жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іVueжңҚеҠЎз«ҜжёІжҹ“д№ӢWebеә”з”ЁйҰ–еұҸиҖ—ж—¶жңҖдјҳеҢ–ж–№жі•пјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
д»Җд№ҲжҳҜжңҚеҠЎз«ҜжёІжҹ“пјҹжңҚеҠЎз«ҜжёІжҹ“зҡ„еҺҹзҗҶжҳҜд»Җд№Ҳпјҹ
Vue.jsжҳҜжһ„е»әе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸзҡ„жЎҶжһ¶гҖӮй»ҳи®Өжғ…еҶөдёӢпјҢеҸҜд»ҘеңЁжөҸи§ҲеҷЁдёӯиҫ“еҮәVue组件пјҢиҝӣиЎҢз”ҹжҲҗDOMе’Ңж“ҚдҪңDOMгҖӮ然иҖҢпјҢд№ҹеҸҜд»Ҙе°ҶеҗҢдёҖдёӘ组件渲жҹ“дёәжңҚеҠЎеҷЁз«Ҝзҡ„HTMLеӯ—з¬ҰдёІпјҢе°Ҷе®ғ们зӣҙжҺҘеҸ‘йҖҒеҲ°жөҸи§ҲеҷЁпјҢжңҖеҗҺе°ҶиҝҷдәӣйқҷжҖҒж Үи®°"жҝҖжҙ»"дёәе®ўжҲ·з«ҜдёҠе®Ңе…ЁеҸҜдәӨдә’зҡ„еә”з”ЁзЁӢеәҸгҖӮ
дёҠйқўиҝҷж®өиҜқжҳҜжәҗиҮӘVueжңҚеҠЎз«ҜжёІжҹ“ж–ҮжЎЈзҡ„и§ЈйҮҠпјҢз”ЁйҖҡдҝ—зҡ„иҜқжқҘиҜҙпјҢеӨ§жҰӮеҸҜд»Ҙиҝҷд№ҲзҗҶи§Јпјҡ
жңҚеҠЎз«ҜжёІжҹ“зҡ„зӣ®зҡ„жҳҜпјҡжҖ§иғҪдјҳеҠҝгҖӮ еңЁжңҚеҠЎз«Ҝз”ҹжҲҗеҜ№еә”зҡ„HTMLеӯ—з¬ҰдёІпјҢе®ўжҲ·з«ҜжҺҘ收еҲ°еҜ№еә”зҡ„HTMLеӯ—з¬ҰдёІпјҢиғҪз«ӢеҚіжёІжҹ“DOMпјҢжңҖй«ҳж•Ҳзҡ„йҰ–еұҸиҖ—ж—¶гҖӮжӯӨеӨ–пјҢз”ұдәҺжңҚеҠЎз«ҜзӣҙжҺҘз”ҹжҲҗдәҶеҜ№еә”зҡ„HTMLеӯ—з¬ҰдёІпјҢеҜ№SEOд№ҹйқһеёёеҸӢеҘҪпјӣ
жңҚеҠЎз«ҜжёІжҹ“зҡ„жң¬иҙЁжҳҜпјҡз”ҹжҲҗеә”з”ЁзЁӢеәҸзҡ„вҖңеҝ«з…§вҖқгҖӮе°ҶVueеҸҠеҜ№еә”еә“иҝҗиЎҢеңЁжңҚеҠЎз«ҜпјҢжӯӨж—¶пјҢWeb Server Frameе®һйҷ…дёҠжҳҜдҪңдёәд»ЈзҗҶжңҚеҠЎеҷЁеҺ»и®ҝй—®жҺҘеҸЈжңҚеҠЎеҷЁжқҘйў„жӢүеҸ–ж•°жҚ®пјҢд»ҺиҖҢе°ҶжӢүеҸ–еҲ°зҡ„ж•°жҚ®дҪңдёәVue组件зҡ„еҲқе§ӢзҠ¶жҖҒгҖӮ
жңҚеҠЎз«ҜжёІжҹ“зҡ„еҺҹзҗҶжҳҜпјҡиҷҡжӢҹDOMгҖӮеңЁWeb Server FrameдҪңдёәд»ЈзҗҶжңҚеҠЎеҷЁеҺ»и®ҝй—®жҺҘеҸЈжңҚеҠЎеҷЁжқҘйў„жӢүеҸ–ж•°жҚ®еҗҺпјҢиҝҷжҳҜжңҚеҠЎз«ҜеҲқе§ӢеҢ–组件йңҖиҰҒз”ЁеҲ°зҡ„ж•°жҚ®пјҢжӯӨеҗҺпјҢ组件зҡ„beforeCreateе’Ңcreatedз”ҹе‘Ҫе‘ЁжңҹдјҡеңЁжңҚеҠЎз«Ҝи°ғз”ЁпјҢеҲқе§ӢеҢ–еҜ№еә”зҡ„组件еҗҺпјҢVueеҗҜз”ЁиҷҡжӢҹDOMеҪўжҲҗеҲқе§ӢеҢ–зҡ„HTMLеӯ—з¬ҰдёІгҖӮд№ӢеҗҺпјҢдәӨз”ұе®ўжҲ·з«Ҝжүҳз®ЎгҖӮе®һзҺ°еүҚеҗҺз«ҜеҗҢжһ„еә”з”ЁгҖӮ
еҰӮдҪ•еңЁеҹәдәҺKoaзҡ„Web Server FrameдёҠй…ҚзҪ®жңҚеҠЎз«ҜжёІжҹ“пјҹ
еҹәжң¬з”Ёжі•
йңҖиҰҒз”ЁеҲ°VueжңҚеҠЎз«ҜжёІжҹ“еҜ№еә”еә“vue-server-rendererпјҢйҖҡиҝҮnpmе®үиЈ…пјҡ
npm install vue vue-server-renderer --save
жңҖз®ҖеҚ•зҡ„пјҢйҰ–е…ҲжёІжҹ“дёҖдёӘVueе®һдҫӢпјҡ
// 第 1 жӯҘпјҡеҲӣе»әдёҖдёӘ Vue е®һдҫӢ
const Vue = require('vue');
const app = new Vue({
template: `<div>Hello World</div>`
});
// 第 2 жӯҘпјҡеҲӣе»әдёҖдёӘ renderer
const renderer = require('vue-server-renderer').createRenderer();
// 第 3 жӯҘпјҡе°Ҷ Vue е®һдҫӢжёІжҹ“дёә HTML
renderer.renderToString(app, (err, html) => {
if (err) {
throw err;
}
console.log(html);
// => <div data-server-rendered="true">Hello World</div>
});дёҺжңҚеҠЎеҷЁйӣҶжҲҗпјҡ
module.exports = async function(ctx) {
ctx.status = 200;
let html = '';
try {
// ...
