жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жҲ‘们еӣўйҳҹзҡ„еүҚз«ҜйЎ№зӣ®жҳҜеҹәдәҺдёҖеҘ—еҶ…йғЁзҡ„еҗҺеҸ°жЎҶжһ¶иҝӣиЎҢејҖеҸ‘зҡ„пјҢиҝҷеҘ—жЎҶжһ¶жҳҜеҹәдәҺvueе’ҢElementUIиҝӣиЎҢдәҶдёҖдәӣе®ҡеҲ¶еҢ–еҢ…иЈ…пјҢ并еҠ е…ҘдәҶдёҖдәӣиҮӘе·ұеӣўйҳҹи®ҫи®Ўзҡ„жЁЎеқ—пјҢеҸҜд»ҘиҝӣдёҖжӯҘз®ҖеҢ–еҗҺеҸ°йЎөйқўзҡ„ејҖеҸ‘е·ҘдҪңгҖӮ
иҝҷеҘ—жЎҶжһ¶жӢҶеҲҶдёәеҹәзЎҖ组件模еқ—пјҢз”ЁжҲ·жқғйҷҗжЁЎеқ—пјҢж•°жҚ®еӣҫиЎЁжЁЎеқ—дёүдёӘжЁЎеқ—пјҢеҗҺеҸ°дёҡеҠЎеұӮзҡ„ејҖеҸ‘иҮіе°‘иҰҒеҹәдәҺеҹәзЎҖ组件模еқ—пјҢеҸҜд»Ҙж №жҚ®е…·дҪ“йңҖиҰҒеҠ е…Ҙз”ЁжҲ·жқғйҷҗжЁЎеқ—жҲ–иҖ…ж•°жҚ®еӣҫиЎЁжЁЎеқ—гҖӮе°Ҫз®ЎvueжҸҗдҫӣдәҶдёҖдәӣи„ҡжүӢжһ¶е·Ҙе…·vue-cliпјҢдҪҶз”ұдәҺжҲ‘们зҡ„йЎ№зӣ®жҳҜеҹәдәҺеӨҡйЎөйқўзҡ„й…ҚзҪ®иҝӣиЎҢејҖеҸ‘е’Ңжү“еҢ…пјҢдёҺvue-cliз”ҹжҲҗзҡ„йЎ№зӣ®з»“жһ„е’Ңй…ҚзҪ®жңүдәӣдёҚдёҖж ·пјҢжүҖд»ҘеҲӣе»әйЎ№зӣ®зҡ„ж—¶еҖҷпјҢд»Қ然йңҖиҰҒдәәе·ҘеҺ»дҝ®ж”№еҫҲеӨҡең°ж–№пјҢз”ҡиҮідёәдәҶж–№дҫҝпјҢзӣҙжҺҘд»Һд№ӢеүҚзҡ„йЎ№зӣ®copyиҝҮжқҘ然еҗҺиҝӣиЎҢйӯ”ж”№гҖӮиЎЁйқўдёҠзңӢй—®йўҳдёҚеӨ§пјҢдҪҶе…¶е®һеӯҳеңЁеҫҲеӨҡй—®йўҳпјҡ
й’ҲеҜ№д»ҘдёҠй—®йўҳпјҢжҲ‘ејҖеҸ‘дәҶдёҖдёӘи„ҡжүӢжһ¶е·Ҙе…·пјҢеҸҜд»Ҙж №жҚ®дәӨдә’еҠЁжҖҒз”ҹжҲҗйЎ№зӣ®з»“жһ„пјҢиҮӘеҠЁж·»еҠ дҫқиө–е’Ңй…ҚзҪ®пјҢ并移йҷӨдёҚйңҖиҰҒзҡ„ж–Ү件гҖӮ
жҺҘдёӢжқҘж•ҙзҗҶдёҖдёӢжҲ‘зҡ„ж•ҙдёӘејҖеҸ‘з»ҸеҺҶгҖӮ
еҹәжң¬жҖқи·Ҝ
ејҖе§Ӣж’ёд»Јз Ғд№ӢеүҚпјҢе…ҲжҚӢдёҖжҚӢжҖқи·ҜгҖӮе…¶е®һпјҢеңЁе®һзҺ°иҮӘе·ұзҡ„и„ҡжүӢжһ¶д№ӢеүҚпјҢжҲ‘еҸҚеӨҚж•ҙзҗҶеҲҶжһҗдәҶvue-cliзҡ„е®һзҺ°пјҢеҸ‘зҺ°еҫҲеӨҡжңүж„ҸжҖқзҡ„жЁЎеқ—пјҢ并д»ҺдёӯеҖҹйүҙдәҶе®ғзҡ„дёҖдәӣеҘҪзҡ„жҖқжғігҖӮ

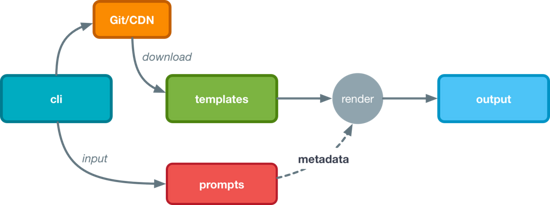
vue-cliжҳҜе°ҶйЎ№зӣ®жЁЎжқҝдҪңдёәиө„жәҗзӢ¬з«ӢеҸ‘еёғеңЁgitдёҠпјҢ然еҗҺеңЁиҝҗиЎҢзҡ„ж—¶еҖҷе°ҶжЁЎжқҝдёӢиҪҪдёӢжқҘпјҢз»ҸиҝҮжЁЎжқҝеј•ж“ҺжёІжҹ“пјҢжңҖеҗҺз”ҹжҲҗе·ҘзЁӢгҖӮиҝҷж ·е°ҶйЎ№зӣ®жЁЎжқҝдёҺе·Ҙе…·еҲҶзҰ»зҡ„зӣ®зҡ„дё»иҰҒжҳҜпјҢйЎ№зӣ®жЁЎжқҝиҙҹиҙЈйЎ№зӣ®зҡ„з»“жһ„е’Ңдҫқиө–й…ҚзҪ®пјҢи„ҡжүӢжһ¶иҙҹиҙЈйЎ№зӣ®жһ„е»әзҡ„жөҒзЁӢпјҢиҝҷдёӨйғЁеҲҶ并没жңүеӨӘеӨ§зҡ„е…іиҒ”пјҢйҖҡиҝҮеҲҶзҰ»пјҢеҸҜд»ҘзЎ®дҝқиҝҷдёӨйғЁеҲҶзӢ¬з«Ӣз»ҙжҠӨгҖӮеҒҮеҰӮйЎ№зӣ®зҡ„з»“жһ„гҖҒдҫқиө–йЎ№жҲ–иҖ…й…ҚзҪ®жңүеҸҳеҠЁпјҢеҸӘйңҖиҰҒжӣҙж–°йЎ№зӣ®жЁЎжқҝеҚіеҸҜгҖӮ
еҸӮз…§vue-cliзҡ„жҖқи·ҜпјҢжҲ‘д№ҹе°ҶйЎ№зӣ®жЁЎжқҝзӢ¬з«ӢеҸ‘еёғеҲ°gitдёҠпјҢ然еҗҺйҖҡиҝҮи„ҡжүӢжһ¶е·Ҙе…·дёӢиҪҪдёӢжқҘпјҢз»ҸиҝҮдёҺи„ҡжүӢжһ¶зҡ„дәӨдә’иҺ·еҸ–ж–°йЎ№зӣ®зҡ„дҝЎжҒҜпјҢ并е°ҶдәӨдә’зҡ„иҫ“е…ҘдҪңдёәе…ғдҝЎжҒҜжёІжҹ“йЎ№зӣ®жЁЎжқҝпјҢжңҖз»Ҳеҫ—еҲ°йЎ№зӣ®зҡ„еҹәзЎҖз»“жһ„гҖӮ
е·ҘзЁӢз»“жһ„
е·ҘзЁӢеҹәдәҺ nodejs 8.4 д»ҘеҸҠ ES6 иҝӣиЎҢејҖеҸ‘пјҢзӣ®еҪ•з»“жһ„еҰӮдёӢ
