жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ејҖе§Ӣ
еЈ°жҳҺдёҖдёӘеҜ№иұЎmanпјҢеҸҜд»Ҙи§Ҷдёәvueдёӯзҡ„data
let man = {
height: 180,
weight: 70,
wealth: 100000000
}
ж·»еҠ Observer
дҪңз”ЁеңЁдәҺе°ҶеҸӮж•°еҜ№иұЎзҡ„еұһжҖ§еҸҳдёәе“Қеә”ејҸпјҢеҸӘиҰҒеҜ№иұЎзҡ„еұһжҖ§иў«иҜ»еҸ–жҲ–иҖ…иў«дҝ®ж”№йғҪиғҪи§ӮеҜҹеҲ°гҖӮ然еҗҺж–°е»әдёҖдёӘObserverе®һдҫӢпјҢе°ҶmanдҪңдёәеҸӮж•°жү”иҝӣеҺ»гҖӮиҝҷйҮҢзҡ„proxyDataжҳҜе°Ҷmanзҡ„еұһжҖ§д»ЈзҗҶеҲ°д»ҘmanдёәеҸӮж•°зҡ„Observerе®һдҫӢдёҠеҺ»гҖӮ
class Observer {
constructor(obj) {
this.walk(obj)
}
walk(obj) {
Object.keys(obj).forEach(prop => {
this[prop] = obj[prop]
this.proxyData(obj, prop)
this.defineReactive(this, prop, obj[prop])
})
}
proxyData(obj, prop) {
let _this = this
Object.defineProperty(obj, prop, {
get() {
return _this[prop]
},
set(newVal) {
_this[prop] = newVal
}
})
}
defineReactive(obj, prop, val) {
Object.defineProperty(obj, prop, {
get() {
console.log(`${prop} - иў«иҜ»еҸ–пјҒ`)
return val
},
set(newVal) {
if (newVal == val) return
val = newVal
console.log(`${prop} - иў«дҝ®ж”№пјҒ`)
}
})
}
}
new Observer(man)
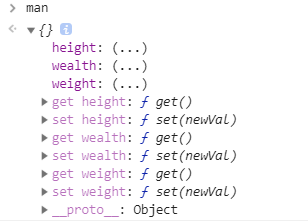
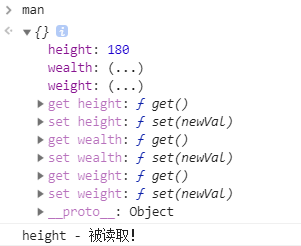
иҝҷж—¶жү“еҚ°дёҖдёӢman

зҺ°еңЁmanзҡ„еұһжҖ§йғҪжҳҜз”ұObserverе®һдҫӢжүҖеҜ№еә”зҡ„еұһжҖ§зҡ„getterжқҘиҝ”еӣһпјҢеҸӘжңүеңЁжҹҘзңӢж—¶дјҡиў«и§ҰеҸ‘

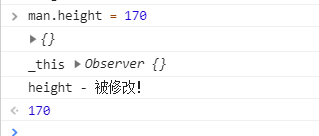
еҜ№manзҡ„еұһжҖ§иҝӣиЎҢдҝ®ж”№д№ҹдјҡи§ҰеҸ‘е®һдҫӢеҜ№еә”еұһжҖ§зҡ„setter

ж·»еҠ Watcher
зҺ°еңЁзҡ„WatcherжңүзӮ№еғҸvueдёӯзҡ„computedпјҢе®һйҷ…дёҠе°ұжҳҜе®ҡд№үдёҖдёӘи®Ўз®—еұһжҖ§пјҢиҝҷдёӘи®Ўз®—еұһжҖ§дҫқиө–дәҺеүҚйқўmanдёӯзҡ„жҹҗдәӣеұһжҖ§пјҢз”ұ他们计算иҖҢеҫ—гҖӮ
class Watcher {
constructor(obj, prop, computed) {
this.getVal(obj, prop, computed)
}
getVal(obj, prop, computed) {
Object.defineProperty(obj, prop, {
get() {
console.log(`computedеұһжҖ§ - ${prop}иў«иҜ»еҸ–пјҒ`)
return computed()
},
set() {
console.error('и®Ўз®—еұһжҖ§дёҚеҸҜиў«дҝ®ж”№пјҒ')
}
})
}
}
new Watcher(man, 'strength', () => {
let {height, weight} = man
if (height > 160 && weight > 70) return 'strong'
return 'weak'
})

