您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了微信小程序怎么利用swiper+css实现购物车商品删除功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
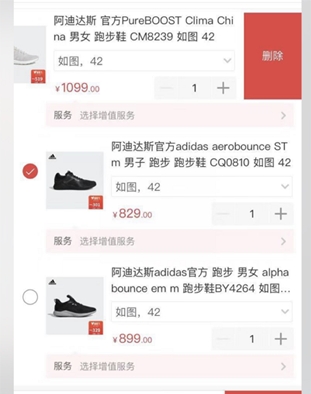
要实现的购物车效果如下:

小程序通过bind与catch绑定事件,没有event.stopPropagation()方法。
bind:不会阻止冒泡事件向上冒泡,
catch:可以阻止冒泡事件向上冒泡
用touchstart、touchmove、touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜;用catch,商品区域只能左右滑动,无法上下滚动
而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动。具体如下
<!--html--> <view class="goodsList "> <!--商品--> <view class="goodsItem"> <swiper previous-margin = "610rpx"> <swiper-item class="goodsMsg"> <!--xxx商品信息区域xxx--> </swiper-item> <swiper-item class="delBtn"> <view>删除</view> </swiper-item> </swiper> </view> </view>
/*css*/
.goodsItem swiper{
height:230rpx;
}
.goodsItem .goodsMsg{
height:170rpx;
padding:30rpx 0rpx;
width:750rpx!important;
background:#fff;
margin-left:-610rpx;
}
.goodsItem .goodsMsg .delBtn{
color:#fff;
line-height:230rpx;
font-size:30rpx;
text-align: center;
display:flex;
display:-webkit-flex;
justify-content: flex-end;
}
.goodsItem .delBtn view{
width:140rpx;
background:#ff4300;
}感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序怎么利用swiper+css实现购物车商品删除功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。