/bin # ------ е‘Ҫд»Өжү§иЎҢж–Ү件 /lib # ------ е·Ҙе…·жЁЎеқ— package.json
дёӢйқўзҡ„йғЁеҲҶд»Јз ҒйңҖиҰҒдҪ е…ҲеҜ№ Promise жңүдёҖе®ҡзҡ„дәҶи§ЈжүҚжӣҙеҘҪзҡ„зҗҶи§ЈгҖӮ
дҪҝз”Ёcommander.jsејҖеҸ‘е‘Ҫд»ӨиЎҢе·Ҙе…·
nodejsеҶ…зҪ®дәҶеҜ№е‘Ҫд»ӨиЎҢж“ҚдҪңзҡ„ж”ҜжҢҒпјҢnodeе·ҘзЁӢдёӢ package.json дёӯзҡ„ bin еӯ—ж®өеҸҜд»Ҙе®ҡд№үе‘Ҫд»ӨеҗҚе’Ңе…іиҒ”зҡ„жү§иЎҢж–Ү件гҖӮ
{
"name": "macaw-cli",
"version": "1.0.0",
"description": "жҲ‘зҡ„cli",
"bin": {
"macaw": "./bin/macaw.js"
}
}
з»ҸиҝҮиҝҷж ·й…ҚзҪ®зҡ„nodejsйЎ№зӣ®пјҢеңЁдҪҝз”Ё -g йҖүйЎ№иҝӣиЎҢе…ЁеұҖе®үиЈ…зҡ„ж—¶еҖҷпјҢдјҡиҮӘеҠЁеңЁзі»з»ҹзҡ„ [prefix]/bin зӣ®еҪ•дёӢеҲӣе»әзӣёеә”зҡ„з¬ҰеҸ·й“ҫжҺҘпјҲsymlinkпјүе…іиҒ”еҲ°жү§иЎҢж–Ү件гҖӮеҰӮжһңжҳҜжң¬ең°е®үиЈ…пјҢиҝҷдёӘз¬ҰеҸ·й“ҫжҺҘдјҡз”ҹжҲҗеңЁ ./node_modules/.bin зӣ®еҪ•дёӢгҖӮиҝҷж ·еҒҡзҡ„еҘҪеӨ„жҳҜеҸҜд»ҘзӣҙжҺҘеңЁз»Ҳз«ҜдёӯеғҸжү§иЎҢе‘Ҫд»ӨдёҖж ·жү§иЎҢnodejsж–Ү件гҖӮе…ідәҺ prefix пјҢеҸҜд»ҘйҖҡиҝҮ npm config get prefix иҺ·еҸ–гҖӮ
hello, commander.js
еңЁbinзӣ®еҪ•дёӢеҲӣе»әдёҖдёӘmacaw.jsж–Ү件пјҢз”ЁдәҺеӨ„зҗҶе‘Ҫд»ӨиЎҢзҡ„йҖ»иҫ‘гҖӮ
touch ./bin/macaw.js
жҺҘдёӢжқҘе°ұиҰҒз”ЁеҲ°githubдёҠдёҖдҪҚзҘһзә§дәәзү©вҖ”вҖ”tj вҖ”вҖ”ејҖеҸ‘зҡ„жЁЎеқ—commander.js гҖӮcommander.jsеҸҜд»ҘиҮӘеҠЁзҡ„и§Јжһҗе‘Ҫд»Өе’ҢеҸӮж•°пјҢеҗҲ并еӨҡйҖүйЎ№пјҢеӨ„зҗҶзҹӯеҸӮпјҢзӯүзӯүпјҢеҠҹиғҪејәеӨ§пјҢдёҠжүӢз®ҖеҚ•гҖӮе…·дҪ“зҡ„дҪҝз”Ёж–№жі•еҸҜд»ҘеҸӮи§ҒйЎ№зӣ®зҡ„READMEгҖӮ
еңЁ macaw.js дёӯзј–еҶҷе‘Ҫд»ӨиЎҢзҡ„е…ҘеҸЈйҖ»иҫ‘
#!/usr/bin/env node
const program = require('commander') // npm i commander -D
program.version('1.0.0')
.usage('<command> [йЎ№зӣ®еҗҚз§°]')
.command('hello', 'hello')
.parse(process.argv)
жҺҘзқҖпјҢеңЁ bin зӣ®еҪ•дёӢеҲӣе»ә macaw-hello.js пјҢж”ҫдёҖдёӘжү“еҚ°иҜӯеҸҘ
touch ./bin/macaw-hello.js
echo "console.log('hello, commander')" > ./bin/macaw-hello.js
иҝҷж ·пјҢйҖҡиҝҮnodeе‘Ҫд»ӨжөӢиҜ•дёҖдёӢ
node ./bin/macaw.js hello
дёҚеҮәж„ҸеӨ–пјҢеҸҜд»ҘеңЁз»Ҳз«ҜдёҠзңӢеҲ°дёҖеҸҘиҜқпјҡhello, commanderгҖӮ
commanderж”ҜжҢҒgitйЈҺж јзҡ„еӯҗе‘Ҫд»ӨеӨ„зҗҶ пјҢеҸҜд»Ҙж №жҚ®еӯҗе‘Ҫд»ӨиҮӘеҠЁеј•еҜјеҲ°д»Ҙзү№е®ҡж јејҸе‘ҪеҗҚзҡ„е‘Ҫд»Өжү§иЎҢж–Ү件пјҢж–Ү件еҗҚзҡ„ж јејҸжҳҜ [command]-[subcommand] пјҢдҫӢеҰӮпјҡ
е®ҡд№үinitеӯҗе‘Ҫд»Ө
жҲ‘们йңҖиҰҒйҖҡиҝҮдёҖдёӘе‘Ҫд»ӨжқҘж–°е»әйЎ№зӣ®пјҢжҢүз…§еёёз”Ёзҡ„дёҖдәӣеҗҚиҜҚпјҢжҲ‘们еҸҜд»Ҙе®ҡд№үдёҖдёӘеҗҚдёә init зҡ„еӯҗе‘Ҫд»ӨгҖӮ
еҜ№ bin/macaw.js еҒҡдёҖдәӣж”№еҠЁгҖӮ