html = await renderer.renderToString(app, ctx);
} catch (err) {
ctx.logger('Vue SSR Render error', JSON.stringify(err));
html = await ctx.getErrorPage(err); // жёІжҹ“еҮәй”ҷзҡ„йЎөйқў
}
ctx.body = html;
}дҪҝз”ЁйЎөйқўжЁЎжқҝпјҡ
еҪ“дҪ еңЁжёІжҹ“Vueеә”з”ЁзЁӢеәҸж—¶пјҢrendererеҸӘд»Һеә”з”ЁзЁӢеәҸз”ҹжҲҗHTMLж Үи®°гҖӮеңЁиҝҷдёӘзӨәдҫӢдёӯпјҢжҲ‘们еҝ…йЎ»з”ЁдёҖдёӘйўқеӨ–зҡ„HTMLйЎөйқўеҢ…иЈ№е®№еҷЁпјҢжқҘеҢ…иЈ№з”ҹжҲҗзҡ„HTMLж Үи®°гҖӮ
дёәдәҶз®ҖеҢ–иҝҷдәӣпјҢдҪ еҸҜд»ҘзӣҙжҺҘеңЁеҲӣе»әrendererж—¶жҸҗдҫӣдёҖдёӘйЎөйқўжЁЎжқҝгҖӮеӨҡж•°ж—¶еҖҷпјҢжҲ‘们дјҡе°ҶйЎөйқўжЁЎжқҝж”ҫеңЁзү№жңүзҡ„ж–Ү件дёӯпјҡ
<!DOCTYPE html> <html lang="en"> <head><title>Hello</title></head> <body> <!--vue-ssr-outlet--> </body> </html>
然еҗҺпјҢжҲ‘们еҸҜд»ҘиҜ»еҸ–е’Ңдј иҫ“ж–Ү件еҲ°Vue rendererдёӯпјҡ
const tpl = fs.readFileSync(path.resolve(__dirname, './index.html'), 'utf-8');
const renderer = vssr.createRenderer({
template: tpl,
});Webpackй…ҚзҪ®
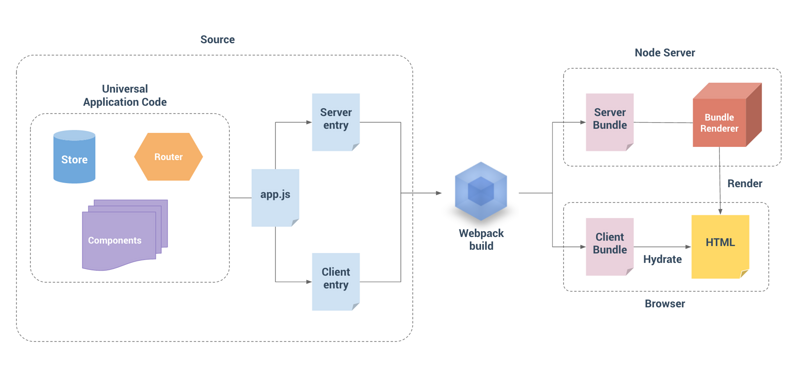
然иҖҢеңЁе®һйҷ…йЎ№зӣ®дёӯпјҢдёҚжӯўдёҠиҝ°дҫӢеӯҗйӮЈд№Ҳз®ҖеҚ•пјҢйңҖиҰҒиҖғиҷ‘еҫҲеӨҡж–№йқўпјҡи·Ҝз”ұгҖҒж•°жҚ®йў„еҸ–гҖҒ组件еҢ–гҖҒе…ЁеұҖзҠ¶жҖҒзӯүпјҢжүҖд»ҘжңҚеҠЎз«ҜжёІжҹ“дёҚжҳҜеҸӘз”ЁдёҖдёӘз®ҖеҚ•зҡ„жЁЎжқҝпјҢ然еҗҺеҠ дёҠдҪҝз”Ёvue-server-rendererе®ҢжҲҗзҡ„пјҢеҰӮдёӢйқўзҡ„зӨәж„ҸеӣҫжүҖзӨәпјҡ

еҰӮзӨәж„ҸеӣҫжүҖзӨәпјҢдёҖиҲ¬зҡ„VueжңҚеҠЎз«ҜжёІжҹ“йЎ№зӣ®пјҢжңүдёӨдёӘйЎ№зӣ®е…ҘеҸЈж–Ү件пјҢеҲҶеҲ«дёәentry-client.jsе’Ңentry-server.jsпјҢдёҖдёӘд»…иҝҗиЎҢеңЁе®ўжҲ·з«ҜпјҢдёҖдёӘд»…иҝҗиЎҢеңЁжңҚеҠЎз«ҜпјҢз»ҸиҝҮWebpackжү“еҢ…еҗҺпјҢдјҡз”ҹжҲҗдёӨдёӘBundleпјҢжңҚеҠЎз«Ҝзҡ„Bundleдјҡз”ЁдәҺеңЁжңҚеҠЎз«ҜдҪҝз”ЁиҷҡжӢҹDOMз”ҹжҲҗеә”з”ЁзЁӢеәҸзҡ„вҖңеҝ«з…§вҖқпјҢе®ўжҲ·з«Ҝзҡ„BundleдјҡеңЁжөҸи§ҲеҷЁжү§иЎҢгҖӮ
еӣ жӯӨпјҢжҲ‘们йңҖиҰҒдёӨдёӘWebpackй…ҚзҪ®пјҢеҲҶеҲ«е‘ҪеҗҚдёәwebpack.client.config.jsе’Ңwebpack.server.config.jsпјҢеҲҶеҲ«з”ЁдәҺз”ҹжҲҗе®ўжҲ·з«ҜBundleдёҺжңҚеҠЎз«ҜBundleпјҢеҲҶеҲ«е‘ҪеҗҚдёәvue-ssr-client-manifest.jsonдёҺvue-ssr-server-bundle.jsonпјҢе…ідәҺеҰӮдҪ•й…ҚзҪ®пјҢVueе®ҳж–№жңүзӣёе…ізӨәдҫӢvue-hackernews-2.0
ејҖеҸ‘зҺҜеўғжҗӯе»ә
жҲ‘жүҖеңЁзҡ„йЎ№зӣ®дҪҝз”ЁKoaдҪңдёәWeb Server FrameпјҢйЎ№зӣ®дҪҝз”Ёkoa-webpackиҝӣиЎҢејҖеҸ‘зҺҜеўғзҡ„жһ„е»әгҖӮеҰӮжһңжҳҜеңЁдә§е“ҒзҺҜеўғдёӢпјҢдјҡз”ҹжҲҗvue-ssr-client-manifest.jsonдёҺvue-ssr-server-bundle.jsonпјҢеҢ…еҗ«еҜ№еә”зҡ„BundleпјҢжҸҗдҫӣе®ўжҲ·з«Ҝе’ҢжңҚеҠЎз«Ҝеј•з”ЁпјҢиҖҢеңЁејҖеҸ‘зҺҜеўғдёӢпјҢдёҖиҲ¬жғ…еҶөдёӢж”ҫеңЁеҶ…еӯҳдёӯгҖӮдҪҝз”Ёmemory-fsжЁЎеқ—иҝӣиЎҢиҜ»еҸ–гҖӮ
const fs = require('fs')
const path = require( 'path' );
const webpack = require( 'webpack' );
const koaWpDevMiddleware = require( 'koa-webpack' );
const MFS = require('memory-fs');
const appSSR = require('./../../app.ssr.js');
let wpConfig;
let clientConfig, serverConfig;
let wpCompiler;
let clientCompiler, serverCompiler;
let clientManifest;
let bundle;
// з”ҹжҲҗжңҚеҠЎз«Ҝbundleзҡ„webpackй…ҚзҪ®
if ((fs.existsSync(path.resolve(cwd,'webpack.server.config.js')))) {
serverConfig = require(path.resolve(cwd, 'webpack.server.config.js'));
serverCompiler = webpack( serverConfig );
}
// з”ҹжҲҗе®ўжҲ·з«ҜclientManifestзҡ„webpackй…ҚзҪ®
