жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
1гҖҒеүҚиЁҖ
иҮӘд»ҺNode.jsеҮәзҺ°пјҢе®ғзҡ„еҘҪеҹәеҸӢnpm(node package manager)д№ҹжҳҜжҲ‘们ж—ҘеёёејҖеҸ‘дёӯеҝ…дёҚеҸҜе°‘зҡ„дёңиҘҝгҖӮnpmи®©jsе®һзҺ°дәҶжЁЎеқ—еҢ–пјҢдҪҝеҫ—еӨҚз”Ёе…¶д»–дәәеҶҷеҘҪзҡ„жЁЎеқ—пјҲжҗ¬з –пјүеҸҳеҫ—жӣҙеҠ ж–№дҫҝпјҢд№ҹи®©жҲ‘们еҸҜд»ҘеҲҶдә«дёҖдәӣиҮӘе·ұзҡ„дҪңе“Ғз»ҷеӨ§е®¶дҪҝз”ЁпјҲйҖ иҪ®еӯҗпјүпјҢд»ҠеӨ©иҝҷйҮҢжҲ‘е°ұз»ҷеӨ§е®¶еҲҶдә«дёҖдёӘз”Ёе‘Ҫд»ӨиЎҢеҺӢзј©еӣҫзүҮзҡ„е·Ҙе…·пјҢе®ғзҡ„з”Ёжі•еӨ§иҮҙжҳҜиҝҷж ·зҡ„пјҡ
// е…ЁеұҖе®үиЈ…еҗҺпјҢеңЁеӣҫзүҮзӣ®еҪ•дёӢпјҢиҝҗиЎҢиҝҷиЎҢ $ tinyhere
иҝҷж ·е°ұжҠҠж–Ү件еӨ№еҶ…зҡ„еӣҫзүҮиҝӣиЎҢеҺӢзј©гҖӮиҝҷйҮҢеҺӢзј©йҮҮз”Ёзҡ„жҳҜ tinypng жҸҗдҫӣзҡ„жҺҘеҸЈпјҢеҺӢзј©зҺҮеӨ§иҮҙдёҠжҳҜ50%пјҢеҹәжң¬еҸҜд»ҘеҺӢдёҖеҚҠзҡ„еӨ§е°ҸгҖӮд»ҘеүҚеңЁеҶҷйЎ№зӣ®зҡ„ж—¶еҖҷпјҢжөӢиҜ•йӘҢ收е®ҢжҲҗеҗҺжҖ»жҳҜиҰҒиҮӘе·ұжүӢеҠЁеҺ»еҺӢдёҖж¬ЎеӣҫзүҮпјҢеҗҺжқҘжғіжҠҠиҝҷдёӘжһҜзҮҘйҮҚеӨҚзҡ„дәӢиҮӘеҠЁеҢ–еҺ»е®ҢжҲҗпјҲжҮ’пјүпјҢдҪҶжҳҜе…¬еҸёи„ҡжүӢжһ¶еҸҲжІЎжңүйӣҶжҲҗиҝҷдёӘдёңиҘҝпјҢе°ұжғіиҮӘе·ұеҶҷдёҖдёӘиҪ®еӯҗеҒҡеҮәжқҘз”Ёз”Ёе°ұеҘҪдәҶгҖӮе®ғзҡ„еҗҚеӯ—еҸ«еҒҡtinyhereпјҢеӨ§е®¶еҸҜд»ҘеҺ»е®үиЈ…дҪҝз”ЁиҜ•дёҖдёӢ
$ npm i tinyhere -g
2гҖҒnpmз®Җд»Ӣ
еҰӮжһңиҰҒеҶҷдёҖдёӘжЁЎеқ—еҸ‘еёғеҲ°npmпјҢйӮЈд№ҲйҰ–е…ҲиҰҒдәҶи§ЈдёҖдёӢnpmзҡ„з”Ёжі•гҖӮ
з»ҷиҝҷдёӘжЁЎеқ—е»әдёҖдёӘж–Ү件еӨ№пјҢ然еҗҺеңЁзӣ®еҪ•еҶ…иҝҗиЎҢnpm initжқҘеҲқе§ӢеҢ–е®ғзҡ„package.jsonпјҢе°ұжҳҜиҝҷдёӘеҢ…зҡ„жҸҸиҝ°
// дёӘдәәжҜ”иҫғе–ңж¬ўеҗҺйқўеёҰ--yesпјҢе®ғдјҡз”ҹжҲҗдёҖдёӘеёҰй»ҳи®ӨеҸӮж•°зҡ„package.json $ npm init (--yes)
package.jsonиҜҰжғ…пјҡ
{
"name": "pkgname", // еҢ…еҗҚпјҢй»ҳи®Өж–Ү件еӨ№зҡ„еҗҚеӯ—
"version": "1.0.0",
"description": "my package",
"main": "index.js", // еҰӮжһңеҸӘжҳҜз”ЁжқҘе…ЁеұҖе®үиЈ…зҡ„иҜқпјҢеҸҜд»ҘдёҚеҶҷ
"bin": "cli", // еҰӮжһңжҳҜе‘Ҫд»ӨиЎҢдҪҝз”Ёзҡ„иҜқпјҢеҝ…йЎ»иҰҒиҝҷдёӘпјҢеҗҚеӯ—е°ұжҳҜе‘Ҫд»ӨеҗҚ
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1" // npm run testеҜ№еә”зҡ„test
},
"keywords": ['cli', 'images', 'compress'],
"author": "croc-wend",
"license": "MIT",
...