const program = require('commander')
program.version('1.0.0')
.usage('<command> [йЎ№зӣ®еҗҚз§°]')
.command('init', 'еҲӣе»әж–°йЎ№зӣ®')
.parse(process.argv)
еңЁbinзӣ®еҪ•дёӢеҲӣе»әдёҖдёӘ init е‘Ҫд»Өе…іиҒ”зҡ„жү§иЎҢж–Ү件
touch ./bin/macaw-init.js
ж·»еҠ еҰӮдёӢд»Јз Ғ
#!/usr/bin/env node
const program = require('commander')
program.usage('<project-name>').parse(process.argv)
// ж №жҚ®иҫ“е…ҘпјҢиҺ·еҸ–йЎ№зӣ®еҗҚз§°
let projectName = program.args[0]
if (!projectName) { // project-name еҝ…еЎ«
// зӣёеҪ“дәҺжү§иЎҢе‘Ҫд»Өзҡ„--helpйҖүйЎ№пјҢжҳҫзӨәhelpдҝЎжҒҜпјҢиҝҷжҳҜcommanderеҶ…зҪ®зҡ„дёҖдёӘе‘Ҫд»ӨйҖүйЎ№
program.help()
return
}
go()
function go () {
// йў„з•ҷпјҢеӨ„зҗҶеӯҗе‘Ҫд»Ө
}
жіЁж„Ҹ第дёҖиЎҢ #!/usr/bin/env node жҳҜе№Іеҳӣзҡ„пјҢжңүдёӘе…ій”®иҜҚеҸ«ShebangпјҢдёҚдәҶи§Јзҡ„еҸҜд»ҘеҺ»жҗңжҗңзңӢ
project-name жҳҜеҝ…еЎ«еҸӮж•°пјҢдёҚиҝҮпјҢжҲ‘жғіеҜ№ project-name иҝӣиЎҢдёҖдәӣиҮӘеҠЁеҢ–зҡ„еӨ„зҗҶгҖӮ
project-name дёҖж ·пјҢеҲҷзӣҙжҺҘеңЁеҪ“еүҚзӣ®еҪ•дёӢеҲӣе»әе·ҘзЁӢпјҢеҗҰеҲҷпјҢеңЁеҪ“еүҚзӣ®еҪ•дёӢеҲӣе»әд»Ҙ project-name дҪңдёәеҗҚз§°зҡ„зӣ®еҪ•дҪңдёәе·ҘзЁӢзҡ„ж №зӣ®еҪ•project-name еҗҢеҗҚзҡ„зӣ®еҪ•пјҢеҲҷеҲӣе»әд»Ҙ project-name дҪңдёәеҗҚз§°зҡ„зӣ®еҪ•дҪңдёәе·ҘзЁӢзҡ„ж №зӣ®еҪ•пјҢеҗҰеҲҷжҸҗзӨәйЎ№зӣ®е·Із»ҸеӯҳеңЁпјҢз»“жқҹе‘Ҫд»Өжү§иЎҢгҖӮж №жҚ®д»ҘдёҠи®ҫе®ҡпјҢеҶҚеҜ№жү§иЎҢж–Ү件еҒҡдёҖдәӣе®Ңе–„
#!/usr/bin/env node
const program = require('commander')
const path = require('path')
const fs = require('fs')
const glob = require('glob') // npm i glob -D
program.usage('<project-name>')
// ж №жҚ®иҫ“е…ҘпјҢиҺ·еҸ–йЎ№зӣ®еҗҚз§°
let projectName = program.args[0]
if (!projectName) { // project-name еҝ…еЎ«
// зӣёеҪ“дәҺжү§иЎҢе‘Ҫд»Өзҡ„--helpйҖүйЎ№пјҢжҳҫзӨәhelpдҝЎжҒҜпјҢиҝҷжҳҜcommanderеҶ…зҪ®зҡ„дёҖдёӘе‘Ҫд»ӨйҖүйЎ№
program.help()
return
}
const list = glob.sync('*') // йҒҚеҺҶеҪ“еүҚзӣ®еҪ•
let rootName = path.basename(process.cwd())
if (list.length) { // еҰӮжһңеҪ“еүҚзӣ®еҪ•дёҚдёәз©ә
if (list.filter(name => {
const fileName = path.resolve(process.cwd(), path.join('.', name))
const isDir = fs.stat(fileName).isDirectory()
return name.indexOf(projectName) !== -1 && isDir
}).length !== 0) {
console.log(`йЎ№зӣ®${projectName}е·Із»ҸеӯҳеңЁ`)
return
}
rootName = projectName
} else if (rootName === projectName) {
rootName = '.'