if ((fs.existsSync(path.resolve(cwd,'webpack.client.config.js')))) {
clientConfig = require(path.resolve(cwd, 'webpack.client.config.js'));
clientCompiler = webpack(clientConfig);
}
if (serverCompiler && clientCompiler) {
let publicPath = clientCompiler.output && clientCompiler.output.publicPath;
const koaDevMiddleware = await koaWpDevMiddleware({
compiler: clientCompiler,
devMiddleware: {
publicPath,
serverSideRender: true
},
});
app.use(koaDevMiddleware);
// жңҚеҠЎз«ҜжёІжҹ“з”ҹжҲҗclientManifest
app.use(async (ctx, next) => {
const stats = ctx.state.webpackStats.toJson();
const assetsByChunkName = stats.assetsByChunkName;
stats.errors.forEach(err => console.error(err));
stats.warnings.forEach(err => console.warn(err));
if (stats.errors.length) {
console.error(stats.errors);
return;
}
// з”ҹжҲҗзҡ„clientManifestж”ҫеҲ°appSSRжЁЎеқ—пјҢеә”з”ЁзЁӢеәҸеҸҜд»ҘзӣҙжҺҘиҜ»еҸ–
let fileSystem = koaDevMiddleware.devMiddleware.fileSystem;
clientManifest = JSON.parse(fileSystem.readFileSync(path.resolve(cwd,'./dist/vue-ssr-client-manifest.json'), 'utf-8'));
appSSR.clientManifest = clientManifest;
await next();
});
// жңҚеҠЎз«ҜжёІжҹ“зҡ„server bundle еӯҳеӮЁеҲ°еҶ…еӯҳйҮҢ
const mfs = new MFS();
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, (err, stats) => {
if (err) {
throw err;
}
stats = stats.toJson();
if (stats.errors.length) {
console.error(stats.errors);
return;
}
// з”ҹжҲҗзҡ„bundleж”ҫеҲ°appSSRжЁЎеқ—пјҢеә”з”ЁзЁӢеәҸеҸҜд»ҘзӣҙжҺҘиҜ»еҸ–
bundle = JSON.parse(mfs.readFileSync(path.resolve(cwd,'./dist/vue-ssr-server-bundle.json'), 'utf-8'));
appSSR.bundle = bundle;
});
}жёІжҹ“дёӯй—ҙ件й…ҚзҪ®
дә§е“ҒзҺҜеўғдёӢпјҢжү“еҢ…еҗҺзҡ„е®ўжҲ·з«Ҝе’ҢжңҚеҠЎз«Ҝзҡ„BundleдјҡеӯҳеӮЁдёәvue-ssr-client-manifest.jsonдёҺvue-ssr-server-bundle.jsonпјҢйҖҡиҝҮж–Ү件жөҒжЁЎеқ—fsиҜ»еҸ–еҚіеҸҜпјҢдҪҶеңЁејҖеҸ‘зҺҜеўғдёӢпјҢжҲ‘еҲӣе»әдәҶдёҖдёӘappSSRжЁЎеқ—пјҢеңЁеҸ‘з”ҹд»Јз Ғжӣҙж”№ж—¶пјҢдјҡи§ҰеҸ‘Webpackзғӯжӣҙж–°пјҢappSSRеҜ№еә”зҡ„bundleд№ҹдјҡжӣҙж–°пјҢappSSRжЁЎеқ—д»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
let clientManifest;
let bundle;
const appSSR = {
get bundle() {
return bundle;
},
set bundle(val) {
bundle = val;
},
get clientManifest() {
return clientManifest;
},
set clientManifest(val) {
clientManifest = val;
}
};
module.exports = appSSR;йҖҡиҝҮеј•е…ҘappSSRжЁЎеқ—пјҢеңЁејҖеҸ‘зҺҜеўғдёӢпјҢе°ұеҸҜд»ҘжӢҝеҲ°clientManifestе’ҢssrBundleпјҢйЎ№зӣ®зҡ„жёІжҹ“дёӯй—ҙ件еҰӮдёӢпјҡ
const fs = require('fs');
const path = require('path');
const ejs = require('ejs');
const vue = require('vue');
const vssr = require('vue-server-renderer');
const createBundleRenderer = vssr.createBundleRenderer;
const dirname = process.cwd();
const env = process.env.RUN_ENVIRONMENT;
let bundle;
let clientManifest;
if (env === 'development') {
// ејҖеҸ‘зҺҜеўғдёӢпјҢйҖҡиҝҮappSSRжЁЎеқ—пјҢжӢҝеҲ°clientManifestе’ҢssrBundle
let appSSR = require('./../../core/app.ssr.js');