}
жӣҙеӨҡй…ҚзҪ®дҝЎжҒҜеҸҜд»ҘеҸӮиҖғдёҖдёӢvueзҡ„package.jsonзҡ„https://github.com/vuejs/vue/blob/dev/package.json
еҲқе§ӢеҢ–е®ҢжҲҗд№ӢеҗҺпјҢдҪ е°ұеҸҜд»ҘзқҖжүӢеҶҷиҝҷдёӘеҢ…дәҶпјҢеҪ“дҪ и§үеҫ—дҪ еҶҷеҘҪдәҶд№ӢеҗҺпјҢе°ұеҸҜд»ҘеҸ‘еёғеҲ°npmдёҠйқў
npm login npm publish + pkgname@1.0.0 // жҲҗеҠҹ
иҝҷж—¶пјҢдҪ еңЁnpmдёҠйқўжҗңдҪ зҡ„еҢ…еҗҚпјҢдҪ еҶҷеңЁpackage.json зҡ„дҝЎжҒҜйғҪдјҡиў«и§ЈжһҗпјҢ然еҗҺдҪ зҡ„еҢ…зҡ„йЎөйқўд»Ӣз»ҚеҶ…е®№е°ұжҳҜдҪ зҡ„README.md
3гҖҒеҶҷиҝҷдёӘеҢ…
еҢ…еҲқе§ӢеҢ–еҘҪдәҶд№ӢеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘејҖе§ӢеҶҷиҝҷдёӘеҢ…дәҶ
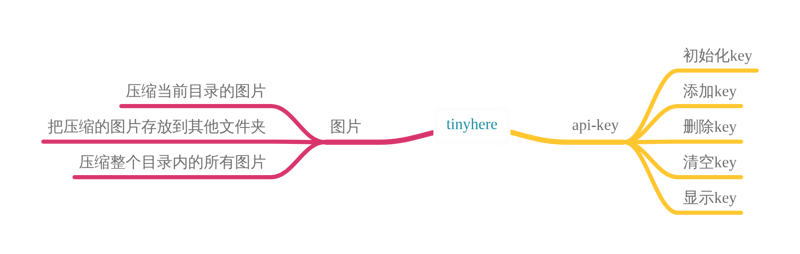
еҜ№дәҺиҝҷдёӘеҺӢзј©е·Ҙе…·жқҘиҜҙпјҢиҰҒз”ЁеҲ°зҡ„зҙ жқҗеҸӘжңүдёӨдёӘпјҢtinypngжҺҘеҸЈиҰҒз”ЁеҲ°зҡ„ api-keyпјҢйңҖиҰҒеҺӢзј©зҡ„еӣҫзүҮпјҢжүҖд»ҘжҲ‘еҜ№иҝҷдёӨдёӘзҙ жқҗйңҖиҰҒз”ЁеҲ°зҡ„дёҖдәӣж“ҚдҪңиҝӣиЎҢдәҶд»ҘдёӢеҲҶжһҗпјҡ

жҲ‘зҡ„еҲқиЎ·жҳҜжғіжҠҠиҝҷдёӘе‘Ҫд»ӨеҶҷзҡ„е°ҪйҮҸз®ҖеҚ•пјҢи®©жҲ‘еҸҜд»ҘиҒ”жғіеҲ°еҺӢзј©еӣҫзүҮ=з®ҖеҚ•пјҢжүҖд»ҘжҲ‘еҫ…е®ҡдәҶж•ҙдёӘеҢ…еҸӘжңүдёҖдёӘеҚ•иҜҚе°ұиғҪи·‘пјҢжҳҜиҝҷж ·пјҡ
$ tinyhere
е…¶д»–зҡ„ж“ҚдҪңйғҪж”ҫеңЁеӯҗе‘Ҫд»Өе’ҢеҸҜйҖүйЎ№дёҠгҖӮ
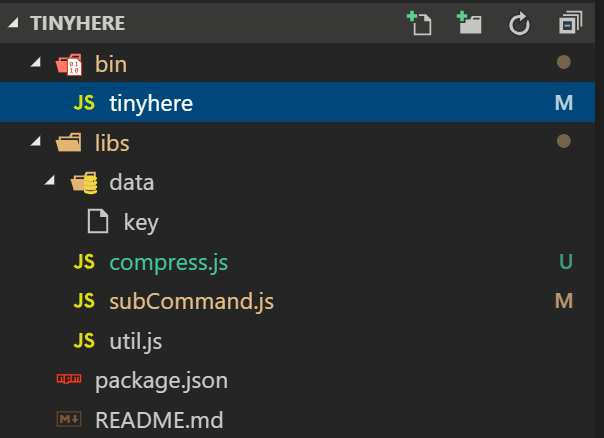
然еҗҺејҖе§ӢеҲ’еҲҶйЎ№зӣ®з»“жһ„

еӨ§иҮҙдёҠжҳҜиҝҷж ·пјҢжҠҠе…ЁеұҖе‘Ҫд»Өжү§иЎҢзҡ„ tinyhere ж”ҫеңЁbinзӣ®еҪ•дёӢпјҢ然еҗҺsubCommandиҙҹиҙЈжҸҗдҫӣж“ҚдҪңеҮҪж•°пјҢ然еҗҺжҠҠеҸҜеӨҚз”Ёзҡ„еҮҪж•°пјҲжҜ”еҰӮиҜ»еҶҷж“ҚдҪңпјүжҠҪзҰ»еҮәжқҘж”ҫеңЁutilдёҠпјҢжҜ”иҫғеӨҚжқӮзҡ„еҠҹиғҪеҚ•зӢ¬жҠҪзҰ»жҲҗдёҖдёӘж–Ү件пјҢжҜ”еҰӮcompressпјҢ然еҗҺеҜјеҮәдёҖдёӘеҮҪж•°з»ҷsubCommandгҖӮиҮідәҺеӯҳж”ҫз”ЁжҲ·зҡ„api-keyпјҢе°ұеӯҳж”ҫеңЁdataдёӢйқўзҡ„keyйҮҢгҖӮ
tinyhereзҡ„жү§иЎҢж–Ү件е°ұиҙҹиҙЈи§Јжһҗз”ЁжҲ·зҡ„иҫ“е…ҘпјҢ然еҗҺжү§иЎҢsubCommandз»ҷеҮәзҡ„еҜ№еә”еҮҪж•°гҖӮ
4гҖҒиҝҮзЁӢи§Јжһҗ
еҺӢзј©еӣҫзүҮзҡ„иҝҷдёӘеҢ…зҡ„иҝҮзЁӢжҳҜиҝҷж ·зҡ„пјҡ
1гҖҒи§ЈжһҗеҪ“еүҚзӣ®еҪ•еҶ…зҡ„жүҖжңүеӣҫзүҮж–Ү件пјҢиҝҷйҮҢеә”иҜҘж №жҚ®дәҢиҝӣеҲ¶жөҒеҸҠж–Ү件еӨҙиҺ·еҸ–ж–Ү件зұ»еһӢmime-typeпјҢ然еҗҺиҜ»еҸ–ж–Ү件дәҢиҝӣеҲ¶зҡ„еӨҙдҝЎжҒҜпјҢиҺ·еҸ–е…¶зңҹе®һзҡ„ж–Ү件зұ»еһӢпјҢжқҘеҲӨж–ӯе®ғжҳҜеҗҰзңҹзҡ„жҳҜеӣҫзүҮж–Ү件пјҢиҖҢдёҚжҳҜйӮЈдәӣд»…д»…жҳҜеҗҺзјҖеҗҚж”№жҲҗ.pngзҡ„еҒҮиҙ§
2гҖҒ еҰӮжһңз”ЁжҲ·жңүиҰҒжұӮжҠҠеҺӢзј©зҡ„еӣҫзүҮеӯҳж”ҫеҲ°жҢҮе®ҡзӣ®еҪ•пјҢйӮЈе°ұйңҖиҰҒз”ҹжҲҗдёҖдёӘж–Ү件еӨ№жқҘеӯҳж”ҫе®ғ们гҖӮйӮЈд№ҲпјҢйҰ–е…ҲиҰҒеҲӨж–ӯиҝҷдёӘи·Ҝеҫ„жҳҜеҗҰеҗҲжі•пјҢ然еҗҺеҶҚеҺ»з”ҹжҲҗиҝҷдёӘзӣ®еҪ•
