您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JS如何实现点击按钮随机生成可拖动的不同颜色块示例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS点击生成随机颜色块</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
margin-left: 10px;
float: left;
}
</style>
</head>
<body id="body1">
<button onclick="btn()">创建div</button>
<script>
function btn(){
var id;
//动态创建元素
var str=document.createElement("div");
//元素的背景色随机的
str.style.backgroundColor=getColorRandom();
//将生成的div追加到body中
document.getElementById("body1").appendChild(str);
//随机生成的id设置为动态创建的div的id
str.id="items"+parseInt(Math.random()*10000);
// 获取动态生成的div的id
var obj=document.getElementById(str.id);
var disX=0;
var disY=0;
//鼠标点击落下事件
obj.onmousedown=function (event){
disX=event.clientX-obj.offsetLeft;
disY=event.clientY-obj.offsetTop;
//鼠标移开事件
document.onmousemove=function(ev){
obj.style.left=ev.clientX-disX+"px";
obj.style.top=ev.clientY-disY+"px";
}
//鼠标松开事件
document.onmouseup= function () {
document.onmousemove=null;
document.onmouseup=null;
}
}
//生成随机颜色
function getColorRandom(){
var c="#";
var cArray=["0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F"];
for(var i=0;i<6;i++){
var cIndex= Math.round(Math.random()*15);
c+=cArray[cIndex];
}
return c;
}
}
</script>
</body>
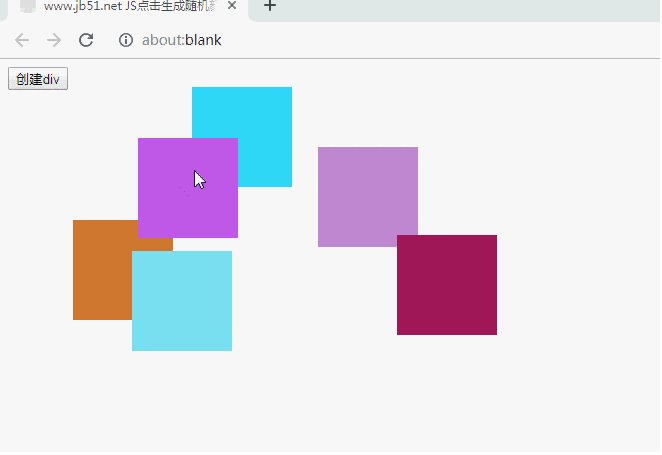
</html>这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果:

看完了这篇文章,相信你对“JS如何实现点击按钮随机生成可拖动的不同颜色块示例”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。