жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁJavaScriptдёӯе®һзҺ°дёҖдёӘstackзұ»пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
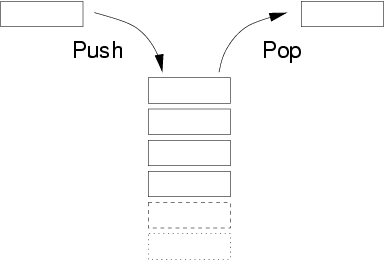
ж ҲжҳҜдёҖз§ҚвҖңе…ҲиҝӣеҗҺеҮәвҖқзҡ„ж•°жҚ®з»“жһ„пјҢеҺҹзҗҶеҰӮдёӢеӣҫжүҖзӨәпјҡ

зӨәдҫӢд»Јз Ғпјҡ
/*дҪҝз”Ёж Ҳstackзұ»зҡ„е®һзҺ°*/
function stack() {
this.dataStore = [];//дҝқеӯҳж ҲеҶ…е…ғзҙ пјҢеҲқе§ӢеҢ–дёәдёҖдёӘз©әж•°з»„
this.top = 0;//ж ҲйЎ¶дҪҚзҪ®пјҢеҲқе§ӢеҢ–дёә0
this.push = push;//е…Ҙж Ҳ
this.pop = pop;//еҮәж Ҳ
this.peek = peek;//жҹҘзңӢж ҲйЎ¶е…ғзҙ
this.clear = clear;//жё…з©әж Ҳ
this.length = length;//ж ҲеҶ…еӯҳж”ҫе…ғзҙ зҡ„дёӘж•°
}
function push(element){
this.dataStore[this.top++] = element;
}
function pop(){
return this.dataStore[--this.top];
}
function peek(){
return this.dataStore[this.top-1];
}
function clear(){
this.top = 0;
}
function length(){
return this.top;
}
/*жөӢиҜ•stackзұ»зҡ„е®һзҺ°*/
var s = new stack();
s.push("aa");
s.push("bb");
s.push("cc");
console.log(s.length());//3
console.log(s.peek());//cc
var popped = s.pop();
console.log(popped);//cc
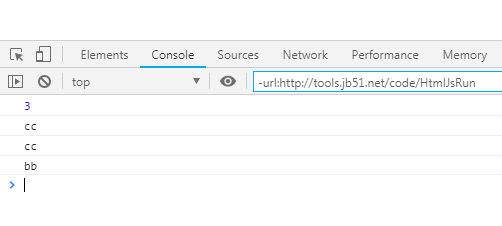
console.log(s.peek());//bbиҝҷйҮҢдҪҝз”ЁеңЁзәҝHTML/CSS/JavaScriptд»Јз ҒиҝҗиЎҢе·Ҙе…·пјҡhttp://tools.jb51.net/code/HtmlJsRunжөӢиҜ•дёҠиҝ°д»Јз ҒпјҢеҸҜеҫ—еҰӮдёӢиҝҗиЎҢз»“жһңпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎжҖҺд№ҲеңЁJavaScriptдёӯе®һзҺ°дёҖдёӘstackзұ»зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