3гҖҒеҲӨж–ӯз”ЁжҲ·зҡ„api-keyзҡ„еү©дҪҷж¬Ўж•°жҳҜеҗҰи¶іеӨҹиҝҷж¬Ўзҡ„еӣҫзүҮеҺӢзј©пјҢеҰӮжһңиҝҷдёӘkeyдёҚеӨҹпјҢе°ұжҚўеҲ°дёӢдёҖдёӘkeyпјҢзҹҘйҒ“йҒҚеҺҶж–Ү件еҶ…жүҖжңүзҡ„keyжүҫеҲ°жңүеҸҜз”Ёзҡ„keyдёәжӯўгҖӮ
4гҖҒеӣҫзүҮе’ҢkeyйғҪжңүдәҶпјҢиҝҷж—¶еҸҜд»ҘиҝӣиЎҢеҺӢзј©дәҶгҖӮз”ЁдёҖдёӘж•°з»„жҠҠеҺӢзј©еӨұиҙҘзҡ„еӯҳиө·жқҘпјҢ然еҗҺжҜҸж¬ЎеҺӢзј©е®ҢжҲҗйғҪиҫ“еҮәжҸҗзӨәпјҢеңЁжүҖжңүеӣҫзүҮйғҪеӨ„зҗҶе®ҢжҲҗеҗҺпјҢеҰӮжһңеӯҳеңЁеҺӢзј©еӨұиҙҘзҡ„пјҢе°ұиҜўй—®жҳҜеҗҰжҠҠеҺӢзј©еӨұиҙҘзҡ„еӣҫ继з»ӯеҺӢзј©
5гҖҒиҝҷж ·пјҢдёҖж¬ЎеҺӢзј©е°ұеӨ„зҗҶе®ҢжҲҗдәҶгҖӮеҺӢзј©иҝҮзҡ„еӣҫзүҮдјҡиҰҶзӣ–еҺҹжңүзҡ„еӣҫзүҮпјҢжҲ–иҖ…жҳҜеӯҳж”ҫеҲ°жҢҮе®ҡзҡ„и·Ҝеҫ„йҮҢ
psпјҡ$ tinyhere deep >>> жҠҠзӣ®еҪ•еҶ…зҡ„жүҖжңүеӣҫзүҮйғҪиҝӣиЎҢеҺӢзј©пјҲеҗ«еӯҗзӣ®еҪ•пјүгҖӮиҝҷдёӘе‘Ҫд»Өе’ҢдёҠиҝ°зҡ„дё»е‘Ҫд»Өзҡ„жөҒзЁӢжңүзӮ№дёҚеҗҢпјҢзӣ®еүҚжңүзӮ№еӨҙз»ӘпјҢиҝҳжІЎжңүејҖеҸ‘е®ҢжҲҗпјҢиҖғиҷ‘еҲ°ж–Ү件系з»ҹжҳҜж ‘еҪўз»“жһ„пјҢжҲ‘зӣ®еүҚзҡ„жғіжі•жҳҜйҖҡиҝҮж·ұеәҰйҒҚеҺҶпјҢжҠҠеӯҳеңЁеӣҫзүҮзҡ„ж–Ү件еӨ№еҪ“дҪңдёҖдёӘеҚ•дҪҚпјҢ然еҗҺйҖ’еҪ’жү§иЎҢеҺӢзј©гҖӮ
е…¶д»–пјҡ
иҝҷйҮҢеҗҗж§ҪдёҖдёӢtinypng зҡ„жҺҘеҸЈеҶҷзҡ„зңҹзҡ„зғӮгҖӮгҖӮеңЁжҹҘиҜўkeyзҡ„еҗҲжі•жҖ§зҡ„ validate еҮҪж•°еҸӘжҺҘеҸ—жҠҘй”ҷзҡ„еӣһи°ғпјҢдҪҶжҳҜжҲҗеҠҹеҚҙжІЎжңүд»»дҪ•еҠЁдҪңгҖӮжҲ‘зңҹжҳҜжңҚдәҶпјҢд№ӢеүҚжҳҜеҒҡ延时жқҘеҲӨж–ӯз”ЁжҲ·зҡ„keyзҡ„еҗҲжі•жҖ§пјҢжңҖеҗҺе®һеңЁжҳҜеҸ—дёҚдәҶиҝҷдёӘbugдёҖж ·зҡ„еҶҷжі•дәҶпјҢеҶіе®ҡз”ЁObject.definePropertyжқҘзӣ‘еҗ¬е®ғзҡ„дҪҝз”Ёж¬Ўж•°зҡ„еҸҳеҢ–гҖӮеҰӮжһңе®ғзҡ„setterиў«и°ғз”ЁеҲҷиҜҙжҳҺе®ғжҳҜдёҖдёӘеҗҲжі•зҡ„keyдәҶ
5гҖҒе°Ҹз»“
еңЁиҝҷйҮҢпјҢжҲ‘жғіи·ҹеӨ§е®¶иҜҙпјҢеҰӮжһңдҪ еҒҡдәҶдёҖдёӘдҪ и§үеҫ—еҫҲй…·зҡ„дёңиҘҝпјҢд№ҹжғіз»ҷжӣҙеӨҡзҡ„дәәеҺ»дҪҝз”ЁпјҢжқҘи®©е®ғеҸҳеҫ—жӣҙеҘҪпјҢйҖүжӢ©еҸ‘еёғеңЁNPMдёҠйқўе°ұжҳҜдёҖдёӘйқһеёёеҘҪзҡ„йҖ”еҫ„пјҢзңӢдәҶдёҠйқўзҡ„еҶ…е®№дҪ дјҡеҸ‘зҺ°еҲҶдә«е…¶е®һзңҹзҡ„дёҚйҡҫпјҢдҪ д№ҹжңүжңәдјҡи®©дё–з•ҢзңӢеҲ°еұһдәҺдҪ зҡ„йЈҺйҮҮпјҒ
еҰӮжһңеӨ§е®¶и§үеҫ—жҲ‘жңүе“ӘйҮҢеҶҷй”ҷдәҶпјҢеҶҷеҫ—дёҚеҘҪпјҢжңүе…¶е®ғд»Җд№Ҳе»әи®®пјҲеӨёеҘ–пјүпјҢйқһеёёж¬ўиҝҺеӨ§е®¶иЎҘе……гҖӮеёҢжңӣиғҪи®©еӨ§е®¶дәӨжөҒж„Ҹи§ҒпјҢзӣёдә’еӯҰд№ пјҢдёҖиө·иҝӣжӯҘпјҒ жҲ‘жҳҜдёҖеҗҚ 19 зҡ„еә”еұҠж–°дәәпјҢд»ҘдёҠе°ұжҳҜд»ҠеӨ©зҡ„еҲҶдә«пјҢж–°жүӢдёҠи·ҜдёӯпјҢеҗҺз»ӯдёҚе®ҡжңҹе‘ЁжӣҙпјҲжҲ–иҖ…жҳҜжңҲжӣҙе“Ҳе“ҲпјүпјҢжҲ‘дјҡеҠӘеҠӣи®©иҮӘе·ұеҸҳеҫ—жӣҙдјҳз§ҖгҖҒеҶҷеҮәжӣҙеҘҪзҡ„ж–Үз« пјҢж–Үз« дёӯжңүдёҚеҜ№д№ӢеӨ„пјҢзғҰиҜ·еҗ„дҪҚеӨ§зҘһж–§жӯЈгҖӮеҰӮжһңдҪ и§үеҫ—иҝҷзҜҮж–Үз« еҜ№дҪ жңүжүҖеё®еҠ©пјҢиҜ·и®°еҫ—зӮ№иөһжҲ–иҖ…е“Ғи®әз•ҷиЁҖе“ҰпҪһгҖӮ