} else {
rootName = projectName
}
go()
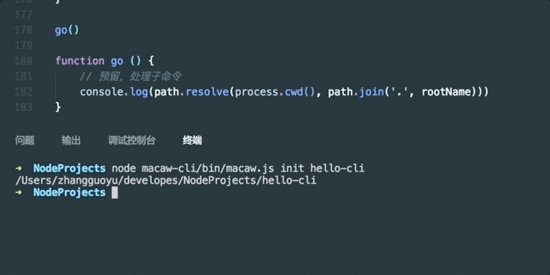
function go () {
// йў„з•ҷпјҢеӨ„зҗҶеӯҗе‘Ҫд»Ө
console.log(path.resolve(process.cwd(), path.join('.', rootName)))
}
йҡҸж„ҸжүҫдёӘи·Ҝеҫ„дёӢе»әдёҖдёӘз©әзӣ®еҪ•пјҢ然еҗҺеңЁиҝҷдёӘзӣ®еҪ•дёӢжү§иЎҢе’ұ们е®ҡд№үзҡ„еҲқе§ӢеҢ–е‘Ҫд»Ө
node /[pathto]/macaw-cli/bin/macaw.js init hello-cli
жӯЈеёёзҡ„иҜқпјҢеҸҜд»ҘзңӢеҲ°з»Ҳз«ҜдёҠжү“еҚ°еҮәйЎ№зӣ®зҡ„и·Ҝеҫ„гҖӮ

дҪҝз”Ёdownload-git-repoдёӢиҪҪжЁЎжқҝ
дёӢиҪҪжЁЎжқҝзҡ„е·Ҙе…·з”ЁеҲ°еҸҰеӨ–дёҖдёӘnodeжЁЎеқ—download-git-repo пјҢеҸӮз…§йЎ№зӣ®зҡ„READMEпјҢеҜ№дёӢиҪҪе·Ҙе…·иҝӣиЎҢз®ҖеҚ•зҡ„е°ҒиЈ…гҖӮ
еңЁ lib зӣ®еҪ•дёӢеҲӣе»әдёҖдёӘ download.js
const download = require('download-git-repo')
module.exports = function (target) {
target = path.join(target || '.', '.download-temp')
return new Promise(resolve, reject) {
// иҝҷйҮҢеҸҜд»Ҙж №жҚ®е…·дҪ“зҡ„жЁЎжқҝең°еқҖи®ҫзҪ®дёӢиҪҪзҡ„urlпјҢжіЁж„ҸпјҢеҰӮжһңжҳҜgitпјҢurlеҗҺйқўзҡ„branchдёҚиғҪеҝҪз•Ҙ
download('https://github.com:username/templates-repo.git#master',
target, { clone: true }, (err) => {
if (err) {
reject(err)
} else {
// дёӢиҪҪзҡ„жЁЎжқҝеӯҳж”ҫеңЁдёҖдёӘдёҙж—¶и·Ҝеҫ„дёӯпјҢдёӢиҪҪе®ҢжҲҗеҗҺпјҢеҸҜд»Ҙеҗ‘дёӢйҖҡзҹҘиҝҷдёӘдёҙж—¶и·Ҝеҫ„пјҢд»ҘдҫҝеҗҺз»ӯеӨ„зҗҶ
resolve(target)
}
})
}
}
download-git-repoжЁЎеқ—жң¬иҙЁдёҠе°ұжҳҜдёҖдёӘж–№жі•пјҢе®ғйҒөеҫӘnode.jsзҡ„CPSпјҢз”Ёеӣһи°ғзҡ„ж–№ејҸеӨ„зҗҶејӮжӯҘз»“жһңгҖӮеҰӮжһңзҶҹжӮүnode.jsзҡ„иҜқпјҢеә”иҜҘйғҪзҹҘйҒ“иҝҷж ·еӨ„зҗҶеӯҳеңЁдёҖдёӘејҠз«ҜпјҢжҲ‘жҠҠе®ғиҝӣиЎҢдәҶе°ҒиЈ…пјҢиҪ¬жҚўжҲҗзҺ°еңЁжӣҙеҠ жөҒиЎҢзҡ„Promiseзҡ„йЈҺж јеӨ„зҗҶејӮжӯҘгҖӮ
еҶҚдёҖж¬ЎеҜ№д№ӢеүҚзҡ„ macaw-init.js иҝӣиЎҢдҝ®ж”№
const download = require('./lib/download')
... // д№ӢеүҚзҡ„зңҒз•Ҙ
function go () {
download(rootName)
.then(target => console.log(target))
.catch(err => console.log(err))
}
дёӢиҪҪе®ҢжҲҗд№ӢеҗҺпјҢеҶҚе°Ҷдёҙж—¶дёӢиҪҪзӣ®еҪ•дёӯзҡ„йЎ№зӣ®жЁЎжқҝж–Ү件иҪ¬з§»еҲ°йЎ№зӣ®зӣ®еҪ•дёӯпјҢдёҖдёӘз®ҖеҚ•зҡ„и„ҡжүӢжһ¶з®—жҳҜеҹәжң¬е®ҢжҲҗдәҶгҖӮиҪ¬з§»зҡ„е…·дҪ“е®һзҺ°ж–№жі•е°ұдёҚз»ҶиҜҙдәҶпјҢеҸҜд»ҘеҸӮи§Ғnode.jsзҡ„APIгҖӮдҪ зҡ„node.jsзүҲжң¬еҰӮжһңеңЁ8д»ҘдёӢпјҢеҸҜд»Ҙз”Ёstreamе’Ңpipeзҡ„ж–№ејҸе®һзҺ°пјҢеҰӮжһңжҳҜ8жҲ–иҖ…9пјҢеҸҜд»ҘдҪҝз”Ёж–°зҡ„APIвҖ”вҖ”copyFile()жҲ–иҖ… copyFileSync() гҖӮ
but...