зңӢиө·жқҘжІЎд»Җд№Ҳй—®йўҳпјҢжүҖдҫқиө–зҡ„еұһжҖ§еҰӮжһңеҸҳдәҶпјҢи®Ўз®—еұһжҖ§еҸӘиҰҒеҶҚиў«жҹҘзңӢпјҲgetж–№жі•пјүдёҖж¬Ўе°ұеҸҜд»Ҙжӣҙж–°дәҶгҖӮдҪҶvueдёӯзҡ„и§ҶеӣҫжёІжҹ“жҳҜе®һж—¶зҡ„пјҢи§ҶеӣҫеұӮдҫқиө–дәҺж•°жҚ®еұӮпјҢж•°жҚ®еҸҳеҢ–дәҶпјҢи§ҶеӣҫеұӮд№ҹдјҡи·ҹзқҖеҸҳеҢ–пјҢдёҚйңҖиҰҒжүӢеҠЁжӣҙж–°гҖӮзұ»жҜ”еҲ°иҝҷдёӘдҫӢеӯҗе°ұжҳҜи®Ўз®—еұһжҖ§еҰӮдҪ•жүҚиғҪеңЁе…¶жүҖдҫқиө–зҡ„еұһжҖ§еҸ‘з”ҹеҸҳеҢ–ж—¶иў«йҖҡзҹҘд»ҺиҖҢи§ҰеҸ‘еә”жңүзҡ„дәӢ件пјҹ
иҝҷж—¶жҲ‘们е…Ҳз»ҷWatcherеҠ еӨҡдёҖдёӘcallbackпјҢз”ЁдәҺеӨ„зҗҶеҪ“дҫқиө–зҡ„ж•°жҚ®иў«дҝ®ж”№ж—¶пјҢжҲ‘иҝҷдёӘи®Ўз®—еұһжҖ§иҜҘжҖҺд№Ҳе“Қеә”
жҜ”еҰӮеҪ“дҫқиө–иў«дҝ®ж”№ж—¶пјҢжҲ‘们е°ұжҠҠиҝҷдёӘи®Ўз®—еұһжҖ§зҡ„еҖјжү“еҚ°еҮәжқҘ
class Watcher {
constructor(obj, prop, computed, callback) {
this.getVal(obj, prop, computed, callback)
}
new Watcher(man, 'strength', () => {
let {height, weight} = man
if (height > 160 && weight > 70) return 'strong'
return 'weak'
}, () => {
console.log(`i am so ${man.strength} !`)
})
дёҖеҲҮйғҪеҮҶеӨҮеҘҪдәҶпјҢжҺҘдёӢжқҘе°ұжҳҜиҜҘеҰӮдҪ•е®һзҺ°пјҹ
жҲ‘们е…ҲзңӢдёӢWatcherдёӯgetValиҝҷдёӘж–№жі•
getVal(obj, prop, computed, callback) {
Object.defineProperty(obj, prop, {
get() {
console.log(`computedеұһжҖ§ - ${prop}иў«иҜ»еҸ–пјҒ`)
return computed()
},
set() {
console.error('и®Ўз®—еұһжҖ§дёҚеҸҜиў«дҝ®ж”№пјҒ')
}
})
}
еҪ“жҲ‘们жҹҘзңӢи®Ўз®—еұһжҖ§ж—¶пјҢдјҡи°ғз”ЁcomputedиҝҷдёӘж–№жі•пјҢзӣёеҪ“дәҺжҹҘзңӢдәҶе…¶жүҖдҫқиө–зҡ„heightе’ҢweightеұһжҖ§пјҢиҖҢеңЁдёҠйқўжҲ‘们已з»Ҹи®©manзҡ„жүҖжңүеұһжҖ§йғҪжӢҘжңүдәҶgetж–№жі•пјҢеҚід»–们被жҹҘзңӢж—¶жҲ‘们жҳҜдёҚжҳҜеҸҜд»ҘжҠҠcallbackеЎһз»ҷ他们пјҹ
иҝҷж—¶еҖҷжҲ‘们引иҝӣдёҖдёӘжЎҘжўҒпјҢжқҘиҝһжҺҘWatcherе’ҢObserverгҖӮ
ж·»еҠ Dep
Depзҡ„з”ЁеӨ„еңЁдәҺеҪ“жҹҗдёҖдёӘеұһжҖ§пјҲд»ҘдёӢз§°вҖҳиҮӘе·ұ'пјүиў«дҫқиө–дәҶпјҢе°Ҷдҫқиө–иҮӘе·ұзҡ„зІүдёқпјҲ们пјү--д№ҹе°ұжҳҜWatcher(s)пјҢ收йӣҶиө·жқҘпјҢеҒҮеҰӮиҮӘе·ұеҸ‘з”ҹдәҶеҸҳеҢ–пјҢиғҪеӨҹеҸҠж—¶йҖҡзҹҘзІүдёқ们гҖӮ
class Dep {
constructor() {
this.deps = []
}
getDeps() {
if (!Dep.target || this.deps.includes(Dep.target)) return
console.log('дҫқиө–ж·»еҠ ', Dep.target)
this.deps.push(Dep.target)
}
notify() {
this.deps.forEach(dep => {
dep()
})
}
}
иҝҷйҮҢзҡ„Dep.targetе°ұжҳҜеүҚйқўжүҖиҜҙзҡ„callbackж–№жі•дәҶгҖӮиҝҷж—¶жҲ‘们改дёҖдёӢWatcherдёӯзҡ„getVal
getVal(obj, prop, computed, callback) {
Object.defineProperty(obj, prop, {
get() {
Dep.target = callback
console.log(`computedеұһжҖ§ - ${prop}иў«иҜ»еҸ–пјҒ`)
return computed()
},
set() {
console.error('и®Ўз®—еұһжҖ§дёҚеҸҜиў«дҝ®ж”№пјҒ')
}
})
}
еңЁи®Ўз®—еұһжҖ§иў«жҹҘзңӢж—¶пјҢе°ҶcallbackиөӢеҖјз»ҷDep.targetпјҢжҺҘдёӢжқҘе°ұдјҡи°ғз”Ёе…¶жүҖдҫқиө–еұһжҖ§зҡ„getterпјҢжҲ‘们еҸӘиҰҒеңЁgetterйҮҢжҠҠcallbackз»ҷ收йӣҶиө·жқҘе°ұиЎҢдәҶгҖӮжҺҘдёӢжқҘдҝ®ж”№дҫқиө–еұһжҖ§зҡ„getterж–№жі•гҖӮ
defineReactive(obj, prop, val) {
let dep = new Dep()
Object.defineProperty(obj, prop, {
get() {
console.log(`${prop} - иў«иҜ»еҸ–пјҒ`)
dep.getDeps() // дҫқиө–收йӣҶ
return val
},
set(newVal) {
if (newVal == val) return
val = newVal
console.log(`${prop} - иў«дҝ®ж”№пјҒ`)
}
})
}
иҝҷж—¶watcherзҡ„callbackйғҪиў«дҫқиө–еұһжҖ§з»ҷ收йӣҶиө·жқҘдәҶпјҢеҪ“дҫқиө–еұһжҖ§еҸ‘з”ҹеҸҳеҢ–ж—¶еҸӘиҰҒеҺ»иҝҗиЎҢиҝҷдәӣcallbackе°ұеҸҜд»ҘдәҶгҖӮжҺҘдёӢжқҘе°ұжҳҜдҝ®ж”№дҫқиө–еұһжҖ§зҡ„setterж–№жі•гҖӮ
defineReactive(obj, prop, val) {
let dep = new Dep()
Object.defineProperty(obj, prop, {
get() {
console.log(`${prop} - иў«иҜ»еҸ–пјҒ`)
dep.getDeps()
return val
},
set(newVal) {
if (newVal == val) return
val = newVal
console.log(`${prop} - иў«дҝ®ж”№пјҒ`)
dep.notify() // иҝҗиЎҢжүҖжңүcallback
}
})
}
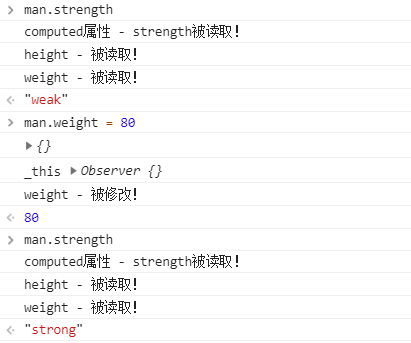
иҝҗиЎҢзңӢзңӢ