6гҖҒеҶҷеңЁжңҖеҗҺ
ж¬ўиҝҺеӨ§е®¶жҸҗissueжҲ–иҖ…е»әи®®пјҒең°еқҖеңЁиҝҷ:
https://github.com/Croc-ye/tinyhere
https://www.npmjs.com/package/tinyhere
жңҖеҗҺиҙҙдёҠйғЁеҲҶд»Јз ҒпјҢеҶ…е®№иҝҮй•ҝпјҢеҸҜд»Ҙи·іиҝҮе“Ұ
bin/tinyhere
#!/usr/bin/env node
const commander = require('commander');
const {init, addKey, deleteKey, emptyKey, list, compress} = require('../libs/subCommand.js');
const {getKeys} = require('../libs/util.js');
// дё»е‘Ҫд»Ө
commander
.version(require('../package').version, '-v, --version')
.usage('[options]')
.option('-p, --path <newPath>', 'еҺӢзј©еҗҺзҡ„еӣҫзүҮеӯҳж”ҫеҲ°жҢҮе®ҡи·Ҝеҫ„пјҲдҪҝз”ЁзӣёеҜ№и·Ҝеҫ„пјү')
.option('-a, --add <key>', 'ж·»еҠ api-key')
.option('--delete <key>', 'еҲ йҷӨжҢҮе®ҡapi-key')
.option('-l, --list', 'жҳҫзӨәе·ІеӮЁеӯҳзҡ„api-key')
.option('--empty', 'жё…з©әе·ІеӮЁеӯҳзҡ„api-key')
// еӯҗе‘Ҫд»Ө
commander
.command('deep')
.description('жҠҠиҜҘзӣ®еҪ•еҶ…зҡ„жүҖжңүеӣҫзүҮпјҲеҗ«еӯҗзӣ®еҪ•пјүзҡ„еӣҫзүҮйғҪиҝӣиЎҢеҺӢзј©')
.action(()=> {
// deepCompress();
console.log('е°ҡжңӘе®ҢжҲҗпјҢ敬иҜ·жңҹеҫ…');
})
commander.parse(process.argv);
// йҖүжӢ©е…ҘеҸЈ
if (commander.path) {
// жҠҠеӣҫзүҮеӯҳж”ҫеҲ°е…¶д»–и·Ҝеҫ„
compress(commander.path);
} else if (commander.add) {
// ж·»еҠ api-key
addKey(commander.add);
} else if (commander.delete) {
// еҲ йҷӨapi-key
deleteKey(commander.delete);
} else if (commander.list) {
// жҳҫзӨәapi-key
list();
} else if (commander.empty) {
// жё…з©әapi-key
emptyKey();
} else {
// дё»е‘Ҫд»Ө
if (typeof commander.args[0] === 'object') {
// еӯҗе‘Ҫд»Ө
return;
}
if (commander.args.length !== 0) {
console.log('жңӘзҹҘе‘Ҫд»Ө');
return;
}
if (getKeys().length === 0) {
console.log('иҜ·еҲқе§ӢеҢ–дҪ зҡ„api-key')
init();
} else {
compress();
}
};
libs/compress.js
const tinify = require('tinify');
const fs = require("fs");
const path = require('path');
const imageinfo = require('imageinfo');