иҝҷдёӘдё–з•Ң并йқһжҲ‘们жғіиұЎзҡ„йӮЈд№Ҳз®ҖеҚ•гҖӮжҲ‘们еҸҜиғҪдјҡеёҢжңӣйЎ№зӣ®жЁЎжқҝдёӯжңүдәӣж–Ү件жҲ–иҖ…д»Јз ҒеҸҜд»ҘеҠЁжҖҒеӨ„зҗҶгҖӮжҜ”еҰӮпјҡ
еҜ№дәҺиҝҷзұ»жғ…еҶөпјҢжҲ‘们иҝҳйңҖиҰҒеҖҹеҠ©е…¶д»–е·Ҙе…·еҢ…жқҘе®ҢжҲҗгҖӮ
дҪҝз”Ёinquirer.jsеӨ„зҗҶе‘Ҫд»ӨиЎҢдәӨдә’
еҜ№дәҺе‘Ҫд»ӨиЎҢдәӨдә’зҡ„еҠҹиғҪпјҢеҸҜд»Ҙз”Ёinquirer.js жқҘеӨ„зҗҶгҖӮз”Ёжі•е…¶е®һеҫҲз®ҖеҚ•пјҡ
const inquirer = require('inquirer') // npm i inquirer -D
inquirer.prompt([
{
name: 'projectName',
message: 'иҜ·иҫ“е…ҘйЎ№зӣ®еҗҚз§°'
}
]).then(answers => {
console.log(`дҪ иҫ“е…Ҙзҡ„йЎ№зӣ®еҗҚз§°жҳҜпјҡ${answers.projectName}`)
})
prompt() жҺҘеҸ—дёҖдёӘй—®йўҳеҜ№иұЎ зҡ„ж•°жҚ®пјҢеңЁз”ЁжҲ·дёҺз»Ҳз«ҜдәӨдә’иҝҮзЁӢдёӯпјҢе°Ҷз”ЁжҲ·зҡ„иҫ“е…Ҙеӯҳж”ҫеңЁдёҖдёӘ зӯ”жЎҲеҜ№иұЎ дёӯпјҢ然еҗҺиҝ”еӣһдёҖдёӘ Promise пјҢйҖҡиҝҮ then() иҺ·еҸ–еҲ°иҝҷдёӘзӯ”жЎҲеҜ№иұЎгҖӮso easyпјҒ
жҺҘдёӢжқҘ继з»ӯеҜ№macaw-init.jsиҝӣиЎҢе®Ңе–„гҖӮ
// ...
const inquirer = require('inquirer')
const list = glob.sync('*')
let next = undefined
if (list.length) {
if (list.filter(name => {
const fileName = path.resolve(process.cwd(), path.join('.', name))
const isDir = fs.stat(fileName).isDirectory()
return name.indexOf(projectName) !== -1 && isDir
}).length !== 0) {
console.log(`йЎ№зӣ®${projectName}е·Із»ҸеӯҳеңЁ`)
return
}
next = Promise.resolve(projectName)
} else if (rootName === projectName) {
next = inquirer.prompt([
{
name: 'buildInCurrent',
message: 'еҪ“еүҚзӣ®еҪ•дёәз©әпјҢдё”зӣ®еҪ•еҗҚз§°е’ҢйЎ№зӣ®еҗҚз§°зӣёеҗҢпјҢжҳҜеҗҰзӣҙжҺҘеңЁеҪ“еүҚзӣ®еҪ•дёӢеҲӣе»әж–°йЎ№зӣ®пјҹ'
type: 'confirm',
default: true
}
]).then(answer => {
return Promise.resolve(answer.buildInCurrent ? '.' : projectName)
})
} else {
next = Promise.resolve(projectName)
}
next && go()
function go () {
next.then(projectRoot => {
if (projectRoot !== '.') {
fs.mkdirSync(projectRoot)
}
return download(projectRoot).then(target => {
return {
projectRoot,
downloadTemp: target
}
})
})
}
еҰӮжһңеҪ“еүҚзӣ®еҪ•жҳҜз©әзҡ„пјҢ并且зӣ®еҪ•еҗҚз§°е’ҢйЎ№зӣ®еҗҚз§°зӣёеҗҢпјҢйӮЈд№Ҳе°ұйҖҡиҝҮз»Ҳз«ҜдәӨдә’зҡ„ж–№ејҸзЎ®и®ӨжҳҜеҗҰзӣҙжҺҘеңЁеҪ“еүҚзӣ®еҪ•дёӢеҲӣе»әйЎ№зӣ®пјҢиҝҷж ·дјҡи®©и„ҡжүӢжһ¶жӣҙеҠ дәәжҖ§еҢ–гҖӮ
еүҚйқўжҸҗеҲ°пјҢж–°йЎ№зӣ®зҡ„еҗҚз§°гҖҒзүҲжң¬еҸ·гҖҒжҸҸиҝ°зӯүдҝЎжҒҜеҸҜд»ҘзӣҙжҺҘйҖҡиҝҮз»Ҳз«ҜдәӨдә’жҸ’е…ҘеҲ°йЎ№зӣ®жЁЎжқҝдёӯпјҢйӮЈд№ҲеҶҚиҝӣдёҖжӯҘе®Ңе–„дәӨдә’жөҒзЁӢгҖӮ
// ...
// иҝҷдёӘжЁЎеқ—еҸҜд»ҘиҺ·еҸ–nodeеҢ…зҡ„жңҖж–°зүҲжң¬
const latestVersion = require('latest-version') // npm i latest-version -D
// ...
function go () {
next.then(projectRoot => {
if (projectRoot !== '.') {
fs.mkdirSync(projectRoot)
}
return download(projectRoot).then(target => {
return {
name: projectRoot,
root: projectRoot,
downloadTemp: target
}
})
}).then(context => {
return inquirer.prompt([
{
name: 'projectName',
message: 'йЎ№зӣ®зҡ„еҗҚз§°',
default: context.name
}, {
name: 'projectVersion',
message: 'йЎ№зӣ®зҡ„зүҲжң¬еҸ·',
default: '1.0.0'
}, {
name: 'projectDescription',
message: 'йЎ№зӣ®зҡ„з®Җд»Ӣ',
default: `A project named ${context.name}`
}
]).then(answers => {
return latestVersion('macaw-ui').then(version => {
answers.supportUiVersion = version
return {
...context,
metadata: {
...answers
}
}
}).catch(err => {
return Promise.reject(err)
})
})
}).then(context => {
console.log(context)
}).catch(err => {
console.error(err)
})
}
дёӢиҪҪе®ҢжҲҗеҗҺпјҢжҸҗзӨәз”ЁжҲ·иҫ“е…Ҙж–°йЎ№зӣ®дҝЎжҒҜгҖӮеҪ“然пјҢдәӨдә’зҡ„й—®йўҳдёҚд»…йҷҗдәҺжӯӨпјҢеҸҜд»Ҙж №жҚ®иҮӘе·ұйЎ№зӣ®зҡ„жғ…еҶөпјҢж·»еҠ жӣҙеӨҡзҡ„дәӨдә’й—®йўҳгҖӮinquirer.jsејәеӨ§зҡ„ең°ж–№еңЁдәҺпјҢж”ҜжҢҒеҫҲеӨҡз§ҚдәӨдә’зұ»еһӢпјҢйҷӨдәҶз®ҖеҚ•зҡ„ input пјҢиҝҳжңү confirm гҖҒ list гҖҒ password гҖҒ checkbox зӯүпјҢе…·дҪ“еҸҜд»ҘеҸӮи§ҒйЎ№зӣ®зҡ„ README гҖӮ
然еҗҺпјҢжҖҺд№ҲжҠҠиҝҷдәӣиҫ“е…Ҙзҡ„еҶ…е®№жҸ’е…ҘеҲ°жЁЎжқҝдёӯе‘ўпјҢиҝҷж—¶еҖҷеҸҲз”ЁеҲ°еҸҰеӨ–дёҖдёӘз®ҖеҚ•дҪҶеҸҲдёҚз®ҖеҚ•зҡ„е·Ҙе…·еҢ…вҖ”вҖ”metalsmithгҖӮ
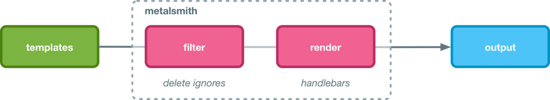
дҪҝз”ЁmetalsmithеӨ„зҗҶжЁЎжқҝ
еј•з”Ёе®ҳзҪ‘зҡ„д»Ӣз»Қпјҡ
An extremely simple, pluggable static site generator.
