您好,登录后才能下订单哦!
如何在vue中使用v-if指令?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
vue提供了一个用于判断的v-if 、v-else语法,可以通过v-if和v-else进行内容的显示与隐藏。下面将通过使用v-if、v-else进行数据的显示与隐藏

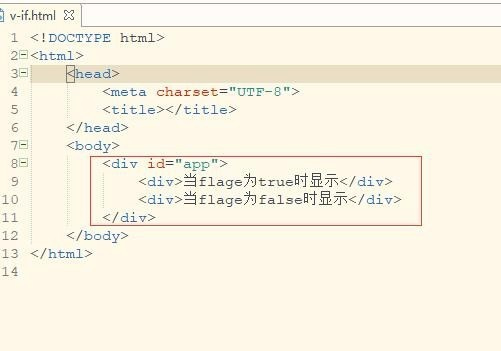
1、新建一个html页面,然后创建一个div设置id为app,然后在这个div里面创建两个div,同时给这两个div设置不同的文本。
代码:
<div id="app"> <div>当flage为true时显示</div> <div>当flage为false时显示</div> </div>

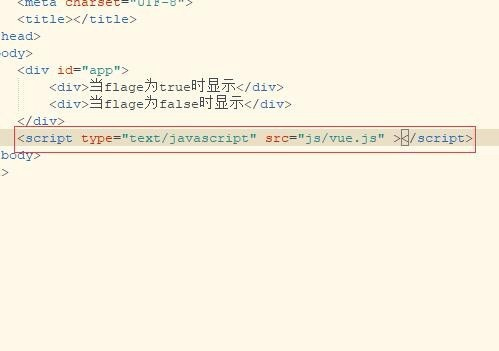
2、引入vue.js。在body结束标签前面使用引入vue.js文件。

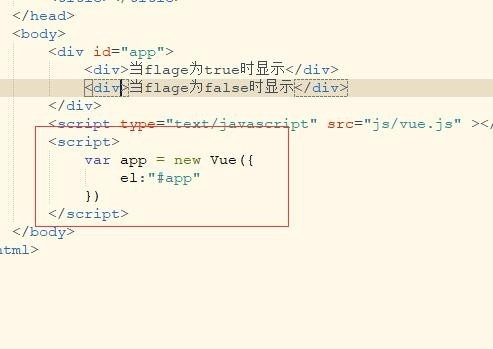
3、创建vue挂载点。在vue.js引入文件后面新建一个<sctipt>标签,然后使用new Vue()创建挂载点。
代码:
<script>
var app = new Vue({
el:"#app"
})
</script>
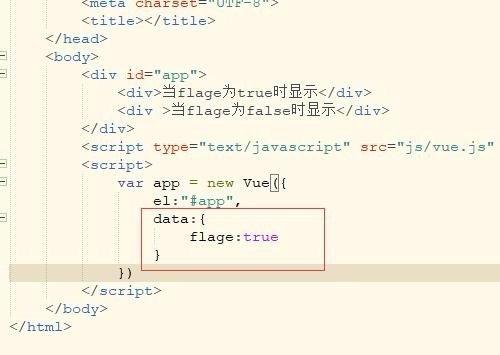
4、添加用于v-if、v-esle判断的falge数据。使用vue提供的data对flage设置值为true。
代码:
data:{
flage:true
}
5、保存html后使用浏览器打开,即可看到v-if设置为true是的数据。

6、回到html代码页面,把flage修改为false,保存后刷新页面,会看到显示的内容为v-else的。


看完上述内容,你们掌握如何在vue中使用v-if指令的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。