const inquirer = require('inquirer');
const {checkApiKey, getKeys} = require('./util');
// еҜ№еҪ“еүҚзӣ®еҪ•еҶ…зҡ„еӣҫзүҮиҝӣиЎҢеҺӢзј©
const compress = (newPath = '')=> {
const imageList = readDir();
if (imageList.length === 0) {
console.log('еҪ“еүҚзӣ®еҪ•еҶ…ж— еҸҜз”ЁдәҺеҺӢзј©зҡ„еӣҫзүҮ');
return;
}
newPath = path.join(process.cwd(), newPath);
mkDir(newPath);
findValidateKey(imageList.length);
console.log('===========ејҖе§ӢеҺӢзј©=========');
if (newPath !== process.cwd()) {
console.log('еҺӢзј©еҲ°пјҡ ' + newPath.replace(/\./g, ''));
}
compressArray(imageList, newPath);
};
// з”ҹжҲҗзӣ®еҪ•и·Ҝеҫ„
const mkDir = (filePath)=> {
if (filePath && dirExists(filePath) === false) {
fs.mkdirSync(filePath);
}
}
// еҲӨж–ӯзӣ®еҪ•жҳҜеҗҰеӯҳеңЁ
const dirExists = (filePath)=> {
let res = false;
try {
res = fs.existsSync(filePath);
} catch (error) {
console.log('йқһжі•и·Ҝеҫ„');
process.exit();
}
return res;
};
/**
* жЈҖжҹҘapi-keyеү©дҪҷж¬Ўж•°жҳҜеҗҰеӨ§дәҺ500
* @param {*} count жң¬ж¬ЎйңҖиҰҒеҺӢзј©зҡ„еӣҫзүҮж•°зӣ®
*/
const checkCompressionCount = (count = 0)=> {
return (500 - tinify.compressionCount - count) >> 0;
}
/**
* жүҫеҲ°еҸҜз”Ёзҡ„api-key
* @param {*} imageLength жң¬ж¬ЎйңҖиҰҒеҺӢзј©зҡ„еӣҫзүҮж•°зӣ®
*/
const findValidateKey = async imageLength=> { // bugй«ҳеҸ‘еӨ„
const keys = getKeys();
for (let i = 0; i < keys.length; i++) {
await checkApiKey(keys[i]);
res = checkCompressionCount(imageLength);
if (res) return;
}
console.log('е·ІеӯҳеӮЁзҡ„жүҖжңүapi-keyйғҪи¶…еҮәдәҶжң¬жңҲ500еј йҷҗеҲ¶пјҢеҰӮжһңиҰҒ继з»ӯдҪҝз”ЁиҜ·ж·»еҠ ж–°зҡ„api-key');
process.exit();
}
// иҺ·еҸ–еҪ“еүҚзӣ®еҪ•зҡ„жүҖжңүpng/jpgж–Ү件
const readDir = ()=> {
const filePath = process.cwd()
const arr = fs.readdirSync(filePath).filter(item=> {
// иҝҷйҮҢеә”иҜҘж №жҚ®дәҢиҝӣеҲ¶жөҒеҸҠж–Ү件еӨҙиҺ·еҸ–ж–Ү件зұ»еһӢmime-typeпјҢ然еҗҺиҜ»еҸ–ж–Ү件дәҢиҝӣеҲ¶зҡ„еӨҙдҝЎжҒҜпјҢиҺ·еҸ–е…¶зңҹе®һзҡ„ж–Ү件зұ»еһӢпјҢеҜ№дёҺйҖҡиҝҮеҗҺзјҖеҗҚиҺ·еҫ—зҡ„ж–Ү件зұ»еһӢиҝӣиЎҢжҜ”иҫғгҖӮ
if (/(\.png|\.jpg|\.jpeg)$/.test(item)) { // жұӮдёҚиҰҒеҮәзҺ°еҘҮеҘҮжҖӘжҖӘзҡ„ж–Ү件еҗҚгҖӮгҖӮ
const fileInfo = fs.readFileSync(item);
