您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JavaScript数据结构与算法之二叉树插入节点、生成二叉树的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
javascript数据结构与算法-- 插入节点、生成二叉树
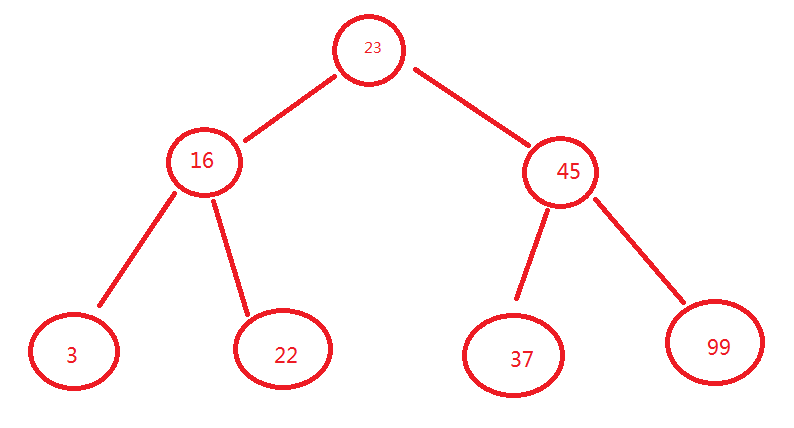
二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中

/*
*二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中
*
*
* */
/*用来生成一个节点*/
function Node(data, left, right) {
this.data = data;//节点存储的数据
this.left = left;
this.right = right;
this.show = show;
}
function show() {
return this.data;
}
/*用来生成一个二叉树*/
function BST() {
this.root = null;
this.insert = insert;
}
/*将数据插入二叉树
(1)设根节点为当前节点。
(2)如果待插入节点保存的数据小于当前节点,则设新的当前节点为原节点的左节点;反
之,执行第4步。
(3)如果当前节点的左节点为null,就将新的节点插入这个位置,退出循环;反之,继续
执行下一次循环。
(4)设新的当前节点为原节点的右节点。
(5)如果当前节点的右节点为null,就将新的节点插入这个位置,退出循环;反之,继续
执行下一次循环。
* */
function insert(data) {
var n = new Node(data, null, null);
if (this.root == null) {
this.root = n;
}
else {
var current = this.root;
var parent;
while (true) {
parent = current;
if (data < current.data) {
current = current.left;//待插入节点保存的数据小于当前节点,则设新的当前节点为原节点的左节点
if (current == null) {//如果当前节点的左节点为null,就将新的节点插入这个位置,退出循环;反之,继续执行下一次while循环。
parent.left = n;
break;
}
}
else {
current = current.right;//待插入节点保存的数据小于当前节点,则设新的当前节点为原节点的左节点
if (current == null) {
parent.right = n;
break;
}
}
}
}
}
var nums = new BST();
nums.insert(23);
nums.insert(45);
nums.insert(16);
nums.insert(37);
nums.insert(3);
nums.insert(99);
nums.insert(22);
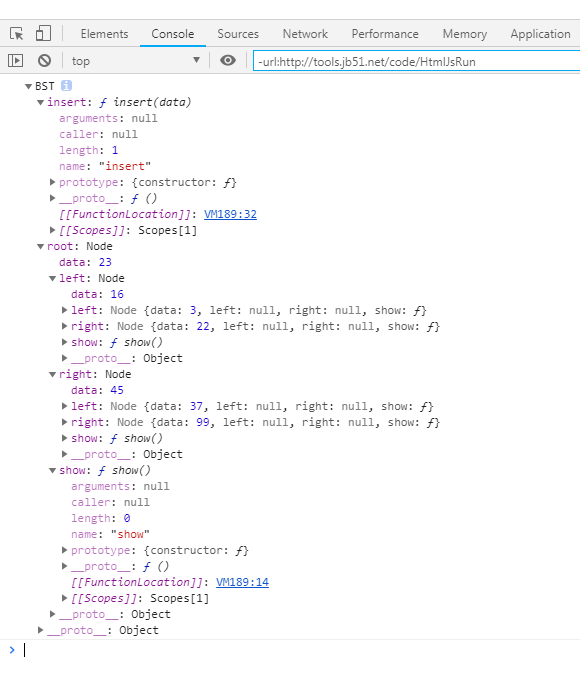
console.log(nums);使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

以上是“JavaScript数据结构与算法之二叉树插入节点、生成二叉树的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。