е®ғе°ұжҳҜдёҖдёӘйқҷжҖҒзҪ‘з«ҷз”ҹжҲҗеҷЁпјҢеҸҜд»Ҙз”ЁеңЁжү№йҮҸеӨ„зҗҶжЁЎжқҝзҡ„еңәжҷҜпјҢзұ»дјјзҡ„е·Ҙе…·еҢ…иҝҳжңүWintersmithгҖҒ Assemble гҖҒHexoгҖӮе®ғжңҖеӨ§зҡ„дёҖдёӘзү№зӮ№е°ұжҳҜ EVERYTHING IS PLUGIN пјҢжүҖд»ҘпјҢmetalsmithжң¬иҙЁдёҠе°ұжҳҜдёҖдёӘиғ¶ж°ҙжЎҶжһ¶пјҢйҖҡиҝҮй»ҸеҗҲеҗ„з§ҚжҸ’件жқҘе®ҢжҲҗз”ҹдә§е·ҘдҪңгҖӮ
з»ҷйЎ№зӣ®жЁЎжқҝж·»еҠ еҸҳйҮҸеҚ дҪҚз¬Ұ
жЁЎжқҝеј•ж“ҺжҲ‘йҖүжӢ©handlebarsгҖӮеҪ“然пјҢиҝҳеҸҜд»Ҙжңүе…¶д»–йҖүжӢ©пјҢдҫӢеҰӮejsгҖҒ jade гҖҒ swig гҖӮ
з”Ёhandlebarsзҡ„иҜӯжі•еҜ№жЁЎжқҝеҒҡдёҖдәӣи°ғж•ҙпјҢдҫӢеҰӮдҝ®ж”№жЁЎжқҝдёӯзҡ„ package.json
{
"name": "{{projectName}}",
"version": "{{projectVersion}}",
"description": "{{projectDescription}}",
"author": "Forcs Zhang",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit/specs"
},
"dependencies": {
"element-ui": "^2.0.7",
"macaw-ui": "{{supportUiVersion}}",
"vue": "^2.5.2",
"vue-router": "^2.3.1"
},
...
}
package.json зҡ„ name гҖҒ version гҖҒ description еӯ—ж®өзҡ„еҶ…е®№иў«жӣҝжҚўжҲҗдәҶhandlebarиҜӯжі•зҡ„еҚ дҪҚз¬ҰпјҢжЁЎжқҝдёӯе…¶д»–ең°ж–№д№ҹеҒҡзұ»дјјзҡ„жӣҝжҚўпјҢе®ҢжҲҗеҗҺйҮҚж–°жҸҗдәӨжЁЎжқҝзҡ„жӣҙж–°гҖӮ
е®һзҺ°и„ҡжүӢжһ¶з»ҷжЁЎжқҝжҸ’еҖјзҡ„еҠҹиғҪ
еңЁ lib зӣ®еҪ•дёӢеҲӣе»ә generator.js пјҢе°ҒиЈ…metalsmithгҖӮ
touch ./lib/generator.js
// npm i handlebars metalsmith -D
const Metalsmith = require('metalsmith')
const Handlebars = require('handlebars')
const rm = require('rimraf').sync
module.exports = function (metadata = {}, src, dest = '.') {
if (!src) {
return Promise.reject(new Error(`ж— ж•Ҳзҡ„sourceпјҡ${src}`))
}
return new Promise((resolve, reject) => {
Metalsmith(process.cwd())
.metadata(metadata)
.clean(false)
.source(src)
.destination(dest)
.use((files, metalsmith, done) => {
const meta = metalsmith.metadata()
Object.keys(files).forEach(fileName => {
const t = files[fileName].contents.toString()
files[fileName].contents = new Buffer(Handlebars.compile(t)(meta))
})
done()
}).build(err => {
rm(src)
err ? reject(err) : resolve()
})
})
}
з»ҷ macaw-init.js зҡ„ go() ж·»еҠ з”ҹжҲҗйҖ»иҫ‘гҖӮ
// ...
const generator = require('../lib/generator')
function go () {
next.then(projectRoot => {
// ...