const info = imageinfo(fileInfo);
return /png|jpg|jpeg/.test(info.mimeType);
}
return false;
});
return arr;
};
/**
* еҜ№ж•°з»„еҶ…зҡ„еӣҫзүҮеҗҚиҝӣиЎҢеҺӢзј©
* @param {*} imageList еӯҳж”ҫеӣҫзүҮеҗҚзҡ„ж•°з»„
* @param {*} newPath еҺӢзј©еҗҺзҡ„еӣҫзүҮзҡ„еӯҳж”ҫең°еқҖ
*/
const compressArray = (imageList, newPath)=> {
const failList = [];
imageList.forEach(item=> {
compressImg(item, imageList.length, failList, newPath);
});
}
/**
* еҺӢзј©з»ҷе®ҡеҗҚз§°зҡ„еӣҫзүҮ
* @param {*} name ж–Ү件еҗҚ
* @param {*} fullLen е…ЁйғЁж–Ү件数йҮҸ
* @param {*} failsList еҺӢзј©еӨұиҙҘзҡ„ж•°з»„
* @param {*} filePath з”ЁжқҘеӯҳж”ҫзҡ„ж–°ең°еқҖ
*/
const compressImg = (name, fullLen, failsList, filePath)=> {
fs.readFile(name, function(err, sourceData) {
if (err) throw err;
tinify.fromBuffer(sourceData).toBuffer(function(err, resultData) {
if (err) throw err;
filePath = path.join(filePath, name);
const writerStream = fs.createWriteStream(filePath);
// ж Үи®°ж–Ү件жң«е°ҫ
writerStream.write(resultData,'binary');
writerStream.end();
// еӨ„зҗҶжөҒдәӢ件 --> data, end, and error
writerStream.on('finish', function() {
failsList.push(null);
record(name, true, failsList.length, fullLen);
if (failsList.length === fullLen) {
finishcb(failsList, filePath);
}
});
writerStream.on('error', function(err){
failsList.push(name);
record(name, false, failsList.length, fullLen);
if (failsList.length === fullLen) {
finishcb(failsList, filePath);
}
});
});
});
}
// з”ҹжҲҗж—Ҙеҝ—
const record = (name, success = true, currNum, fullLen)=> {
const status = success ? 'е®ҢжҲҗ' : 'еӨұиҙҘ';
console.log(`${name} еҺӢзј©${status}гҖӮ ${currNum}/${fullLen}`);
}
/**
* е®ҢжҲҗи°ғз”Ёзҡ„еӣһи°ғ
* @param {*} failList еӯҳеӮЁеҺӢзј©еӨұиҙҘеӣҫзүҮеҗҚзҡ„ж•°з»„
* @param {*} filePath з”ЁжқҘеӯҳж”ҫзҡ„ж–°ең°еқҖ
*/
const finishcb = (failList, filePath)=> {
const rest = 500 - tinify.compressionCount;
console.log('жң¬жңҲеү©дҪҷж¬Ўж•°пјҡ' + rest);
const fails = failList.filter(item=> item !== null);
if (fails.length > 0) {
// еӯҳеңЁеҺӢзј©еӨұиҙҘзҡ„йЎ№зӣ®(еұ•зӨәеӨұиҙҘзҡ„йЎ№зӣ®еҗҚ)пјҢиҜўй—®жҳҜеҗҰжҠҠеҺӢзј©еӨұиҙҘзҡ„继з»ӯеҺӢзј© y/n