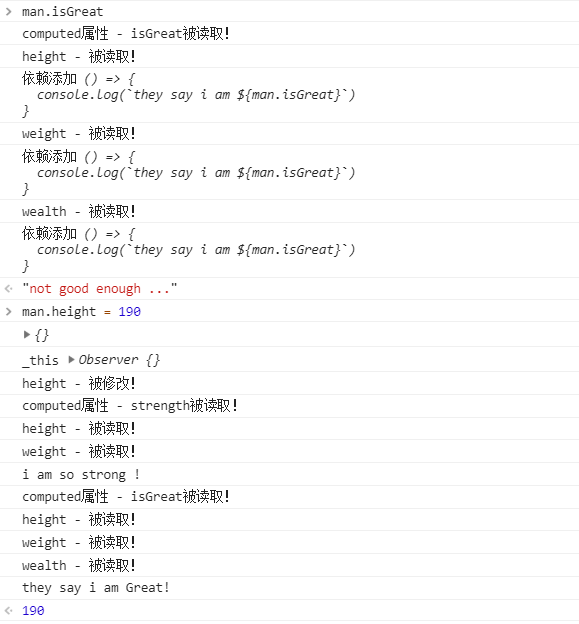
жҲ‘们еҠ еӨҡдёҖдёӘWatcherиҜ•иҜ•
new Watcher(man, 'isGreat', () => {
let {height, weight, wealth} = man
if (height > 180 && weight > 70 && wealth > 100000) return 'Great!'
return 'not good enough ...'
}, () => {
console.log(`they say i am ${man.isGreat}`)
})

иҝҷе°ұжҳҜvueдёӯзҡ„дёҖдёӘдҫқиө–еҜ№еә”еӨҡдёӘWatcher
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