bundle = appSSR.bundle;
clientManifest = appSSR.clientManifest;
} else {
bundle = JSON.parse(fs.readFileSync(path.resolve(__dirname, './dist/vue-ssr-server-bundle.json'), 'utf-8'));
clientManifest = JSON.parse(fs.readFileSync(path.resolve(__dirname, './dist/vue-ssr-client-manifest.json'), 'utf-8'));
}
module.exports = async function(ctx) {
ctx.status = 200;
let html;
let context = await ctx.getTplContext();
ctx.logger('иҝӣе…ҘSSRпјҢcontextдёәпјҡ ', JSON.stringify(context));
const tpl = fs.readFileSync(path.resolve(__dirname, './newTemplate.html'), 'utf-8');
const renderer = createBundleRenderer(bundle, {
runInNewContext: false,
template: tpl, // пјҲеҸҜйҖүпјүйЎөйқўжЁЎжқҝ
clientManifest: clientManifest // пјҲеҸҜйҖүпјүе®ўжҲ·з«Ҝжһ„е»ә manifest
});
ctx.logger('createBundleRenderer rendererпјҡ', JSON.stringify(renderer));
try {
html = await renderer.renderToString({
...context,
url: context.CTX.url,
});
} catch(err) {
ctx.logger('SSR renderToString еӨұиҙҘпјҡ ', JSON.stringify(err));
console.error(err);
}
ctx.body = html;
};еҰӮдҪ•еҜ№зҺ°жңүйЎ№зӣ®иҝӣиЎҢж”№йҖ пјҹ
еҹәжң¬зӣ®еҪ•ж”№йҖ
дҪҝз”ЁWebpackжқҘеӨ„зҗҶжңҚеҠЎеҷЁе’Ңе®ўжҲ·з«Ҝзҡ„еә”з”ЁзЁӢеәҸпјҢеӨ§йғЁеҲҶжәҗз ҒеҸҜд»ҘдҪҝз”ЁйҖҡз”Ёж–№ејҸзј–еҶҷпјҢеҸҜд»ҘдҪҝз”ЁWebpackж”ҜжҢҒзҡ„жүҖжңүеҠҹиғҪгҖӮ
дёҖдёӘеҹәжң¬йЎ№зӣ®еҸҜиғҪеғҸжҳҜиҝҷж ·пјҡ
src в”ңв”Җв”Җ components в”Ӯ в”ңв”Җв”Җ Foo.vue в”Ӯ в”ңв”Җв”Җ Bar.vue в”Ӯ в””в”Җв”Җ Baz.vue в”ңв”Җв”Җ frame в”Ӯ в”ңв”Җв”Җ app.js # йҖҡз”Ё entry(universal entry) в”Ӯ в”ңв”Җв”Җ entry-client.js # д»…иҝҗиЎҢдәҺжөҸи§ҲеҷЁ в”Ӯ в”ңв”Җв”Җ entry-server.js # д»…иҝҗиЎҢдәҺжңҚеҠЎеҷЁ в”Ӯ в””в”Җв”Җ index.vue # йЎ№зӣ®е…ҘеҸЈз»„件 в”ңв”Җв”Җ pages в”ңв”Җв”Җ routers в””в”Җв”Җ store
app.jsжҳҜжҲ‘们еә”з”ЁзЁӢеәҸзҡ„гҖҢйҖҡз”ЁentryгҖҚгҖӮеңЁзәҜе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸдёӯпјҢжҲ‘们е°ҶеңЁжӯӨж–Ү件дёӯеҲӣе»әж №Vueе®һдҫӢпјҢ并зӣҙжҺҘжҢӮиҪҪеҲ°DOMгҖӮдҪҶжҳҜпјҢеҜ№дәҺжңҚеҠЎеҷЁз«ҜжёІжҹ“(SSR)пјҢиҙЈд»»иҪ¬з§»еҲ°зәҜе®ўжҲ·з«Ҝentryж–Ү件гҖӮapp.jsз®ҖеҚ•ең°дҪҝз”ЁexportеҜјеҮәдёҖдёӘcreateAppеҮҪж•°пјҡ
import Router from '~ut/router';
import { sync } from 'vuex-router-sync';
import Vue from 'vue';
import { createStore } from './../store';
import Frame from './index.vue';
import myRouter from './../routers/myRouter';
function createVueInstance(routes, ctx) {
const router = Router({
base: '/base',
mode: 'history',
routes: [routes],
});
const store = createStore({ ctx });
// жҠҠи·Ҝз”ұжіЁе…ҘеҲ°vuexдёӯ
sync(store, router);
const app = new Vue({
router,
render: function(h) {
return h(Frame);
},
store,
});
return { app, router, store };
}
module.exports = function createApp(ctx) {
return createVueInstance(myRouter, ctx);
}жіЁпјҡеңЁжҲ‘жүҖеңЁзҡ„йЎ№зӣ®дёӯпјҢйңҖиҰҒеҠЁжҖҒеҲӨж–ӯжҳҜеҗҰйңҖиҰҒжіЁеҶҢDicomViewпјҢеҸӘжңүеңЁе®ўжҲ·з«ҜжүҚеҲқе§ӢеҢ–DicomViewпјҢз”ұдәҺNode.jsзҺҜеўғжІЎжңүwindowеҜ№иұЎпјҢеҜ№дәҺд»Јз ҒиҝҗиЎҢзҺҜеўғзҡ„еҲӨж–ӯпјҢеҸҜд»ҘйҖҡиҝҮtypeof window === 'undefined'жқҘиҝӣиЎҢеҲӨж–ӯгҖӮ
йҒҝе…ҚеҲӣе»әеҚ•дҫӢ