// йҖүжӢ©еҗҰд№ӢеҗҺпјҢиҜўй—®жҳҜеҗҰз”ҹжҲҗй”ҷиҜҜж—Ҙеҝ—
inquirer.prompt({
type: 'confirm',
name: 'compressAgain',
message: 'еӯҳеңЁеҺӢзј©еӨұиҙҘзҡ„еӣҫзүҮпјҢжҳҜеҗҰе°ҶеӨұиҙҘзҡ„еӣҫзүҮ继з»ӯеҺӢзј©пјҹ',
default: true
}).then(res=> {
if (res) {
compressArray(failList, filePath);
} else {
// иҜўй—®жҳҜеҗҰз”ҹжҲҗй”ҷиҜҜж—Ҙеҝ—
}
})
} else {
// еҺӢзј©е®ҢжҲҗ
console.log('======еӣҫзүҮе·Іе…ЁйғЁеҺӢзј©е®ҢжҲҗ======');
}
}
module.exports = {
compress
}
libs/subCommand.js
const inquirer = require('inquirer');
const {compress} = require('./compress.js');
const {checkApiKey, getKeys, addKeyToFile, list} = require('./util.js');
module.exports.compress = compress;
module.exports.init = ()=> {
inquirer.prompt({
type: 'input',
name: 'apiKey',
message: 'иҜ·иҫ“е…Ҙapi-keyпјҡ',
validate: (apiKey)=> {
// console.log('\nжӯЈеңЁжЈҖжөӢпјҢиҜ·зЁҚеҖҷ...');
process.stdout.write('\nжӯЈеңЁжЈҖжөӢпјҢиҜ·зЁҚеҖҷ...');
return new Promise(async (resolve)=> {
const res = await checkApiKey(apiKey);
resolve(res);
});
}
}).then(async res=> {
await addKeyToFile(res.apiKey);
console.log('apikey е·Іе®ҢжҲҗеҲқе§ӢеҢ–пјҢеҺӢзј©е·Ҙе…·еҸҜд»ҘдҪҝз”ЁдәҶ');
})
}
module.exports.addKey = async key=> {
await checkApiKey(key);
const keys = await getKeys();
if (keys.includes(key)) {
console.log('иҜҘapi-keyе·ІеӯҳеңЁж–Ү件еҶ…');
return;
}
const content = keys.length === 0 ? '' : keys.join(' ') + ' ';
await addKeyToFile(key, content);
list();
}
module.exports.deleteKey = async key=> {
const keys = await getKeys();
const index = keys.indexOf(key);
if (index < 0) {
console.log('иҜҘapi-keyдёҚеӯҳеңЁ');
return;
}
keys.splice(index, 1);
console.log(keys);
const content = keys.length === 0 ? '' : keys.join(' ');
await addKeyToFile('', content);
list();
}
module.exports.emptyKey = async key=> {
inquirer.prompt({
type: 'confirm',
name: 'emptyConfirm',
message: 'зЎ®и®Өжё…з©әжүҖжңүе·ІеӯҳеӮЁзҡ„api-keyпјҹ',
default: true
}).then(res=> {
if (res.emptyConfirm) {
addKeyToFile('');
} else {
console.log('е·ІеҸ–ж¶Ҳ');
}
})
}
module.exports.list = list;
libs/util.js
