您好,登录后才能下订单哦!
前言:这篇文章讲什么
微信小程序中 textarea 组件的层级过高如何解决
前言:这篇文章对谁有用
微信小程序开发者
前言:本文有什么用?
提供解决问题的思路,供你参考
(因为时间关系,我没法把代码整理的好好的然后贴出来让你复制黏贴。或者是做成一个组件然后开源)
前言:本文时效性
截止至2018年10月30号,微信的 textarea 还是以原生组件形式实现,因此层级最高。无法通过 z-index 进行调整。在微信小程序官方把 textarea 改成了可以控制层级之前。本文中的内容会一直有效。
1. 问题描述
根据官方文档,textarea 是原生组件 (https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html),所谓原生组件就是 “脱离在 WebView 渲染流程外”
文档中的原话是:
原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。
造成的问题:
在一个可以滚动的页面中。textarea 中的文字会覆盖在 position: fixed 的元素上方
经典业务场景1:
页面底部有一个固定的操作栏,比如"加入购物车"。"立即购买", 显示价格等
经典业务场景2:
页面中有弹窗
问题截图
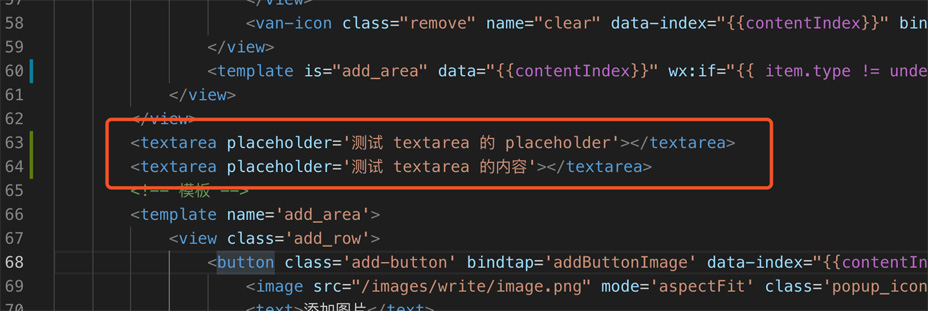
我们先往页面上放2个 textarea


此时看起来暂时一切正常。
我们把底下的 textarea 输入一些文字,

然后把页面向上滚动。可以看到文字盖住了底部的操作栏

哪怕我们不输入任何文字,placeholder 也会直接盖住操作栏

注意:请在真机中测试。微信开发者工具中看不到这样的问题。
针对业务场景1(滚动)如何解决?
仅在输入时使用 textarea, 不输入时使用 text 来显示文字。内容为空时 placeholder 用 view 来实现。
所以一共3个元素
<view>负责显示placeholder</view> <textarea>负责输入文字</textarea> <view> <text>负责显示文字(用 text 确保换行正常)</text> </view>
当输入为空时,显示 placeholder,
当输入不为空时,取决于当前有没有 focus 来判断是显示 textarea 还是 负责显示文字的 view
针对业务场景2(弹窗)如何解决?
有弹窗的时候,就用 wx:if 把 textarea 藏起来
本文完
感想:这个破事消耗了我几乎一个下午。同时又对我的技术没有任何提升,只是完成业务需求而已。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。