жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
移еҠЁз«ҜејҖеҸ‘пјҢеӨ„зҗҶеҲ—иЎЁзҝ»йЎөе’Ңж•°жҚ®зҡ„ж—¶еҖҷпјҢдёӢжӢүеҲ·ж–°е’ҢдёҠжӢүеҠ иҪҪеә”з”Ёзҡ„жҜ”иҫғе№ҝжіӣпјҢд»ҠеӨ©з»ҷеӨ§е®¶жҺЁиҚҗдёҖдёӘvueзҡ„жҸ’件пјҢvueScrollпјҢйҰ–е…ҲдёҠеӣҫпјҡ

иҜқдёҚеӨҡиҜҙпјҢдёҠд»Јз ҒдәҶпјҡ
дёҖгҖҒеј•е…Ҙ并дҪҝз”ЁVueScroll
import VueScroller from 'vue-scroller'; Vue.use(VueScroller)
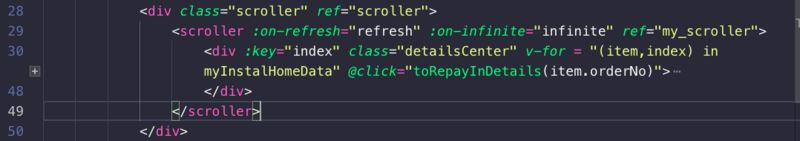
дәҢгҖҒеңЁhtmlжҲ–иҖ….vue组件йҮҢйқўдҪҝз”Ё

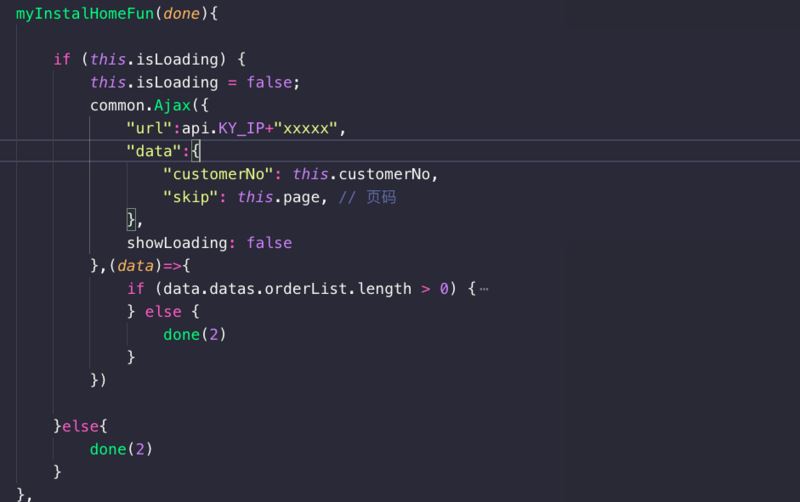
дёүгҖҒеңЁjsж–Ү件йҮҢйқўж“ҚдҪңжҸ’件
йҰ–е…ҲеңЁеңЁmethodsйҮҢйқўеҶҷдёҠж–№жі•

еңЁdataйҮҢйқўе®һзҺ°з”іжҳҺеҘҪ isLoading = true;
然еҗҺ继з»ӯеңЁmethodsйҮҢйқўеҶҷдёҠеҲ·ж–°е’ҢеҠ иҪҪзҡ„ж–№жі•пјҡ
refresh(done) {
let timer = null;
this.page = 1;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
},
infinite(done) {
let timer = null;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
}
еҲ°иҝҷйҮҢе°ұеҸҜд»Ҙе®һзҺ°ж•ҲжһңдәҶпјҢдҪҶжҳҜдҪҶжҳҜ жңүеҮ дёӘз»ҶиҠӮжҲ‘еҝ…йЎ»жҸҗдёҖдёӢпјҡ
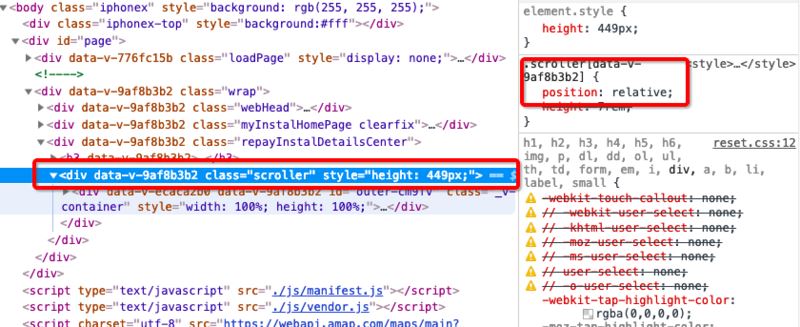
пјҲ1пјүй«ҳеәҰзҡ„й—®йўҳпјҢиҝҷдёӘжҸ’件йңҖиҰҒз»ҷеӨ–еұӮзҡ„scroller и®ҫзҪ®й«ҳеәҰпјҢжүҖд»ҘиҰҒжіЁж„ҸпјҢжҲ‘иҝҷйҮҢжҳҜиҝҷж ·ж“ҚдҪңзҡ„пјҡ
methods: {
// иҺ·еҸ–й«ҳеәҰ
getHeight(){
let bodyHeight = document.documentElement.clientHeight;
let scroller = this.$refs.scroller;
let scrollerTop = scroller.getBoundingClientRect().top;
scroller.style.height = (bodyHeight-scrollerTop)+"px";
},
}
并且еңЁmountedйҮҢйқўи°ғз”ЁиҝҷдёӘж–№жі•пјҢиҝҷж ·е°ұеҸҜд»ҘжҠҠй«ҳеәҰи®ҫзҪ®еҘҪпјҢ并且еңЁд»»дҪ•дҪҚзҪ®йғҪеҸҜд»Ҙж”ҫзҪ®дәҶ
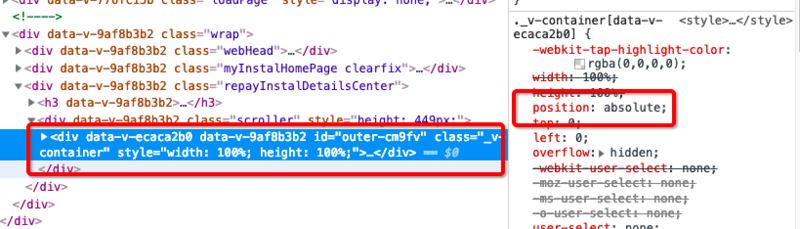
пјҲ2пјүvueScoller еҶ…йғЁзҡ„з»“жһ„жҳҜз»қеҜ№е®ҡдҪҚпјҢжүҖд»ҘдёҖе®ҡиҰҒз»ҷеӨ–еұӮи®ҫзҪ®еҘҪзӣёеҜ№е®ҡдҪҚпјӣ


иҝҷж ·е°ұеҸҜд»Ҙи§Ји§үе®ҡдҪҚеј•иө·зҡ„дҪҚзҪ®и·‘еҒҸзҡ„й—®йўҳдәҶгҖӮ
еҸӮиҖғж–ҮжЎЈпјҡhttps://vuescrolljs.yvescoding.org
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