}).then(context => {
// ж·»еҠ з”ҹжҲҗзҡ„йҖ»иҫ‘
return generator(context)
}).then(context => {
console.log('еҲӣе»әжҲҗеҠҹ:)')
}).catch(err => {
console.error(`еҲӣе»әеӨұиҙҘпјҡ${err.message}`)
})
}
иҮіжӯӨпјҢдёҖдёӘеёҰдәӨдә’пјҢеҸҜеҠЁжҖҒз»ҷжЁЎжқҝжҸ’еҖјзҡ„и„ҡжүӢжһ¶з®—жҳҜеҹәжң¬е®ҢжҲҗдәҶгҖӮ
tipsпјҡеўҷиЈӮжҺЁиҚҗдёҖдёӢtjзҡ„еҸҰдёҖдёӘе·Ҙе…·еҢ…пјҡ consolidate.js пјҢеңЁvue-cliдёӯеҸ‘зҺ°зҡ„пјҢж„ҹе…ҙи¶Јзҡ„иҜқеҸҜд»ҘеҺ»дәҶи§ЈдёҖдёӢгҖӮ
зҫҺеҢ–жҲ‘们зҡ„и„ҡжүӢжһ¶
йҖҡиҝҮдёҖдәӣе·Ҙе…·еҢ…пјҢи®©и„ҡжүӢжһ¶жӣҙеҠ дәәжҖ§еҢ–гҖӮиҝҷйҮҢд»Ӣз»ҚдёӨдёӘеңЁvue-cliдёӯеҸ‘зҺ°зҡ„е·Ҙе…·еҢ…пјҡ
ora - жҳҫзӨәspinner
chalk - з»ҷжһҜзҮҘзҡ„з»Ҳз«Ҝз•Ңйқўж·»еҠ дёҖдәӣиүІеҪ©
иҝҷдёӨдёӘе·Ҙе…·еҢ…з”Ёиө·жқҘдёҚеӨҚжқӮпјҢз”ЁеҘҪдәҶдјҡи®©и„ҡжүӢжһ¶зңӢиө·жқҘжӣҙеҠ й«ҳеӨ§дёҠ
з”ЁoraдјҳеҢ–еҠ иҪҪзӯүеҫ…зҡ„дәӨдә’
oraеҸҜд»Ҙз”ЁеңЁеҠ иҪҪзӯүеҫ…зҡ„еңәжҷҜдёӯпјҢжҜ”еҰӮи„ҡжүӢжһ¶дёӯдёӢиҪҪйЎ№зӣ®жЁЎжқҝзҡ„ж—¶еҖҷеҸҜд»ҘдҪҝз”ЁпјҢеҰӮжһңз»ҷжЁЎжқҝжҸ’еҖјз”ҹжҲҗйЎ№зӣ®зҡ„иҝҮзЁӢд№ҹжңүжҳҺжҳҫзӯүеҫ…зҡ„иҜқпјҢд№ҹеҸҜд»ҘдҪҝз”ЁгҖӮ
д»ҘдёӢиҪҪдёәдҫӢпјҢеҜ№ download.js еҒҡдёҖдәӣж”№иүҜпјҡ
npm i ora -D
const download = require('download-git-repo')
const ora = require('ora')
module.exports = function (target) {
target = path.join(target || '.', '.download-temp')
return new Promise(resolve, reject) {
const url = 'https://github.com:username/templates-repo.git#master'
const spinner = ora(`жӯЈеңЁдёӢиҪҪйЎ№зӣ®жЁЎжқҝпјҢжәҗең°еқҖпјҡ${url}`)
spinner.start()
download(url, target, { clone: true }, (err) => {
if (err) {
spinner.fail() // wrong :(
reject(err)
} else {
spinner.succeed() // ok :)
resolve(target)
}
})
}
}
з”ЁchalkдјҳеҢ–з»Ҳз«ҜдҝЎжҒҜзҡ„жҳҫзӨәж•Ҳжһң
chalkеҸҜд»Ҙз»ҷз»Ҳз«Ҝж–Үеӯ—и®ҫзҪ®йўңиүІгҖӮ
// ...
const chalk = require('chalk')
const logSymbols = require('log-symbols')
// ...
function go () {
// ...
next.then(/* ... */)
/* ... */
.then(context => {
// жҲҗеҠҹз”Ёз»ҝиүІжҳҫзӨәпјҢз»ҷеҮәз§ҜжһҒзҡ„еҸҚйҰҲ
console.log(logSymbols.success, chalk.green('еҲӣе»әжҲҗеҠҹ:)'))
console.log()
console.log(chalk.green('cd ' + context.root + '\nnpm install\nnpm run dev'))
}).catch(err => {
// еӨұиҙҘдәҶз”ЁзәўиүІпјҢеўһејәжҸҗзӨә
console.error(logSymbols.error, chalk.red(`еҲӣе»әеӨұиҙҘпјҡ${error.message}`))
})
}

ж №жҚ®иҫ“е…Ҙ项移йҷӨжЁЎжқҝдёӯдёҚйңҖиҰҒзҡ„ж–Ү件
жңүж—¶еҖҷпјҢйЎ№зӣ®жЁЎжқҝдёӯ并дёҚжҳҜжүҖжңүж–Ү件йғҪжҳҜйңҖиҰҒзҡ„гҖӮдёәдәҶдҝқиҜҒж–°з”ҹжҲҗзҡ„йЎ№зӣ®дёӯе°ҪеҸҜиғҪзҡ„дёҚеӯҳеңЁи„Ҹд»Јз ҒпјҢжҲ‘们еҸҜиғҪйңҖиҰҒж №жҚ®и„ҡжүӢжһ¶зҡ„иҫ“е…ҘйЎ№жқҘзЎ®и®ӨжңҖз»Ҳз”ҹжҲҗзҡ„йЎ№зӣ®з»“жһ„пјҢе°ҶжІЎз”Ёзҡ„ж–Ү件жҲ–иҖ…зӣ®еҪ•з§»йҷӨгҖӮжҜ”еҰӮvue-cliпјҢеҲӣе»әйЎ№зӣ®ж—¶дјҡиҜўй—®жҲ‘们жҳҜеҗҰйңҖиҰҒеҠ е…ҘжөӢиҜ•жЁЎеқ—пјҢеҰӮжһңдёҚйңҖиҰҒпјҢжңҖз»Ҳз”ҹжҲҗзҡ„йЎ№зӣ®д»Јз ҒдёӯжҳҜдёҚеҢ…еҗ«жөӢиҜ•зӣёе…ізҡ„д»Јз Ғзҡ„гҖӮиҝҷдёӘеҠҹиғҪеҰӮдҪ•е®һзҺ°е‘ўпјҹ
е®һзҺ°зҡ„жҖқи·Ҝ
