您好,登录后才能下订单哦!
Django版本为:2.1.7
Python的web框架,MTV思想
MVC
Model(模板文件,数据库操作) view(视图模板文件 )controller(业务处理)
MTV
Model(模板文件,数据库操作) template(视图模板文件) view(业务处理)
安装及访问
安装
pip3 install django
创建目录
如win:在需要创建目录的文件夹按住shift+鼠标右键打开命令行,创建dongjg工程目录
C:\Users\东东\AppData\Local\Programs\Python\Python37\Scripts\django-admin.exe startproject dongjg
开启服务
其中manage.py需对应工程目录
如果网站需要外部访问还需在工程目录的settings.py文件中设置【ALLOWED_HOSTS = ["*"]】
python manage.py runserver 0.0.0.0:8000
访问测试
http://127.0.0.1:8000/
目录介绍
工程目录结构

无APP的测试页面
在urls.py中添加简单的测试页面
访问:http://127.0.0.1:8000/dong
from django.contrib import admin
from django.urls import path
#新建处理方法
from django.shortcuts import HttpResponse
def homex(requestx):
return HttpResponse("东小东【dongxiaodong】")
urlpatterns = [
path('admin/', admin.site.urls),
path("dong",homex),#添加URL对应关系
]
创建APP及基本操作
可以实现多个模块效果,如后台管理、用户登入等
python manage.py startapp dongapp2
APP的目录结构
migrations文件夹 #数据库操作记录(表结构修改记录)
admin.py #Django的后台管理页
models.py #创建数据库结构
apps.py #当前app的配置文件
views.py #业务代码
tests.py #单元测试
路由对应方法(FBV):
在dongapp2/ views.py
from django.shortcuts import HttpResponse
def homex(requestx):
return HttpResponse("东小东【dongxiaodong】")
在urls.py
from django.contrib import admin
from django.urls import path
from dongapp2 import views
urlpatterns = [
path('admin/', admin.site.urls),
path("dong",views.homex),#添加URL对应关系
]
路由对应类(CBV)
在dongapp2/ views.py
from django.views import View
from django.shortcuts import HttpResponse
from django.shortcuts import render #导入
class DongClass(View):
def get(self,requestx):#当请求为get时进入
#return HttpResponse(requestx.GET.get("gdax","无数据"))
return render(requestx, "loginx.html", {"dongx": 12}) # 返回文件
def post(self,requestx):#当请求为POST时进入
return HttpResponse(requestx.POST.get("user","无数据"))
在urls.py
path("cdong",views.DongClass.as_view()),
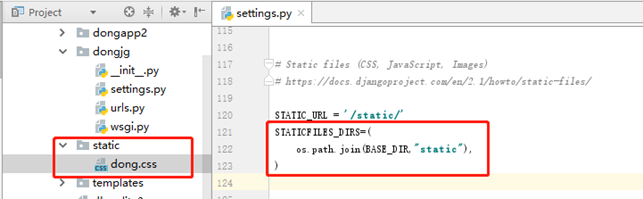
静态文件(static)
存放一些css样式、图片、js代码等
外部访问访问:http://127.0.0.1:8000/static/img/an.png
在setting.py中,设置静态文件存放位置

在模板HTML文件中使用
<link rel="stylesheet" href="static/dong.css" rel="external nofollow" >
数据获取相关
表单提交测试:
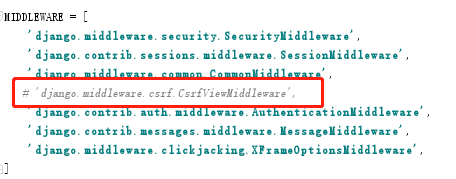
在setting.py中注释掉下面一句,即可通过表单添加【action="dong"】进行数据提交,如果不注释需参考CSR保护

获取访问数据
#控制台输出所有的请求信息
for k,v in requestx.environ.items():
print(k,"----->",v)
print("你的设备基本信息:",requestx.environ.get("HTTP_USER_AGENT","w"))
print("你的IP地址:",requestx.environ.get("REMOTE_ADDR","w"))
xx=requestx.path_info #获取url,如http://127.0.0.1:8000/x1/x2/xxxxcd3,输出:/x1/x2/xxxxcd3
methodx = requestx.method #得到访问方式,输出:GET POST
#userx1=requestx.POST["user"] #获取POST值,如果name不存在会报错
userx2=requestx.POST.get("user","xxx") #获取POST值,如果不存在则输出xxx
响应头设置
# 本地页面跳转
from django.shortcuts import redirect # 导入
retx = redirect("dong/")
# 返回文件,并匹配值
from django.shortcuts import render #导入
retx= render(requestx, "loginx.html",{"dongkk1":"替换值1","dongkk2":"替换值2"})
#返回字符串
from django.shortcuts import HttpResponse
retx=HttpResponse("东小东【dongxiaodong】")
#设置响应头
retx["tttt"]="tttvvvvv"
return retx
复选框测试:
获取数据,获取数据到一个列表中
listx=requestx.POST.getlist("boxd")
复选框
<input type="checkbox" name="boxd" value="1xx" >选项1 <input type="checkbox" name="boxd" value="xx2" >选项2 ……..
文件上传
fileobjx=requestx.FILES.get("dongfile")#得到文件对象
filenamex=fileobjx.name#得到文件名
filesize=fileobjx.size#文件大小
f=open("static/img/"+filenamex,"wb")#创建新文件保存数据
for datax in fileobjx.chunks():#接收数据,可以不用写.chunks(),默认会调用
f.write(datax)
f.close()
总结
以上所述是小编给大家介绍的Python后台开发Django的教程详解(启动),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。