您好,登录后才能下订单哦!
内存分配
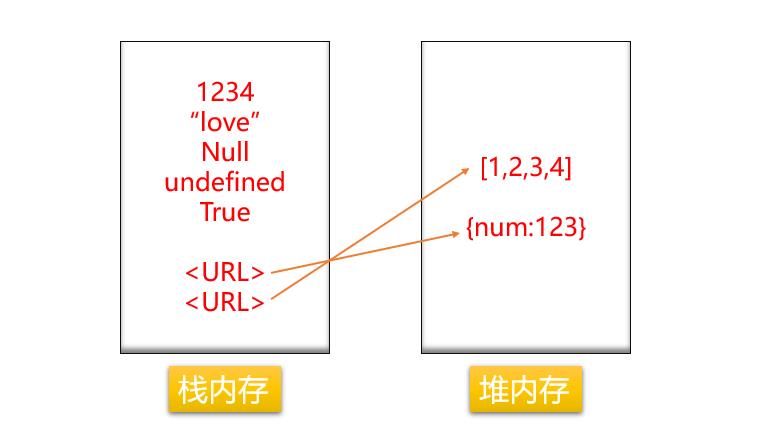
在编译阶段,除了声明变量和函数,查找环境中的标识符这两项工作之外,还会进行内存分配。不同类型的数据会分配到不同的内存空间:
示意图:

赋值与赋址
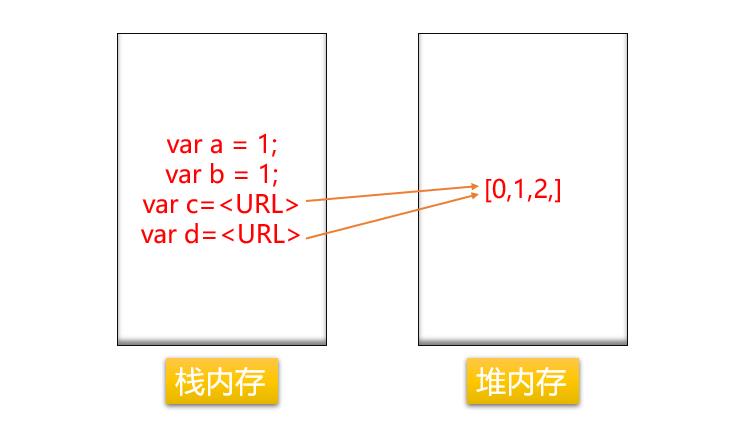
引擎不能直接操作堆内存中的数据,这就造成了对同一个变量赋不同类型的值,会出现完全不同的效果:为一个变量赋基本值时,实际上是创建一个新值,然后把该值赋给新变量,可以说这是一种真正意义上的" 赋值 “;为一个变量赋引用值时,实际上是为新变量添加一个指针,指向堆内存中的一个对象,属于一种” 赋址 "操作。
例子:
//基本值 var a = 1; var b = a; a = 2; console.log(a); //输出:2 console.log(b); //输出:1 //引用值 //变量 c 和 d 指向堆中的同一个数组 var c = [0, 1, 2]; var d = c; c[0] = 5; console.log(c); //输出:[5, 1, 2] console.log(d); //输出:[5, 1, 2]

