您好,登录后才能下订单哦!

屏幕快照 2019-04-01 下午8.06.02.png
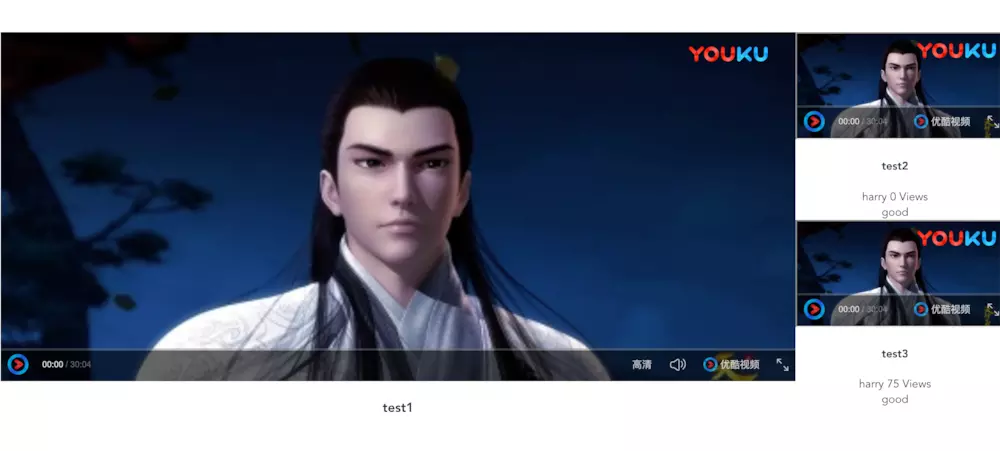
方法一:iframe插入视频链接
1.1 ##### 当前播放的视频
<div class="video-wrap" >
<iframe :src="this.activeVideo.youtobeURL" frameborder='0'
allow='autoplay;encrypted-media' allowfullscreen style='width:100%;height:500px;'>
</iframe>
<h4>{{this.activeVideo.title}}</h4>
</div>
1.2#####视频列表
<div class="video-list" >
<div v-for='video in videos' :key='video.id' class="thumbnail" >
<div class="thumbnail-img" >
<div
@click="activeVideoShow(video.id)"></div>
<iframe :src='video.youtobeURL' :alt="video.title" />
</div>
<div class="thumbnail-info">
<h5>{{video.title}}</h5>
<div class="thumbnail-views">
<span>{{video.speaker}}</span>
<span>{{video.views}} Views</span>
</div>
<div class="thumbnail-describe">
{{video.describe}}
</div>
</div>
</div>
</div>
1.3#####定义的数据结构(自己写的demo,可能实际中后台返的数据结构会有所不同)
data () {
return {
flag:false,
videos:[{
id:1,title:'test2',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:101,views:0,describe:'good'
},{
id:2,title:'test3',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:100,views:75,describe:'good'
}],
activeVideo:{
id:3,title:'test1',thumbnail:'./../../static/images/headImg.png',speaker:'harry', likes:0,views:0,describe:'good',
youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA'
}
}
}
1.4##### 点击视频列表中的视频转变为当前视频
ps:最开始的时候把点击事件写在iframe上,但是点击无效。后来写了个div,完美解决:
<div
@click="activeVideoShow(video.id)"></div>
1.5#####转换当前视频的点击事件:通过id来判断当前点击的是哪个
activeVideoShow(id){
this.videos.filter(item=>{
if(id == item.id){
this.activeVideo=item
}
})
}
方法二:引用了vue-video-player插件(没有视频列表)
相对于iframe方法写了一堆div和style,vue-video-player简直精简到起飞
2.1#####第一次用这个插件,不是很熟悉,所以根据官方的API 写了一个videoPlayer的组件,代码如下:
<div>
<video ref="videoPlayer" class="video-js"></video>
</div>
2.1-1#####需要引入video.js和定义相关的options
import videojs from 'video.js'
---------------------------------
props:{
options:{
type:Object,
default(){
return{
}
}
}
},
data(){
return{
player:null
}
},
mounted(){
this.player=videojs(this.$refs.videoPlayer,this.options,function onPlayerReady(){
console.log('onPlayerReady',this)
})
}
2.2#####在插入视频的页面中引入上面的videoPlayer组件,在view层代码如下:
<video-player class="video-player vjs-custom-skin "
ref="videoPlayer"
:playsinline='false'
:options='videoOptions'
@play="onPlayerPlay($event)"
@pause='onPlayerPause($event)'
@statechagned='playerStateChanged($event)'
>
</video-player>
2.3#####需要引入的插件
import './../../node_modules/video.js/dist/video-js.css'
import './../../node_modules/vue-video-player/src/custom-theme.css'
import videojs from 'video.js'
import {videoPlayer} from 'vue-video-player'
import 'videojs-flash'
import VideoPlayer from '@/components/videoPlayer.vue'
2.3-1#####定义相关数据
props:{
state:Boolean,
},
data(){
return{
videoOptions:{
playbackRates:[1.0,1.5,2.0], // 播放速度
autoplay:false, // 如果true,浏览器准备好时开始回放
controls:true,
muted:false, // 默认情况下将会消除任何音频
loop:false, //循环播放
preload:'auto', // <video>加载元素后立即加载视频
language:'zh-CN',
aspectRatio:'16:9', //流畅模式,并计算播放器动态大小时使用该值
fluid:true, //按比例缩放以适应容器
sources:[{
src:'http://vjs.zencdn.net/v/oceans.mp4',
type:'video/mp4'
}],
poster:'http://vjs.zencdn.net/v/oceans.png', // 封面地址
notSupportedMessage:'此视频暂无法播放,请稍后再试',
}
}
}
代码地址: https://github.com/yinglichen/videoPlayer
ps:用canvas写了个字幕功能,还有待修缮,后期补上。
总结
以上所述是小编给大家介绍的基于Vue插入视频的2种方法小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。