еҰӮVue SSRж–ҮжЎЈжүҖиҝ°пјҡ
еҪ“зј–еҶҷзәҜе®ўжҲ·з«Ҝ (client-only) д»Јз Ғж—¶пјҢжҲ‘д»¬д№ жғҜдәҺжҜҸж¬ЎеңЁж–°зҡ„дёҠдёӢж–ҮдёӯеҜ№д»Јз ҒиҝӣиЎҢеҸ–еҖјгҖӮдҪҶжҳҜпјҢNode.js жңҚеҠЎеҷЁжҳҜдёҖдёӘй•ҝжңҹиҝҗиЎҢзҡ„иҝӣзЁӢгҖӮеҪ“жҲ‘们зҡ„д»Јз Ғиҝӣе…ҘиҜҘиҝӣзЁӢж—¶пјҢе®ғе°ҶиҝӣиЎҢдёҖж¬ЎеҸ–еҖје№¶з•ҷеӯҳеңЁеҶ…еӯҳдёӯгҖӮиҝҷж„Ҹе‘ізқҖеҰӮжһңеҲӣе»әдёҖдёӘеҚ•дҫӢеҜ№иұЎпјҢе®ғе°ҶеңЁжҜҸдёӘдј е…Ҙзҡ„иҜ·жұӮд№Ӣй—ҙе…ұдә«гҖӮеҰӮеҹәжң¬зӨәдҫӢжүҖзӨәпјҢжҲ‘们дёәжҜҸдёӘиҜ·жұӮеҲӣе»әдёҖдёӘж–°зҡ„ж № Vue е®һдҫӢгҖӮиҝҷдёҺжҜҸдёӘз”ЁжҲ·еңЁиҮӘе·ұзҡ„жөҸи§ҲеҷЁдёӯдҪҝз”Ёж–°еә”з”ЁзЁӢеәҸзҡ„е®һдҫӢзұ»дјјгҖӮеҰӮжһңжҲ‘们еңЁеӨҡдёӘиҜ·жұӮд№Ӣй—ҙдҪҝз”ЁдёҖдёӘе…ұдә«зҡ„е®һдҫӢпјҢеҫҲе®№жҳ“еҜјиҮҙдәӨеҸүиҜ·жұӮзҠ¶жҖҒжұЎжҹ“ (cross-request state pollution)гҖӮеӣ жӯӨпјҢжҲ‘们дёҚеә”иҜҘзӣҙжҺҘеҲӣе»әдёҖдёӘеә”з”ЁзЁӢеәҸе®һдҫӢпјҢиҖҢжҳҜеә”иҜҘжҡҙйңІдёҖдёӘеҸҜд»ҘйҮҚеӨҚжү§иЎҢзҡ„е·ҘеҺӮеҮҪж•°пјҢдёәжҜҸдёӘиҜ·жұӮеҲӣе»әж–°зҡ„еә”з”ЁзЁӢеәҸе®һдҫӢгҖӮеҗҢж ·зҡ„规еҲҷд№ҹйҖӮз”ЁдәҺ routerгҖҒstore е’Ң event bus е®һдҫӢгҖӮдҪ дёҚеә”иҜҘзӣҙжҺҘд»ҺжЁЎеқ—еҜјеҮә并е°Ҷе…¶еҜје…ҘеҲ°еә”з”ЁзЁӢеәҸдёӯпјҢиҖҢжҳҜйңҖиҰҒеңЁ createApp дёӯеҲӣе»әдёҖдёӘж–°зҡ„е®һдҫӢпјҢ并д»Һж № Vue е®һдҫӢжіЁе…ҘгҖӮ
еҰӮдёҠд»Јз ҒжүҖиҝ°пјҢcreateAppж–№жі•йҖҡиҝҮиҝ”еӣһдёҖдёӘиҝ”еӣһеҖјеҲӣе»әVueе®һдҫӢзҡ„еҜ№иұЎзҡ„еҮҪж•°и°ғз”ЁпјҢеңЁеҮҪж•°createVueInstanceдёӯпјҢдёәжҜҸдёҖдёӘиҜ·жұӮеҲӣе»әдәҶVueпјҢVue RouterпјҢVuexе®һдҫӢгҖӮ并жҡҙйңІз»ҷentry-clientе’Ңentry-serverжЁЎеқ—гҖӮ
еңЁе®ўжҲ·з«Ҝentry-client.jsеҸӘйңҖеҲӣе»әеә”з”ЁзЁӢеәҸпјҢ并且е°Ҷе…¶жҢӮиҪҪеҲ°DOMдёӯпјҡ
import { createApp } from './app';
// е®ўжҲ·з«Ҝзү№е®ҡеј•еҜјйҖ»иҫ‘вҖҰвҖҰ
const { app } = createApp();
// иҝҷйҮҢеҒҮе®ҡ App.vue жЁЎжқҝдёӯж №е…ғзҙ е…·жңү `id="app"`
app.$mount('#app');жңҚеҠЎз«Ҝentry-server.jsдҪҝз”Ёdefault export еҜјеҮәеҮҪж•°пјҢ并еңЁжҜҸж¬ЎжёІжҹ“дёӯйҮҚеӨҚи°ғз”ЁжӯӨеҮҪж•°гҖӮжӯӨж—¶пјҢйҷӨдәҶеҲӣе»әе’Ңиҝ”еӣһеә”з”ЁзЁӢеәҸе®һдҫӢд№ӢеӨ–пјҢе®ғдёҚдјҡеҒҡеӨӘеӨҡдәӢжғ… - дҪҶжҳҜзЁҚеҗҺжҲ‘们е°ҶеңЁжӯӨжү§иЎҢжңҚеҠЎеҷЁз«Ҝи·Ҝз”ұеҢ№й…Қе’Ңж•°жҚ®йў„еҸ–йҖ»иҫ‘:
import { createApp } from './app';
export default context => {
const { app } = createApp();
return app;
}еңЁжңҚеҠЎз«Ҝз”Ёvue-routerеҲҶеүІд»Јз Ғ
дёҺVueе®һдҫӢдёҖж ·пјҢд№ҹйңҖиҰҒеҲӣе»әеҚ•дҫӢзҡ„vueRouterеҜ№иұЎгҖӮеҜ№дәҺжҜҸдёӘиҜ·жұӮпјҢйғҪйңҖиҰҒеҲӣе»әдёҖдёӘж–°зҡ„vueRouterе®һдҫӢпјҡ
function createVueInstance(routes, ctx) {
const router = Router({
base: '/base',
mode: 'history',
routes: [routes],
});
const store = createStore({ ctx });
// жҠҠи·Ҝз”ұжіЁе…ҘеҲ°vuexдёӯ
sync(store, router);
const app = new Vue({
router,
render: function(h) {
return h(Frame);
},
store,
});
return { app, router, store };
}еҗҢж—¶пјҢйңҖиҰҒеңЁentry-server.jsдёӯе®һзҺ°жңҚеҠЎеҷЁз«Ҝи·Ҝз”ұйҖ»иҫ‘пјҢдҪҝз”Ёrouter.getMatchedComponentsж–№жі•иҺ·еҸ–еҲ°еҪ“еүҚи·Ҝз”ұеҢ№й…Қзҡ„组件пјҢеҰӮжһңеҪ“еүҚи·Ҝз”ұжІЎжңүеҢ№й…ҚеҲ°зӣёеә”зҡ„组件пјҢеҲҷrejectеҲ°404йЎөйқўпјҢеҗҰеҲҷresolveж•ҙдёӘappпјҢз”ЁдәҺVueжёІжҹ“иҷҡжӢҹDOMпјҢ并дҪҝз”ЁеҜ№еә”жЁЎжқҝз”ҹжҲҗеҜ№еә”зҡ„HTMLеӯ—з¬ҰдёІгҖӮ
const createApp = require('./app');
module.exports = context => {
return new Promise((resolve, reject) => {
// ...
