您好,登录后才能下订单哦!
这篇文章主要介绍如何使用vue实现微信二次分享以及自定义分享的示例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信二次分享/自定义分享
从App中使用App分享(一次分享)

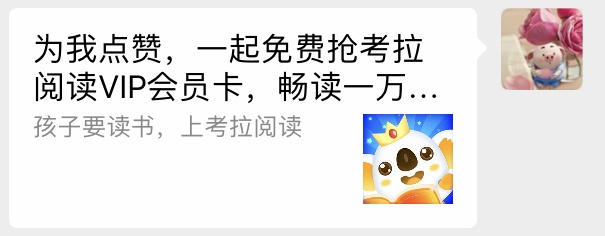
使用微信导航栏的分享(二次分享) --已做处理

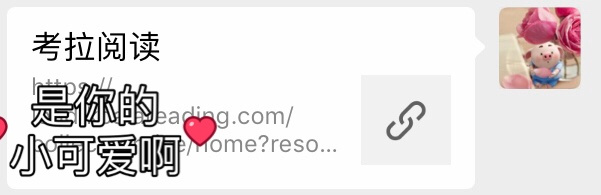
使用微信导航栏的分享(二次分享) --未做处理

如上图,如果不做相关处理,页面进行二次分享,用户看到的就是链接+空图,上面显示的文案(考拉阅读)实际上是获取的title标签中的文案,我在网上查的相关例子有说明,图片如果不设置,将会自动获取浏览器渲染的第一张图片,经过个人测试,并没有实现(朋友圈同理,不做图片展示)。
微信js-sdk说明文档
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。(一般后端配置)
前端需要调取后端的接口,获取微信的congfig所需要的参数
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});jsApiList里面需要填写你调用的jsApi,updateAppMessageShareData(分享微信,QQ),updateTimelineShareData(微信朋友圈,QQ空间),onMenuShareTimeline/onMenuShareAppMessage/onMenuShareQQ 这三个即将废弃,不建议使用。
但是在本次开发中,我只使用了updateAppMessageShareData,updateTimelineShareData,个别Android(微信版本7.0.3)分享出来的还是没有图片和文案,ios的是没有问题,所以又加上了弃用的onMenuShareTimeline,onMenuShareAppMessage之后,安卓机也可以正常分享。
判断当前客户端版本是否支持指定JS接口
wx.checkJsApi({
jsApiList: ['chooseImage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: function(res) {
// 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
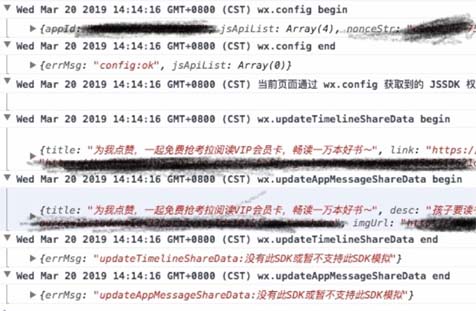
});wx.config中的 debug 设为true,在微信测试时会自动弹出相关信息,在微信开发者工具中也会打印出流程(分为begin,end),如下图

1、通过ready接口处理成功验证
2、在ready接口中调取updateAppMessageShareData,updateTimelineShareData方法
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});在vue的开发项目中,可在created或mounted生命周期中调用
3、通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});需要注意的点
通过后端的接口获取微信配置的参数时,需要传递当前页面url
- url(当前网页的URL,不包含#及其后面部分),如果没有#,则需要传递完整的url
- url需要编码 encodeURIComponent(url)
代码如下
// wetchat.js -- 个人封装
import wx from 'weixin-js-sdk'; // 引入wxJS
import apiUrl from "@/api/index"; // 本项目的api (根据自己项目)
export function wxChatShare(param) {
let _url = encodeURIComponent(param.url) // 当前页面的url
apiUrl.wechatConfig(_url) // wechatConfig是获取微信配置相关信息的接口,此处根据个人项目写法而定,类似于this.$ajax
.then (res => {
if(res.data.code==200) {
// 接口返回配置信息
wx.config({
debug: false,
appId: res.data.content.appid,
timestamp: res.data.content.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.content.nonceStr, // 必填,生成签名的随机串
signature: res.data.content.signature, // 必填,签名
jsApiList: [ // 用的方法都要加进来
'updateAppMessageShareData', 'updateTimelineShareData', 'onMenuShareTimeline', 'onMenuShareAppMessage'
]
});
wx.ready(function () {
//分享到朋友圈
wx.updateTimelineShareData({
title: param.title, // 分享标题
link: param.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: param.imgUrl, // 分享图标
success: function () {
// 设置成功
console.log("分享到朋友圈成功返回的信息为:", res);
this.$Message.message("设置成功!");
}
})
wx.onMenuShareTimeline({
title: param.title, // 分享标题
link: param.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: param.imgUrl, // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
},
})
//分享给朋友
wx.updateAppMessageShareData({
title: param.title, // 分享标题
desc: param.desc, // 分享描述
link: param.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: param.imgUrl, // 分享图标
success: function () {
// 设置成功
console.log("分享到朋友圈成功返回的信息为:", res);
this.$Message.message("设置成功!");
}
})
wx.onMenuShareAppMessage({
title: param.title, // 分享标题
desc: param.desc, // 分享描述
link: param.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: param.imgUrl, // 分享图标
type: param.type, // 分享类型,music、video或link,不填默认为link
dataUrl: param.dataUrl, // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
});
wx.error(function (res) {
console.log('验证失败返回的信息:', res);
});
} else {
console.log(res.data.message);
}
})
}// home.vue
import * as wechatJS from '@/utils/wechat' // 引入wechat.js
// 写在方法中调用,或者在生命周期中调用
let _param = {
studentId: 1, // 个人项目而定
activityId: 1, // 个人项目而定
url: window.location.href, // 当前页面url
title: "为我点赞,一起免费抢考拉阅读VIP会员卡,畅读一万本好书~", // 分享数据配置
desc: "孩子要读书,上考拉阅读", // 分享数据配置
link: _nowUrl, // 分享数据配置
imgUrl: url, // 分享数据配置 -- 全路径
type: "link", // 分享类型,music、video或link,不填默认为link
dataUrl: " ", // 如果type是music或video,则要提供数据链接,默认为空以上是“如何使用vue实现微信二次分享以及自定义分享的示例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。