жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
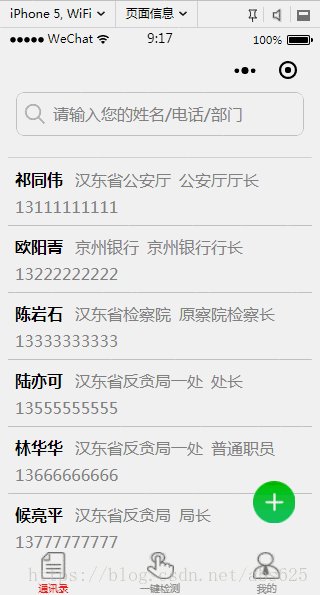
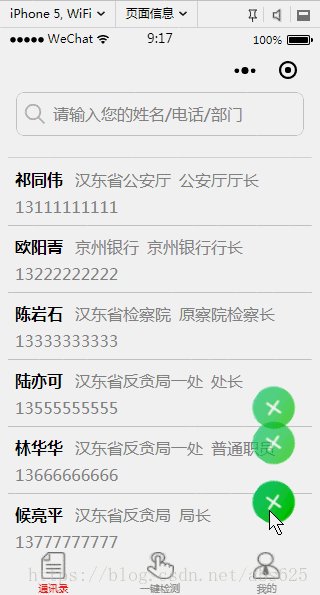
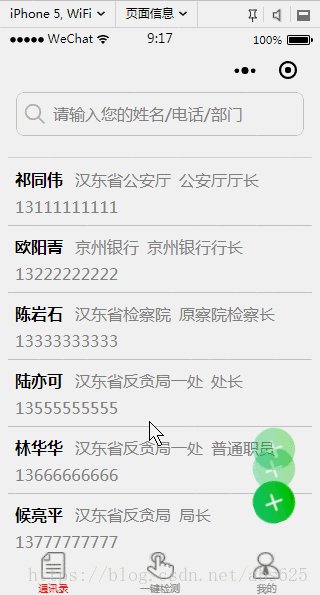
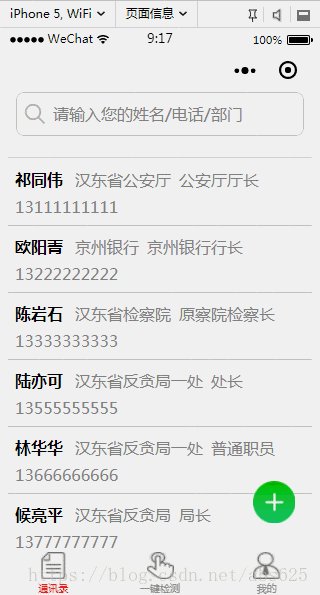
д»ҠеӨ©з»ҷеӨ§е®¶еёҰжқҘдёҖдёӘеҫ®дҝЎе°ҸзЁӢеәҸзҡ„еј№еҮәжҳҜиҸңеҚ•ж•ҲжһңпјҢиҖҒ规зҹ©е…ҲдёҠж•ҲжһңеӣҫгҖӮ(еҪ•еҲ¶зҡ„gifеҠЁз”»жңүзӮ№еҚЎпјҢе®һйҷ…зңҹжңәжҲ–жҳҜжЁЎжӢҹеҷЁдёҠеҫҲйЎәз•…)

е…Ҳз®ҖеҚ•иҜҙдёӢжҖқи·Ҝпјҡ
1гҖҒйҰ–е…ҲеңЁеұҸ幕зҡ„жҹҗдёӘдҪҚзҪ®ж”ҫеҮ дёӘжӮ¬жө®жҢүй’®пјҢж”ҫеҮ дёӘзңӢдҪ йңҖиҰҒзҡ„еҠҹиғҪ
2гҖҒзӮ№еҮ»жңҖдёҠеұӮ(wxmlдёӯжңҖеҗҺдёҖдёӘе°ұжҳҜжңҖдёҠеұӮ)зҡ„зҡ„жҢүй’®еҗҺеўһеҠ иғҢжҷҜйҒ®зҪ©пјҢиҝҷдёӘйҒ®зҪ©еңЁжҲ‘еүҚйқўиҮӘе®ҡд№үmodalеј№жЎҶж—¶жңүз”ЁеҲ°
3гҖҒеҲҶеҲ«еҜ№жҢүй’®еҒҡж—ӢиҪ¬е’Ң移еҠЁеҠЁз”»е’ҢйҖҸжҳҺеәҰпјҢйҖ жҲҗеҠЁз”»е·®ејӮе°ұжҳҜдҪҚ移зҡ„еҠЁз”»и·қзҰ»дёҚеҗҢ
4гҖҒ收иө·зҡ„ж—¶еҖҷеӣһеҲ°еҺҹжқҘдҪҚзҪ®е№¶дё”и®©йҖҸжҳҺеәҰеҸҳжҲҗ0е°ұokдәҶ
жҖқи·ҜиҜҙе®ҢдәҶпјҢдёӢйқўејҖе§ӢдёҠе®һзҺ°д»Јз ҒпјҢиҝҷйҮҢеҗҢж ·д№ҹжҳҜе°ҒиЈ…жҲҗдәҶ组件пјҢж–№дҫҝи°ғз”ЁгҖӮ

йҰ–е…ҲжҳҜwxmlе®һзҺ°
<view class="drawer_screen" bindtap="showOrHide" wx:if="{{isShow}}" catchtouchmove="myCatchTouch"></view>
<view >
<image src="../../img/add.png" class="buttom" animation="{{animDelLots}}" bindtap="deleteLots"></image>
<image src="../../img/add.png" class="buttom" animation="{{animAdd}}" bindtap="add"></image>
<image src="../../img/add.png" class="buttom" animation="{{animMain}}" bindtap="showOrHide"></image>
</view>
然еҗҺжҳҜwxss
//жӮ¬жө®жҢүй’®
.buttom{
width: 100rpx;
height: 100rpx;
display: flex;
flex-direction: row;
position: fixed;
bottom:60rpx;
right: 60rpx;
z-index: 1001;
}
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
right:0;
bottom:0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
.drawer_box {
overflow: hidden;
position: fixed;
z-index: 1001;
}
jsonж–Ү件
{
"component": true,
"usingComponents": {}
}
жңҖеҗҺжҳҜjsйҖ»иҫ‘е®һзҺ°
// components/Menu/menu.js
var systemInfo = wx.getSystemInfoSync();
Component({
/**
* 组件зҡ„еұһжҖ§еҲ—иЎЁ
*/
properties: {
},
/**
* 组件зҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
isShow: false,//жҳҜеҗҰе·Із»Ҹеј№еҮә
animMain: {},//ж—ӢиҪ¬еҠЁз”»
animAdd: {},//itemдҪҚ移,йҖҸжҳҺеәҰ
animDelLots: {},//itemдҪҚ移,йҖҸжҳҺеәҰ
},
/**
* 组件зҡ„ж–№жі•еҲ—иЎЁ
*/
methods: {
//зӮ№еҮ»еј№еҮәжҲ–иҖ…收иө·
showOrHide: function () {
if (this.data.isShow) {
//зј©еӣһеҠЁз”»