// и®ҫзҪ®жңҚеҠЎеҷЁз«Ҝ router зҡ„дҪҚзҪ®
router.push(context.url);
// зӯүеҲ° router е°ҶеҸҜиғҪзҡ„ејӮжӯҘ组件е’Ңй’©еӯҗеҮҪж•°и§Јжһҗе®Ң
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
// еҢ№й…ҚдёҚеҲ°зҡ„и·Ҝз”ұпјҢжү§иЎҢ reject еҮҪж•°пјҢ并иҝ”еӣһ 404
if (!matchedComponents.length) {
return reject('еҢ№й…ҚдёҚеҲ°зҡ„и·Ҝз”ұпјҢжү§иЎҢ reject еҮҪж•°пјҢ并иҝ”еӣһ 404');
}
// Promise еә”иҜҘ resolve еә”з”ЁзЁӢеәҸе®һдҫӢпјҢд»Ҙдҫҝе®ғеҸҜд»ҘжёІжҹ“
resolve(app);
}, reject);
});
}еңЁжңҚеҠЎз«Ҝйў„жӢүеҸ–ж•°жҚ®
еңЁVueжңҚеҠЎз«ҜжёІжҹ“пјҢжң¬иҙЁдёҠжҳҜеңЁжёІжҹ“жҲ‘们еә”з”ЁзЁӢеәҸзҡ„"еҝ«з…§"пјҢжүҖд»ҘеҰӮжһңеә”з”ЁзЁӢеәҸдҫқиө–дәҺдёҖдәӣејӮжӯҘж•°жҚ®пјҢйӮЈд№ҲеңЁејҖе§ӢжёІжҹ“иҝҮзЁӢд№ӢеүҚпјҢйңҖиҰҒе…Ҳйў„еҸ–е’Ңи§ЈжһҗеҘҪиҝҷдәӣж•°жҚ®гҖӮжңҚеҠЎз«ҜWeb Server FrameдҪңдёәд»ЈзҗҶжңҚеҠЎеҷЁпјҢеңЁжңҚеҠЎз«ҜеҜ№жҺҘеҸЈжңҚеҠЎеҸ‘иө·иҜ·жұӮпјҢ并е°Ҷж•°жҚ®жӢјиЈ…еҲ°е…ЁеұҖVuexзҠ¶жҖҒдёӯгҖӮ
еҸҰдёҖдёӘйңҖиҰҒе…іжіЁзҡ„й—®йўҳжҳҜеңЁе®ўжҲ·з«ҜпјҢеңЁжҢӮиҪҪеҲ°е®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸд№ӢеүҚпјҢйңҖиҰҒиҺ·еҸ–еҲ°дёҺжңҚеҠЎеҷЁз«Ҝеә”з”ЁзЁӢеәҸе®Ңе…ЁзӣёеҗҢзҡ„ж•°жҚ® - еҗҰеҲҷпјҢе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸдјҡеӣ дёәдҪҝз”ЁдёҺжңҚеҠЎеҷЁз«Ҝеә”з”ЁзЁӢеәҸдёҚеҗҢзҡ„зҠ¶жҖҒпјҢ然еҗҺеҜјиҮҙж··еҗҲеӨұиҙҘгҖӮ
зӣ®еүҚиҫғеҘҪзҡ„и§ЈеҶіж–№жЎҲжҳҜпјҢз»ҷи·Ҝз”ұеҢ№й…Қзҡ„дёҖзә§еӯҗ组件дёҖдёӘasyncDataпјҢеңЁasyncDataж–№жі•дёӯпјҢdispatchеҜ№еә”зҡ„actionгҖӮasyncDataжҳҜжҲ‘们зәҰе®ҡзҡ„еҮҪж•°еҗҚпјҢиЎЁзӨәжёІжҹ“组件йңҖиҰҒйў„е…Ҳжү§иЎҢе®ғиҺ·еҸ–еҲқе§Ӣж•°жҚ®пјҢе®ғиҝ”еӣһдёҖдёӘPromiseпјҢд»ҘдҫҝжҲ‘们еңЁеҗҺз«ҜжёІжҹ“зҡ„ж—¶еҖҷеҸҜд»ҘзҹҘйҒ“д»Җд№Ҳж—¶еҖҷиҜҘж“ҚдҪңе®ҢжҲҗгҖӮжіЁж„ҸпјҢз”ұдәҺжӯӨеҮҪж•°дјҡеңЁз»„件е®һдҫӢеҢ–д№ӢеүҚи°ғз”ЁпјҢжүҖд»Ҙе®ғж— жі•и®ҝй—®thisгҖӮйңҖиҰҒе°Ҷstoreе’Ңи·Ҝз”ұдҝЎжҒҜдҪңдёәеҸӮж•°дј йҖ’иҝӣеҺ»пјҡ
дёҫдёӘдҫӢеӯҗпјҡ
<!-- Lung.vue -->
<template>
<div></div>
</template>
<script>
export default {
// ...
async asyncData({ store, route }) {
return Promise.all([
store.dispatch('getA'),
store.dispatch('myModule/getB', { root:true }),
store.dispatch('myModule/getC', { root:true }),
store.dispatch('myModule/getD', { root:true }),
]);
},
// ...
