 点击事件
<button type="button" v-on:click="showMsg" >点击调用showMsg方法</button>
2.选择事件
<select v-on:change="showChangeMsg" > <option value="1">选项一</option> <option value="2">选项二</option> </select>
六、综合例子
html代码
<div id="app">
<h4>商品列表</h4>
<hr/>
<table>
<th>
<td>商品名</td><td>商品图片</td><td>商品数量</td><td>操作</td>
</th>
<tr v-for="(item,index) in list">
<td>{{item.name}}</td>
<td><img src="item.imgUrl" /></td>
<td>{{item.quantity}}</td>
<td>
<button type="button" v-on:click="delete(index)">删除此商品</button>
</td>
</tr>
</table>
</div>javascript代码
new Vue({
el: '#app',
data: {
list:[]
},
created:function(){
this.loadProductList();
},
methods:{
loadProductList:function(){
$.post('/product/apiGetList',function(data){
this.list = data.data.list;
});
},
deleteProduct:function(index){
var _this = this;
$.post('/product/apiDelete',{productId:_this.list[index]['productId']},function(){
alert('删除成功');
});
}
},
})上面这段代码表示,在页面初始化时,通过ajax请求后端服务器得到商品列表数据赋值给vue实例数据的list字段,然后在页面中使用vue模版语法循环渲染出来,并给每个商品绑定了一个删除按钮点击事件,点击后调用vue实例的deleteProduct执行商品删除操作。
以上就是前端框架vue该怎么入门,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。