this.takeback();
this.setData({
isShow: false
})
} else {
//еј№еҮәеҠЁз”»
this.popp();
this.setData({
isShow: true
})
}
},
add: function () {
this.triggerEvent("addEvent")
this.showOrHide()
},
deleteLots: function () {
this.triggerEvent("deleteLotsEvent")
this.showOrHide()
},
//еј№еҮәеҠЁз”»
popp: function () {
//mainжҢүй’®йЎәж—¶й’Ҳж—ӢиҪ¬
var animationMain = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationDelLots = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationAdd = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationMain.rotateZ(180).step();
animationDelLots.translate(0, -200 / 750 * systemInfo.windowWidth).rotateZ(180).opacity(1).step();
animationAdd.translate(0, -320 / 750 * systemInfo.windowWidth).rotateZ(180).opacity(1).step();
this.setData({
animMain: animationMain.export(),
animDelLots: animationDelLots.export(),
animAdd: animationAdd.export(),
})
},
//收еӣһеҠЁз”»
takeback: function () {
//mainжҢүй’®йҖҶж—¶й’Ҳж—ӢиҪ¬
var animationMain = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationDelLots = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationAdd = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationMain.rotateZ(0).step();
animationDelLots.translate(0, 0).rotateZ(0).opacity(0).step();
animationAdd.translate(0, 0).rotateZ(0).opacity(0).step();
this.setData({
animMain: animationMain.export(),
animDelLots: animationDelLots.export(),
animAdd: animationAdd.export(),
})
}
},
//и§ЈеҶіж»ҡеҠЁз©ҝйҖҸй—®йўҳ
myCatchTouch: function () {
return
}
})
еңЁиҰҒи°ғз”Ёзҡ„йЎөйқўjsonж–Ү件引用menu组件(жҲ‘иҝҷйҮҢеј•з”ЁдәҶдёӨдёӘ组件пјҢиҝҳжңүдёҖдёӘжҳҜеүҚйқўе°ҒиЈ…зҡ„dialog组件)
"usingComponents": {
"dialog": "/components/Dialog/dialog",
"menu": "/components/Menu/menu"
},
然еҗҺеңЁи°ғз”Ёзҡ„wxmlдёӯдҪҝз”Ё
<!--_addEvent е’Ң _deleteLotsEventеҲҶеҲ«жҳҜеј№еҮәиҸңеҚ•йҮҢйқўжҢүй’®еҜ№еә”зҡ„дәӢ件пјҢйңҖиҰҒеңЁи°ғз”Ёзҡ„jsдёӯе®һзҺ° --> <menu hidden id='menu' bind:addEvent="_addEvent" bind:deleteLotsEvent="_deleteLotsEvent" />
и°ғз”Ёmenu组件зҡ„jsдёӯе®һзҺ°иҸңеҚ•дёӯitemзҡ„зӮ№еҮ»дәӢ件
_addEvent: function(){
//do something
},
_deleteLotsEvent: function(){
//do something
}
ж•ҙдҪ“д»Јз Ғе®һзҺ°е°ұиҝҷд№ҲеӨҡпјҢд»Јз ҒжҜ”иҫғз®ҖеҚ•пјҢеҰӮжһңжңүдёҚжё…жҘҡзҡ„з«ҘйһӢпјҢиҜ·з•ҷиЁҖпјҢжҲ‘е°ҶдёәдҪ 们解зӯ”гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