}
</script>еңЁentry-server.jsдёӯпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮи·Ҝз”ұиҺ·еҫ—дёҺrouter.getMatchedComponents()зӣёеҢ№й…Қзҡ„组件пјҢеҰӮжһң组件жҡҙйңІеҮәasyncDataпјҢжҲ‘们е°ұи°ғз”ЁиҝҷдёӘж–№жі•гҖӮ然еҗҺжҲ‘们йңҖиҰҒе°Ҷи§Јжһҗе®ҢжҲҗзҡ„зҠ¶жҖҒпјҢйҷ„еҠ еҲ°жёІжҹ“дёҠдёӢж–ҮдёӯгҖӮ
const createApp = require('./app');
module.exports = context => {
return new Promise((resolve, reject) => {
const { app, router, store } = createApp(context);
// й’ҲеҜ№жІЎжңүVue router зҡ„Vueе®һдҫӢпјҢеңЁйЎ№зӣ®дёӯдёәеҲ—иЎЁйЎөпјҢзӣҙжҺҘresolve app
if (!router) {
resolve(app);
}
// и®ҫзҪ®жңҚеҠЎеҷЁз«Ҝ router зҡ„дҪҚзҪ®
router.push(context.url.replace('/base', ''));
// зӯүеҲ° router е°ҶеҸҜиғҪзҡ„ејӮжӯҘ组件е’Ңй’©еӯҗеҮҪж•°и§Јжһҗе®Ң
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
// еҢ№й…ҚдёҚеҲ°зҡ„и·Ҝз”ұпјҢжү§иЎҢ reject еҮҪж•°пјҢ并иҝ”еӣһ 404
if (!matchedComponents.length) {
return reject('еҢ№й…ҚдёҚеҲ°зҡ„и·Ҝз”ұпјҢжү§иЎҢ reject еҮҪж•°пјҢ并иҝ”еӣһ 404');
}
Promise.all(matchedComponents.map(Component => {
if (Component.asyncData) {
return Component.asyncData({
store,
route: router.currentRoute,
});
}
})).then(() => {
// еңЁжүҖжңүйў„еҸ–й’©еӯҗ(preFetch hook) resolve еҗҺпјҢ
// жҲ‘们зҡ„ store зҺ°еңЁе·Із»ҸеЎ«е……е…ҘжёІжҹ“еә”з”ЁзЁӢеәҸжүҖйңҖзҡ„зҠ¶жҖҒгҖӮ
// еҪ“жҲ‘们е°ҶзҠ¶жҖҒйҷ„еҠ еҲ°дёҠдёӢж–ҮпјҢ并且 `template` йҖүйЎ№з”ЁдәҺ renderer ж—¶пјҢ
// зҠ¶жҖҒе°ҶиҮӘеҠЁеәҸеҲ—еҢ–дёә `window.__INITIAL_STATE__`пјҢ并注е…Ҙ HTMLгҖӮ
context.state = store.state;
resolve(app);
}).catch(reject);
}, reject);
});
}е®ўжҲ·з«Ҝжүҳз®Ўе…ЁеұҖзҠ¶жҖҒ
еҪ“жңҚеҠЎз«ҜдҪҝз”ЁжЁЎжқҝиҝӣиЎҢжёІжҹ“ж—¶пјҢcontext.stateе°ҶдҪңдёәwindow.__INITIAL_STATE__зҠ¶жҖҒпјҢиҮӘеҠЁеөҢе…ҘеҲ°жңҖз»Ҳзҡ„HTML дёӯгҖӮиҖҢеңЁе®ўжҲ·з«ҜпјҢеңЁжҢӮиҪҪеҲ°еә”з”ЁзЁӢеәҸд№ӢеүҚпјҢstoreе°ұеә”иҜҘиҺ·еҸ–еҲ°зҠ¶жҖҒпјҢжңҖз»ҲжҲ‘们зҡ„entry-client.jsиў«ж”№йҖ дёәеҰӮдёӢжүҖзӨәпјҡ
import createApp from './app';
const { app, router, store } = createApp();
// е®ўжҲ·з«ҜжҠҠеҲқе§ӢеҢ–зҡ„storeжӣҝжҚўдёәwindow.__INITIAL_STATE__
if (window.__INITIAL_STATE__) {
store.replaceState(window.__INITIAL_STATE__);
}
if (router) {
router.onReady(() => {
app.$mount('#app')
});
} else {
app.$mount('#app');
}еёёи§Ғй—®йўҳзҡ„и§ЈеҶіж–№жЎҲ
иҮіжӯӨпјҢеҹәжң¬зҡ„д»Јз Ғж”№йҖ д№ҹе·Із»Ҹе®ҢжҲҗдәҶпјҢдёӢйқўиҜҙзҡ„жҳҜдёҖдәӣеёёи§Ғй—®йўҳзҡ„и§ЈеҶіж–№жЎҲпјҡ
еңЁжңҚеҠЎз«ҜжІЎжңүwindowгҖҒlocationеҜ№иұЎпјҡ
еҜ№дәҺж—§йЎ№зӣ®иҝҒ移еҲ°SSRиӮҜе®ҡдјҡз»ҸеҺҶзҡ„й—®йўҳпјҢдёҖиҲ¬дёәеңЁйЎ№зӣ®е…ҘеҸЈеӨ„жҲ–жҳҜcreatedгҖҒbeforeCreateз”ҹе‘Ҫе‘ЁжңҹдҪҝз”ЁдәҶDOMж“ҚдҪңпјҢжҲ–жҳҜиҺ·еҸ–дәҶlocationеҜ№иұЎпјҢйҖҡз”Ёзҡ„и§ЈеҶіж–№жЎҲдёҖиҲ¬дёәеҲӨж–ӯжү§иЎҢзҺҜеўғпјҢйҖҡиҝҮtypeof windowжҳҜеҗҰдёә'undefined'пјҢеҰӮжһңйҒҮеҲ°еҝ…йЎ»дҪҝз”ЁlocationеҜ№иұЎзҡ„ең°ж–№з”ЁдәҺиҺ·еҸ–urlдёӯзҡ„зӣёе…іеҸӮж•°пјҢеңЁctxеҜ№иұЎдёӯд№ҹеҸҜд»ҘжүҫеҲ°еҜ№еә”еҸӮж•°гҖӮ
vue-routerжҠҘй”ҷUncaught TypeError: _Vue.extend is not _Vue functionпјҢжІЎжңүжүҫеҲ°_Vueе®һдҫӢзҡ„й—®йўҳпјҡ
йҖҡиҝҮжҹҘзңӢVue-routerжәҗз ҒеҸ‘зҺ°жІЎжңүжүӢеҠЁи°ғз”ЁVue.use(Vue-Router);гҖӮжІЎжңүи°ғз”ЁVue.use(Vue-Router);еңЁжөҸи§ҲеҷЁз«ҜжІЎжңүеҮәзҺ°й—®йўҳпјҢдҪҶеңЁжңҚеҠЎз«Ҝе°ұдјҡеҮәзҺ°й—®йўҳгҖӮеҜ№еә”зҡ„Vue-routerжәҗз ҒжүҖзӨәпјҡ
VueRouter.prototype.init = function init (app /* Vue component instance */) {
var this$1 = this;
process.env.NODE_ENV !== 'production' && assert(
install.installed,
"not installed. Make sure to call `Vue.use(VueRouter)` " +
"before creating root instance."
);
// ...