жҲ‘еҸӮиҖғдәҶgitзҡ„жҖқи·ҜпјҢе®ҡд№үдёӘ ignore ж–Ү件пјҢе°ҶйңҖиҰҒиў«еҝҪз•Ҙзҡ„ж–Ү件еҗҚеҲ—еңЁиҝҷдёӘ ignore ж–Ү件йҮҢпјҢй…ҚдёҠжЁЎжқҝиҜӯжі•гҖӮи„ҡжүӢжһ¶еңЁз”ҹжҲҗйЎ№зӣ®зҡ„ж—¶еҖҷпјҢж №жҚ®иҫ“е…ҘйЎ№е…ҲжёІжҹ“иҝҷдёӘ ignore ж–Ү件пјҢ然еҗҺж №жҚ® ignore ж–Ү件зҡ„еҶ…容移йҷӨдёҚйңҖиҰҒзҡ„жЁЎжқҝж–Ү件пјҢ然еҗҺеҶҚжёІжҹ“зңҹжӯЈдјҡз”ЁеҲ°зҡ„йЎ№зӣ®жЁЎжқҝпјҢжңҖз»Ҳз”ҹжҲҗйЎ№зӣ®гҖӮ

е®һзҺ°ж–№жЎҲ
ж №жҚ®д»ҘдёҠжҖқи·ҜпјҢжҲ‘е…Ҳе®ҡд№үдәҶеұһдәҺжҲ‘们项зӣ®иҮӘе·ұзҡ„ ignore ж–Ү件пјҢеҸ–еҗҚдёә templates.ignore гҖӮ
然еҗҺеңЁиҝҷдёӘ ignore ж–Ү件дёӯж·»еҠ йңҖиҰҒиў«еҝҪз•Ҙзҡ„ж–Ү件еҗҚгҖӮ
{{#unless supportMacawAdmin}}
# еҰӮжһңдёҚејҖеҗҜadminеҗҺеҸ°пјҢзҷ»еҪ•йЎөйқўе’ҢеҜҶз Ғдҝ®ж”№йЎөйқўжҳҜдёҚйңҖиҰҒзҡ„
src/entry/login.js
src/entry/password.js
{{/unless}}
# жңҖз»Ҳз”ҹжҲҗзҡ„йЎ№зӣ®дёӯдёҚйңҖиҰҒignoreж–Үеӯ—иҮӘиә«
templates.ignore
然еҗҺеңЁ lib/generator.js дёӯж·»еҠ еҜ№ templates.ignore зҡ„еӨ„зҗҶйҖ»иҫ‘
// ...
const minimatch = require('minimatch') // https://github.com/isaacs/minimatch
module.exports = function (metadata = {}, src, dest = '.') {
if (!src) {
return Promise.reject(new Error(`ж— ж•Ҳзҡ„sourceпјҡ${src}`))
}
return new Promise((resolve, reject) => {
const metalsmith = Metalsmith(process.cwd())
.metadata(metadata)
.clean(false)
.source(src)
.destination(dest)
// еҲӨж–ӯдёӢиҪҪзҡ„йЎ№зӣ®жЁЎжқҝдёӯжҳҜеҗҰжңүtemplates.ignore
const ignoreFile = path.join(src, 'templates.ignore')
if (fs.existsSync(ignoreFile)) {
// е®ҡд№үдёҖдёӘз”ЁдәҺ移йҷӨжЁЎжқҝдёӯиў«еҝҪз•Ҙж–Ү件зҡ„metalsmithжҸ’件
metalsmith.use((files, metalsmith, done) => {
const meta = metalsmith.metadata()
// е…ҲеҜ№ignoreж–Ү件иҝӣиЎҢжёІжҹ“пјҢ然еҗҺжҢүиЎҢеҲҮеүІignoreж–Ү件зҡ„еҶ…е®№пјҢжӢҝеҲ°иў«еҝҪз•Ҙжё…еҚ•
const ignores = Handlebars.compile(fs.readFileSync(ignoreFile).toString())(meta)
.split('\n').filter(item => !!item.length)
Object.keys(files).forEach(fileName => {
// 移йҷӨиў«еҝҪз•Ҙзҡ„ж–Ү件
ignores.forEach(ignorePattern => {
if (minimatch(fileName, ignorePattern)) {
delete files[fileName]
}
})
})
done()
})
}
metalsmith.use((files, metalsmith, done) => {
const meta = metalsmith.metadata()
Object.keys(files).forEach(fileName => {
const t = files[fileName].contents.toString()
files[fileName].contents = new Buffer(Handlebars.compile(t)(meta))
})
done()
}).build(err => {
rm(src)
err ? reject(err) : resolve()
})
})
}
еҹәдәҺжҸ’件жҖқжғізҡ„metalsmithеҫҲеҘҪжү©еұ•пјҢе®һзҺ°д№ҹдёҚеӨҚжқӮпјҢе…·дҪ“иҝҮзЁӢеҸҜеҸӮи§Ғд»Јз Ғдёӯзҡ„жіЁйҮҠгҖӮ
жҖ»з»“
з»ҸиҝҮеҜ№vue-cliзҡ„ж•ҙзҗҶпјҢеҖҹеҠ©дәҶеҫҲеӨҡnodeжЁЎеқ—пјҢж•ҙдёӘи„ҡжүӢжһ¶зҡ„е®һзҺ°е№¶дёҚеӨҚжқӮгҖӮ
д»ҘдёҠе°ұжҳҜжҲ‘ејҖеҸ‘и„ҡжүӢжһ¶зҡ„дё»иҰҒз»ҸеҺҶпјҢдёӯй—ҙиҝҳжңүеҫҲеӨҡдёҚи¶ізҡ„ең°ж–№пјҢд»ҠеҗҺеҶҚж…ўж…ўе®Ңе–„еҗ§гҖӮ
жңҖеҗҺиҜҙдёҖдёӢпјҢе…¶е®һvue-cliиғҪеҒҡзҡ„дәӢжғ…иҝҳжңүеҫҲеӨҡпјҢе…·дҪ“зҡ„еҸҜд»ҘзңӢзңӢйЎ№зӣ®зҡ„READMEе’Ңжәҗз ҒгҖӮе…ідәҺи„ҡжүӢжһ¶зҡ„ејҖеҸ‘пјҢдёҚдёҖе®ҡиҰҒе®Ңе…ЁйҖ дёӘиҪ®еӯҗпјҢеҸҜд»ҘзңӢзңӢеҸҰеӨ–дёҖдёӘеҫҲејәеӨ§зҡ„жЁЎеқ—YEOMANпјҢеҖҹеҠ©иҝҷдёӘжЁЎеқ—д№ҹеҸҜд»ҘеҫҲеҝ«зҡ„е®һзҺ°иҮӘе·ұзҡ„и„ҡжүӢжһ¶е·Ҙе…·гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