const fs = require('fs');
const path = require('path');
const tinify = require('tinify');
const KEY_FILE_PATH = path.join(__dirname, './data/key');
// зқЎзң
const sleep = (ms)=> {
return new Promise(function(resolve) {
setTimeout(()=> {
resolve(true);
}, ms);
});
}
// еҲӨе®ҡapikeyжҳҜеҗҰжңүж•Ҳ
const checkApiKey = async apiKey=> {
return new Promise(async resolve=> {
let res = true;
res = /^\w{32}$/.test(apiKey);
if (res === false) {
console.log('api-keyж јејҸдёҚеҜ№');
resolve(res);
return;
}
res = await checkKeyValidate(apiKey);
resolve(res);
})
}
// жЈҖжҹҘapi-keyжҳҜеҗҰеӯҳеңЁ
const checkKeyValidate = apiKey=> {
return new Promise(async (resolve)=> {
tinify.key = apiKey;
tinify.validate(function(err) {
if (err) {
console.log('иҜҘapi-keyдёҚжҳҜжңүж•ҲеҖј');
resolve(false);
}
});
let count = 500;
Object.defineProperty(tinify, 'compressionCount', {
get: ()=> {
return count;
},
set: newValue => {
count = newValue;
resolve(true);
},
enumerable : true,
configurable : true
});
});
};
// иҺ·еҸ–ж–Ү件еҶ…зҡ„keyпјҢд»Ҙж•°з»„зҡ„еҪўејҸиҝ”еӣһ
const getKeys = ()=> {
const keys = fs.readFileSync(KEY_FILE_PATH, 'utf-8').split(' ');
return keys[0] === '' ? [] : keys;
}
// жҠҠapi-keyеҶҷе…ҘеҲ°ж–Ү件йҮҢ
const addKeyToFile = (apiKey, content = '')=> {
return new Promise(async resolve=> {
const writerStream = fs.createWriteStream(KEY_FILE_PATH);
// дҪҝз”Ё utf8 зј–з ҒеҶҷе…Ҙж•°жҚ®
writerStream.write(content + apiKey,'UTF8');
// ж Үи®°ж–Ү件жң«е°ҫ
writerStream.end();
// еӨ„зҗҶжөҒдәӢ件 --> data, end, and error
writerStream.on('finish', function() {
console.log('=====е·Іжӣҙж–°=====');
resolve(true);
});
writerStream.on('error', function(err){
console.log(err.stack);
console.log('еҶҷе…ҘеӨұиҙҘгҖӮ');
resolve(false);
});
})
}
// жҳҫзӨәж–Ү件еҶ…зҡ„api-key
const list = ()=> {
const keys = getKeys();
if (keys.length === 0) {
console.log('жІЎжңүеӯҳеӮЁapi-key');
} else {
keys.forEach((key)=> {
console.log(key);
});
}
};
module.exports = {
sleep,
checkApiKey,
getKeys,
addKeyToFile,
list
}
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