}жңҚеҠЎз«Ҝж— жі•иҺ·еҸ–hashи·Ҝз”ұзҡ„еҸӮж•°
з”ұдәҺhashи·Ҝз”ұзҡ„еҸӮж•°пјҢдјҡеҜјиҮҙvue-routerдёҚиө·ж•ҲжһңпјҢеҜ№дәҺдҪҝз”ЁдәҶvue-routerзҡ„еүҚеҗҺз«ҜеҗҢжһ„еә”з”ЁпјҢеҝ…йЎ»жҚўдёәhistoryи·Ҝз”ұгҖӮ
жҺҘеҸЈеӨ„иҺ·еҸ–дёҚеҲ°cookieзҡ„й—®йўҳпјҡ
з”ұдәҺе®ўжҲ·з«ҜжҜҸж¬ЎиҜ·жұӮйғҪдјҡеҜ№еә”ең°жҠҠcookieеёҰз»ҷжҺҘеҸЈдҫ§пјҢиҖҢжңҚеҠЎз«ҜWeb Server FrameдҪңдёәд»ЈзҗҶжңҚеҠЎеҷЁпјҢ并дёҚдјҡжҜҸж¬Ўз»ҙжҢҒcookieпјҢжүҖд»ҘйңҖиҰҒжҲ‘们жүӢеҠЁжҠҠcookieйҖҸдј з»ҷжҺҘеҸЈдҫ§пјҢеёёз”Ёзҡ„и§ЈеҶіж–№жЎҲжҳҜпјҢе°ҶctxжҢӮиҪҪеҲ°е…ЁеұҖзҠ¶жҖҒдёӯпјҢеҪ“еҸ‘иө·ејӮжӯҘиҜ·жұӮж—¶пјҢжүӢеҠЁеёҰдёҠcookieпјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
// createStore.js
// еңЁеҲӣе»әе…ЁеұҖзҠ¶жҖҒзҡ„еҮҪж•°`createStore`ж—¶пјҢе°Ҷ`ctx`жҢӮиҪҪеҲ°е…ЁеұҖзҠ¶жҖҒ
export function createStore({ ctx }) {
return new Vuex.Store({
state: {
...state,
ctx,
},
getters,
actions,
mutations,
modules: {
// ...
},
plugins: debug ? [createLogger()] : [],
});
}еҪ“еҸ‘иө·ејӮжӯҘиҜ·жұӮж—¶пјҢжүӢеҠЁеёҰдёҠcookieпјҢйЎ№зӣ®дёӯдҪҝз”Ёзҡ„жҳҜAxiosпјҡ
// actions.js
// ...
const actions = {
async getUserInfo({ commit, state }) {
let requestParams = {
params: {
random: tool.createRandomString(8, true),
},
headers: {
'X-Requested-With': 'XMLHttpRequest',
},
};
// жүӢеҠЁеёҰдёҠcookie
if (state.ctx.request.headers.cookie) {
requestParams.headers.Cookie = state.ctx.request.headers.cookie;
}
// ...
let res = await Axios.get(`${requestUrlOrigin}${url.GET_A}`, requestParams);
commit(globalTypes.SET_A, {
res: res.data,
});
}
};
// ...жҺҘеҸЈиҜ·жұӮж—¶жҠҘconnect ECONNREFUSED 127.0.0.1:80зҡ„й—®йўҳ
еҺҹеӣ жҳҜж”№йҖ д№ӢеүҚпјҢдҪҝз”Ёе®ўжҲ·з«ҜжёІжҹ“ж—¶пјҢдҪҝз”ЁдәҶdevServer.proxyд»ЈзҗҶй…ҚзҪ®жқҘи§ЈеҶіи·Ёеҹҹй—®йўҳпјҢиҖҢжңҚеҠЎз«ҜдҪңдёәд»ЈзҗҶжңҚеҠЎеҷЁеҜ№жҺҘеҸЈеҸ‘иө·ејӮжӯҘиҜ·жұӮж—¶пјҢдёҚдјҡиҜ»еҸ–еҜ№еә”зҡ„webpackй…ҚзҪ®пјҢеҜ№дәҺжңҚеҠЎз«ҜиҖҢиЁҖдјҡеҜ№еә”иҜ·жұӮеҪ“еүҚеҹҹдёӢзҡ„еҜ№еә”pathдёӢзҡ„жҺҘеҸЈгҖӮ
и§ЈеҶіж–№жЎҲдёәеҺ»йҷӨwebpackзҡ„devServer.proxyй…ҚзҪ®пјҢеҜ№дәҺжҺҘеҸЈиҜ·жұӮеёҰдёҠеҜ№еә”зҡ„originеҚіеҸҜпјҡ
const requestUrlOrigin = requestUrlOrigin = state.ctx.URL.origin;
const res = await Axios.get(`${requestUrlOrigin}${url.GET_A}`, requestParams);еҜ№дәҺvue-routerй…ҚзҪ®йЎ№жңүbaseеҸӮж•°ж—¶пјҢеҲқе§ӢеҢ–ж—¶еҢ№й…ҚдёҚеҲ°еҜ№еә”и·Ҝз”ұзҡ„й—®йўҳ
еңЁе®ҳж–№зӨәдҫӢдёӯзҡ„entry-server.jsпјҡ
// entry-server.js
import { createApp } from './app';
export default context => {
// еӣ дёәжңүеҸҜиғҪдјҡжҳҜејӮжӯҘи·Ҝз”ұй’©еӯҗеҮҪж•°жҲ–组件пјҢжүҖд»ҘжҲ‘们е°Ҷиҝ”еӣһдёҖдёӘ PromiseпјҢ
// д»ҘдҫҝжңҚеҠЎеҷЁиғҪеӨҹзӯүеҫ…жүҖжңүзҡ„еҶ…е®№еңЁжёІжҹ“еүҚпјҢ
// е°ұе·Із»ҸеҮҶеӨҮе°ұз»ӘгҖӮ
return new Promise((resolve, reject) => {
const { app, router } = createApp();
// и®ҫзҪ®жңҚеҠЎеҷЁз«Ҝ router зҡ„дҪҚзҪ®
router.push(context.url);
// ...
});
}еҺҹеӣ жҳҜи®ҫзҪ®жңҚеҠЎеҷЁз«Ҝrouterзҡ„дҪҚзҪ®ж—¶пјҢcontext.urlдёәи®ҝй—®йЎөйқўзҡ„urlпјҢ并еёҰдёҠдәҶbaseпјҢеңЁrouter.pushж—¶еә”иҜҘеҺ»йҷӨbaseпјҢеҰӮдёӢжүҖзӨәпјҡ
router.push(context.url.replace('/base', ''));дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„VueжңҚеҠЎз«ҜжёІжҹ“д№ӢWebеә”з”ЁйҰ–еұҸиҖ—ж—¶жңҖдјҳеҢ–ж–№жі•дәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