浅拷贝
浅拷贝可以简单理解为,发生在栈中的拷贝行为,只能拷贝基本值和引用值的地址。
实现方式
ES6 定义了 Object.assign() 方法来实现浅拷贝。
例子:
let a = {
name: "Tom",
obj: {
age: 19
}
}
let b = Object.assign({}, a);
console.log(b); //输出:{name: "Tom",obj: {age: 20}}
a.name = "Amy";
a.obj.age = 20;
console.log(a); //输出:{name: "Amy",obj: {age: 20}}
console.log(b); //输出:{name: "Tom",obj: {age: 20}}
数组的 slice() 方法也属于浅拷贝
例子:
var a = [0, [1]];
var b = a.slice(0);
a[0] = 8;
a[1][0] = 9;
console.log(a); //输出:[8, [9]]
console.log(b); //输出:[0, [9]]
*concat() 方法也属于浅拷贝,这里不再叙述。
深拷贝
深拷贝可以简单理解为,同时发生在栈中和堆中的拷贝行为,除了拷贝基本值和引用值的地址之外,地址指向的堆中的对象也会发生拷贝。
实现方式
将需要深拷贝的对象序列化为一个 JSON 字符串,然后根据这个字符串解析出一个结构和值完全一样的新对象,可以间接实现深拷贝。
例子:
let a = {
name: "Tom",
obj: {
age: 19
}
}
var b = JSON.parse(JSON.stringify(a));
console.log(b); //输出:{name: "Tom",obj: {age: 19}}
a.name = "Amy";
a.obj.age = 20;
console.log(a); //输出:{name: "Amy",obj: {age: 20}}
console.log(b); //输出:{name: "Tom",obj: {age: 19}}
*这种方法需要保证对象是安全的,例如属性值不能是 undefined、symbol、函数、日期和正则。
使用 $.extend() 方法实现深拷贝
$.extend() 方法并非原生 JavaScript 提供的方法,属于 jquery 的方法。这个方法提供的实现深拷贝的基本思路是:如果是基本值或除了对象或数组之外的引用值,直接赋值;如果是对象或数组就需要进行递归,直到递归到基本值或除了对象或数组之外的引用值为止。
jquery 中 $.extend() 方法的代码片段:
//如果 copy 内容是数组或对象则继续调用 extend 函数
if (deep && copy && (jQuery.isPlainObject(copy) ||
(copyIsArray = jQuery.isArray(copy)))) {
if (copyIsArray) {
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
target[name] = jQuery.extend(deep, clone, copy);
//如果 copy 内容不是数组或对象则直接赋值
} else if (copy !== undefined) {
target[name] = copy;
}
参考 $.extend() 方法的思路,我们可以自己探索深拷贝的实现方式:
例子:
//深拷贝函数
function extend(source) {
var target = Array.isArray(source) ? [] : {};
for (var key in source) {
var isObject = Object.prototype.toString.call(source[key]) === "[object Object]";
if (isObject || Array.isArray(source[key])) {
//如果是对象或数组,继续调用 extend 函数
target[key] = extend(source[key]);
} else {
//递归到基本值或除了对象或数组之外的引用值,直接赋值
target[key] = source[key];
}
}
return target;
}
//测试代码
var a = {
a1: undefined,
a2: null,
a3: 123,
a4: false,
a5: "Tom",
a6: Symbol.for("6"),
obj: {
s: "book",
n: 10
},
arr: [1, 2, 3, [4]],
fn: function() {
console.log(999);
},
now: new Date(),
}
var b = extend(a);
a.a5 = "Amy";
console.log(a.a5); //输出:Amy
console.log(b.a5); //输出:Tom
a.obj.s = "pen";
console.log(a.obj.s); //输出:pen
console.log(b.obj.s); //输出:book
a.arr[3][0] = 9999;
console.log(a.arr[3][0]); //输出:9999
console.log(b.arr[3][0]); //输出:4
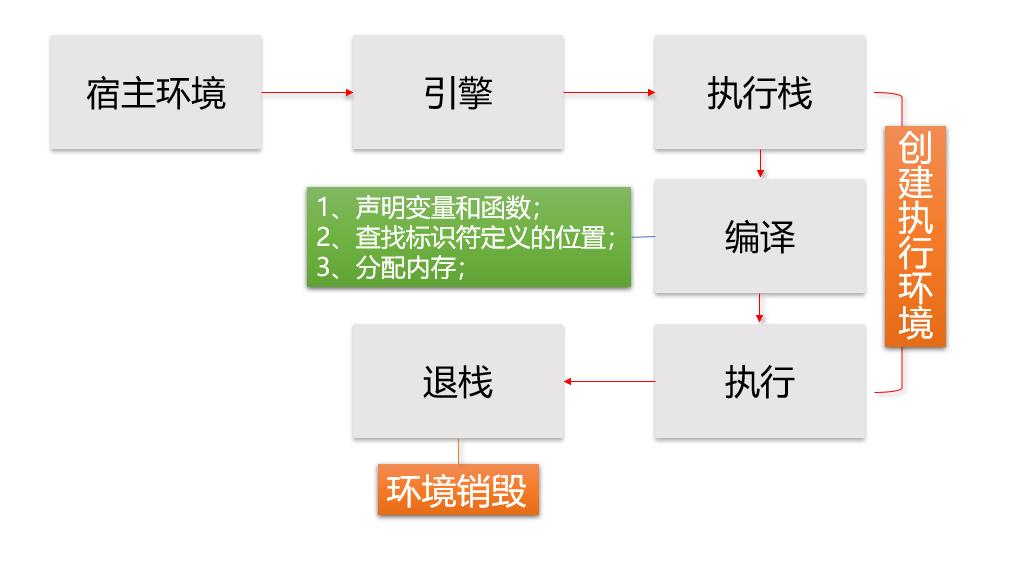
运行时流程图
结合本课的的内容,JavaScript 的运行时流程图如下:

*这张图会根据内容的增加不断进行补充。
以上所述是小编给大家介绍的JavaScript栈内存与堆内存详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。